Heim >Web-Frontend >CSS-Tutorial >Was ist ein DOM-Objekt? Einführung in DOM-Objekte
Was ist ein DOM-Objekt? Einführung in DOM-Objekte
- 云罗郡主Original
- 2018-11-05 14:04:5819102Durchsuche
Worum geht es in diesem Artikel um DOM-Objekte? Eine Einführung in DOM-Objekte hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.

1. DOM-Objekt
DOM, der vollständige Name lautet „Document Object Model“ (Dokumentobjektmodell). vom W3C organisiert und als Standard definiert.
In der Front-End-Entwicklung müssen wir häufig irgendwo auf der Seite ein Element hinzufügen oder löschen. Dieser Vorgang des Hinzufügens und Löschens von Elementen wird über DOM implementiert.
Um es ganz klar auszudrücken: DOM ist eine Schnittstelle. Wir können DOM verwenden, um verschiedene Elemente auf der Seite zu bedienen, z. B. Elemente hinzuzufügen, Elemente zu löschen, Elemente zu ersetzen usw. Jetzt wird es jeder verstehen. Denken Sie daran, dass DOM das Document Object Model ist und dass das Document Object Model das DOM ist. Viele Menschen wissen nicht, was das „Document Object Model“ ist, wenn sie es sehen, wenn sie DOM lernen.
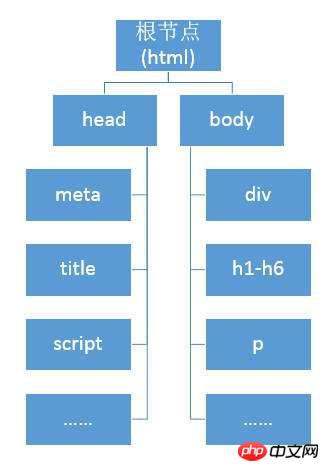
2. DOM-Struktur
DOM verwendet eine Baumstruktur als hierarchische Struktur und stellt verschiedene Elemente oder Inhalte auf der Seite in Form von Baumknoten dar.
Beispiel:
<html>
<head>
<title><title>
<body>
<h1>php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>Im DOM wird jedes Element als Knoten betrachtet und jeder Knoten ist ein „Objekt“. Das heißt, wenn wir Elemente bedienen, behandeln wir jeden Elementknoten als Objekt und verwenden dann die Eigenschaften und Methoden dieses Objekts, um verwandte Vorgänge auszuführen. (Dieser Satz ist zu wichtig für das Verständnis von DOM-Operationen).
Nachfolgend stellen wir einige Konzepte zu Knoten vor.
1. Wurzelknoten
In einem HTML-Dokument ist HTML der Wurzelknoten.
2. Übergeordneter Knoten
Der übergeordnete Knoten eines Knotens ist beispielsweise der übergeordnete Knoten von h1 und der übergeordnete Knoten von body ist html.
3. Untergeordnete Knoten
Die Knoten unter einem Knoten sind die untergeordneten Knoten dieses Knotens. Beispielsweise ist h1 der untergeordnete Knoten von body.
4. Geschwisterknoten
Wenn sich mehrere Knoten auf derselben Ebene befinden und denselben übergeordneten Knoten haben, dann sind diese Knoten Geschwisterknoten.
Zum Beispiel sind h1 und p Geschwisterknoten, weil sie denselben übergeordneten Knotenkörper haben.
Das Obige ist die Einführung in die Frage, was ein DOM-Objekt ist. Eine vollständige Einführung in die Einführung von DOM-Objekten. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist ein DOM-Objekt? Einführung in DOM-Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bramus CSS Observer: Mit JavaScript dynamisch auf CSS-Änderungen reagieren
- Warum scheint ein schwebendes Element keinen Einfluss auf die Div-Breite zu haben?
- Wie behalte ich die HTML-Reihenfolge bei, wenn ich „float: right' für Spans verwende?
- Wie nummeriere ich verschachtelte geordnete Listen in HTML?
- Können Benutzer IDs auswählen und kopieren, die durch generierte Inhalte in CSS erstellt wurden?

