Heim >Web-Frontend >CSS-Tutorial >Was ist radial-gradient() in CSS? Verwendung von radial-gradient()
Was ist radial-gradient() in CSS? Verwendung von radial-gradient()
- 青灯夜游Original
- 2018-11-05 13:36:577308Durchsuche
In diesem Artikel erfahren Sie, was radial-gradient() in CSS ist. Verwendung von radial-gradient(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
In CSS können wir durch das Festlegen von Farbverläufen einen sanften Übergang zwischen zwei oder mehr angegebenen Farben erreichen. Und da Farbverläufe vom Browser generiert werden, sehen Elemente mit Farbverlaufseffekten beim Vergrößern besser aus. [Verwandte Videoempfehlungen: CSS3-Tutorial]
Zwei Arten von Farbverläufen können in CSS definiert werden:
1. diagonale Richtung
2. Radiale Gradienten (Radiale Gradienten) – definiert durch ihre Zentren
Wir haben im vorherigen Artikel erwähnt [linear- in css Was kann gradient() tun? Die Verwendung des linear-gradient()-Attributs des linearen Gradienten wurde in [detaillierte Erläuterung von linear-gradient()] eingeführt und wird hier nicht vorgestellt. Werfen wir einen detaillierten Blick auf die Verwendung des Attributs radialer Gradient-radial-gradient().
Anstatt dass die Farben bei einem radialen Farbverlauf sanft von einer Seite des Farbverlaufsfelds zur anderen übergehen, wie bei einem linearen Farbverlauf, treten sie stattdessen von einem einzelnen Punkt aus und erstrecken sich sanft nach außen in einer kreisförmigen oder ovalen Form .
radial-gradient() gibt einen radialen Farbverlauf an, indem es die Größe und Form der Mitte des Farbverlaufs (wo sich eine 0 %-Ellipse befindet) und die Endform (eine 100 %-Ellipse) angibt. Die Farbstopps werden als Liste angegeben, genau wie bei linear-gradient(). Beginnend in der Mitte des Farbverlaufs und in Richtung (und möglicherweise darüber hinaus) der Endform werden gleichmäßig skalierte konzentrische Ellipsen gezeichnet und basierend auf den angegebenen Farbstopps eingefärbt.
Die grundlegende Syntax des radial-gradient()-Attributs
Die radiale Gradientensyntax lautet:
radial-gradient( [ <ending-shape> || <size> ] [ at <position> ] ,<color-stop-list> )
Zum Beispiel:
background: radial-gradient(5em circle at top left, yellow, blue)
definiert einen 5em breiten kreisförmigen radialen Farbverlauf mit seinem Mittelpunkt in der oberen linken Ecke.

Die Parameteranalyse ist wie folgt:
Bestimmt die Mitte des Farbverlaufs, die weggelassen werden kann. Wenn dieser Parameter jedoch weggelassen wird, wird standardmäßig die Mitte verwendet.
Sie können zwei Werte festlegen: Kreis (Kreis) oder Ellipse (Ellipse); bestimmen Sie die Endform des Farbverlaufs eine kreisförmige oder ovale Form, kann weggelassen werden.
Bestimmt die Größe der Endform des Farbverlaufs. Wenn es weggelassen wird, wird standardmäßig „am weitesten entfernte Ecke“ verwendet. Es kann explizit durch Schlüsselwörter angegeben werden. Stellen Sie sich zum Zweck der Schlüsselwortdefinition vor, dass sich die Kanten des Verlaufsfelds in beide Richtungen unendlich erstrecken und nicht als endliche Liniensegmente.
Wenn die Endform ein Oval ist, sind ihre Achsen an der horizontalen und vertikalen Achse ausgerichtet.
akzeptiert die folgenden Schlüsselwörter als
am nächsten -side: Die Endform ist so dimensioniert, dass sie genau in das seitliche Farbverlaufsfeld passt, das der Mitte des Farbverlaufs am nächsten liegt. Wenn die Form ein Oval ist, schneidet sie in jeder Dimension genau die nächstgelegene Seite.
am weitesten entfernte Seite: Das Gleiche wie am nächsten gelegene Seite, außer dass die Größe der endgültigen Form auf der am weitesten entfernten Seite basiert.
nächste Ecke: Diese Endform ist so dimensioniert, dass das Eck-Verlaufsfeld, das sie kreuzt, der Mitte des Verlaufs am nächsten liegt. Wenn es sich bei der Form um eine Ellipse handelt, wird die Endform mit demselben Seitenverhältnis angegeben, als ob die nächstgelegene Seite angegeben würde.
am weitesten entfernte Ecke: Identisch mit der am weitesten entfernten Ecke, außer dass die Größe der endgültigen Form auf der am weitesten entfernten Ecke basiert. Wenn es sich bei der Form um eine Ellipse handelt, ist das Seitenverhältnis der Endform dasselbe, als ob die am weitesten entfernte Seite angegeben wäre.
Hinweis:
1. Wenn
Prozentsätze sind hier nicht zulässig; sie können nur zur Angabe der Größe von elliptischen Farbverläufen verwendet werden, nicht von kreisförmigen Farbverläufen.
2. Wenn
Gibt explizit die Größe der Ellipse an. Der erste Wert stellt den horizontalen Radius und der zweite Wert den vertikalen Radius dar. Der Prozentwert ist relativ zur entsprechenden Abmessung des Farbverlaufsfelds. Negative Werte sind ungültig.
Beispiel für einen radialen Farbverlauf
Beispiel 1: Verschiedene Möglichkeiten, einen grundlegenden radialen Farbverlauf anzugeben
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);

radial-gradient(circle, yellow, green);
radial-gradient(red, yellow, green);

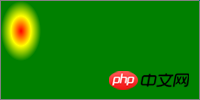
示例二:显示了一个以盒子以外的某点为中心的渐变
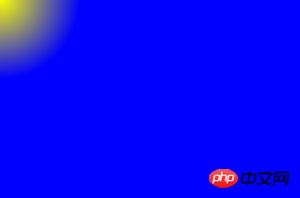
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);
示例三:设置
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

Das obige ist der detaillierte Inhalt vonWas ist radial-gradient() in CSS? Verwendung von radial-gradient(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


%20in%20CSS?%20Verwendung%20von%20radial-gradient())
%20in%20CSS?%20Verwendung%20von%20radial-gradient())