Heim >Web-Frontend >HTML-Tutorial >Erfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float
Erfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float
- 云罗郡主Original
- 2018-11-03 14:23:194558Durchsuche
Im obigen Artikel haben wir ein detailliertes Verständnis der grundlegenden Eigenschaften von Float. Lassen Sie uns über die Verwendung von Float sprechen und die klassischsten Fälle teilen. [Empfohlene Lektüre: Wie verwende ich Front-End-Float? Detaillierte Erklärung des Float-Attributs】
Im CSS-Stil ist Floating Float das beste Attribut. Wir können verschiedene Floating-Attribute verwenden, um div-Elemente zu positionieren. Das Float-Attribut ist das Steuerelement und der Inhalt der Box schwebt von rechts nach links. In CSS kann jedes Element schweben.
Case-Sharing:
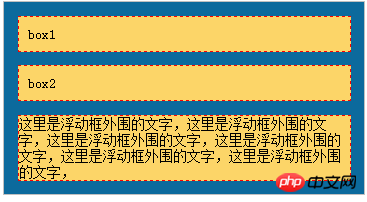
Im obigen Bild haben wir zwei Div-Module definiert, eines ist ein großes Modul und das andere ist ein kleines Modul. Zur Vereinfachung haben wir Farben hinzugefügt Um die Unterscheidung zu erleichtern, wird die Hintergrundfarbe der Webseite mit Farbe hinzugefügt. Gleichzeitig wird für jedes Div ein bestimmter Rand festgelegt.
Wenn float in beiden Modulen festgelegt ist, ist jedes Element unabhängig voneinander, da div ein Element auf Blockebene ist und jede Box frei und von oben nach unten frei angeordnet ist.
1. Wir setzen das erste Div auf Float
Der Code lautet wie folgt:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}Analyse des obigen Codes:
Weil eine Box ist Auf „Nach links schweben“ eingestellt ist das erste Feld ebenfalls ein schwebendes Element, sodass die Breite des ersten Felds nicht mehr erweitert wird, die Breite auch die Mindestbreite ist und das zweite Feld ebenfalls dem ersten Feld folgt.
2. Stellen Sie das zweite Feld auf schwebend ein
rrreeDa im obigen Code das zweite Feld zu einem schwebenden Element wird und an das erste Feld angrenzt, wird die Breite nicht erweitert. Wie im Bild gezeigt:

Viele Leute werden sich jedoch fragen, warum zwischen der ersten Box und der zweiten Box ein gewisser Abstand besteht. Tatsächlich verwenden wir den CSS-Stil Wenn es sich bei Box 1 um ein schwebendes Objekt handelt, gibt es in der Mitte keine schwebenden Elemente als schwebend. Bestimmt durch die Elemente.
Das Obige ist der Erfahrungsaustausch: eine detaillierte Einführung in das CSS-Floating-Attribut float. Wenn Sie mehr über das Html5-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonErfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

