Heim >Web-Frontend >CSS-Tutorial >Wie berechnet man die CSS-Priorität? Vermitteln Sie ein umfassendes Verständnis der CSS-Priorität
Wie berechnet man die CSS-Priorität? Vermitteln Sie ein umfassendes Verständnis der CSS-Priorität
- 不言Original
- 2018-11-01 11:36:435117Durchsuche
Für einige Freunde ist die CSS-Priorität möglicherweise nicht leicht zu verstehen, daher vermittelt Ihnen dieser Artikel ein detailliertes Verständnis der CSS-Stilpriorität und der Berechnungsmethode der CSS-Selektorpriorität.
Der beste Weg, die Priorität des CSS-Stils zu verstehen, besteht darin, mit einem Beispiel zu beginnen. Anschließend werfen wir einen genaueren Blick darauf, wie die tatsächlichen Prioritäten berechnet werden, um zu bestimmen, welcher Selektor Vorrang hat.
PS: Empfohlenes Lernen: CSS-Video-Tutorial
Das Folgende ist eine einfache ungeordnete Liste:
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
Wenn Sie es angeben möchten Nehmen Sie jetzt eines Ihrer Lieblingsgetränke und ändern Sie es. Sie können es über den Klassennamen auf das Listenelement anwenden.
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
Jetzt können Sie Stile in CSS hinzufügen
.favorite {
color: red;
font-weight: bold;
}Wenn Sie sich dann Ihre Implementierung ansehen, werden Sie feststellen, dass dieser Stil keine Wirkung hat! Das Getränk, das Sie ausgewählt haben, um Stil hinzuzufügen, wurde nicht rot und die Schriftart war nicht fett.
Wenn Sie sich den Code im CSS genau ansehen, werden Sie feststellen, dass es zwei Selektoren gibt
ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;}Zwei verschiedene CSS-Selektoren definieren sowohl die Textfarbe als auch die Schriftstärke. Es gibt nur eine Deklaration für die Schriftgröße, daher wird offensichtlich eine davon wirksam. Dies sind keine „Konflikte“, aber der Browser muss entscheiden, welche dieser Definitionen implementiert werden muss. Dies wird durch die Befolgung eines Standardsatzes von Prioritätsregeln erreicht.
Das könnte einige Anfänger verwirren, da sie dieses Problem noch nicht vollständig verstanden haben. Sie könnten denken, dass die .favorite-Anweisung Vorrang hat, weil sie „weiter oben in CSS“ steht oder weil „class="favorite" in HTML „näher am eigentlichen Text“ liegt. Tatsächlich spielt die Reihenfolge der Selektoren in CSS eine Rolle. Wenn die Prioritäten genau gleich sind, werden später definierte Inhalte tatsächlich zuerst ausgeführt. Zum Beispiel: Die Farbe der Schriftart des Ergebnisses der
.favorite {
color: red;
}
.favorite {
color: green;
}-Ausführung wird grün.
Der Punkt hier ist, dass Sie mit Ihrem Verständnis so konkret wie möglich sein möchten. Selbst mit dem oben erwähnten einfachen Beispiel werden Sie irgendwann verstehen, dass die bloße Verwendung eines Klassennamens zur Suche nach „Lieblingsgetränk“ nicht ausreicht, und dass es, selbst wenn es funktioniert, nicht sehr sicher ist. Es kann konkret definiert werden mit:
ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}Das nenne ich „Spezifität macht Sinn“. Sie könnten tatsächlich konkreter sein und etwa Folgendes verwenden:
html body div#pagewrap ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}Aber manchmal ist der Code ziemlich lang. Dadurch wird der CSS-Code schlechter lesbar und bietet keinen wirklichen Nutzen. Eine andere Möglichkeit, Spezifitätswerte für die Klasse „.favorite“ zu extrahieren, ist die Verwendung von ! wichtige Aussage.
.favorite {
color: red !important;
font-weight: bold !important;
}Das habe ich schon einmal gehört! Wichtig ist der Jedi-Denktrick von CSS. Es stimmt auch, dass Sie durch die Verwendung das Styling Ihrer Elemente erzwingen können. Durch die starke Erhöhung der Spezifität der Verwendung durch bestimmte Selektoren werden jedoch einige unnötige Probleme entstehen. Wenn es missverstanden wird, dann! Eine wichtige Aussage kann leicht missbraucht werden. Es eignet sich am besten, um Ihr CSS aufgeräumt zu halten, beispielsweise wenn Sie wissen, dass Elemente mit einem bestimmten Klassenselektor einen bestimmten Stilsatz verwenden sollten. Stattdessen wird es nicht nur als schnelle Möglichkeit verwendet, den Stil von etwas zu überschreiben, ohne herauszufinden, wie der ursprüngliche Autor das CSS strukturiert und verwendet hat.
Ein klassisches Beispiel von mir ist:
.last {
margin-right: 0 !important;
}CSS-Selektorpriorität berechnen
Warum unser erster Versuch, Farbe und Schriftstärke zu ändern, bereits fehlgeschlagen ist? Soweit wir wissen, liegt dies daran, dass die einfache Verwendung des Klassennamens selbst eine niedrigere Priorität hat und von einem anderen Selektor überschrieben wird, der den ID-Wert verwendet, um die ungeordnete Liste zu finden. Die wichtigen Wörter in diesem Satz sind Klasse und ID. CSS wendet sehr unterschiedliche Prioritätsgewichtungen auf Klassen und IDs an. Tatsächlich hat die ID einen unendlichen Prioritätswert! Das heißt, keine Kategorie kann Vorrang vor der ID haben.
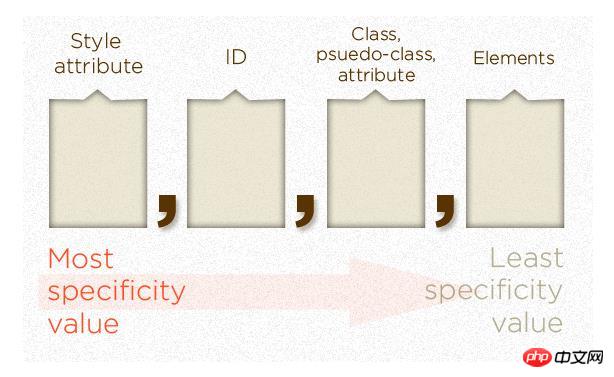
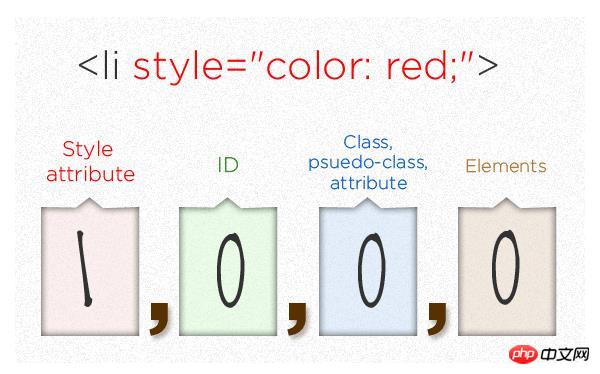
Schauen wir uns an, wie die Zahlen tatsächlich berechnet werden:

Mit anderen Worten:
Wenn das Element Inline-Stile hat, dann automatisch 1 Sieg (1,0,0,0 Punkte)
Für jeden ID-Wert gelten 0,1,0,0 Punkte
Für jeden Klassenwert (oder Pseudoklassen- oder Attributselektor). ), wenden Sie 0,0,1,0 Punkte an
Für jede Elementreferenz wenden Sie 0,0,0,1 Punkte an
Sie können den Wert normalerweise ablesen, als ob sie einfach wären Eine Zahl wie 1,0,0,0 ist „1000“ und übertrifft daher deutlich die Spezifität von 0,1,0,0 oder „100“. Das Komma soll uns daran erinnern, dass es sich hierbei nicht wirklich um ein „Basis-10“-System handelt, da man technisch gesehen Prioritätswerte wie 0,1,1,3,4 haben kann – und „13“ keine Basis überläuft 10 Systemtreffen.
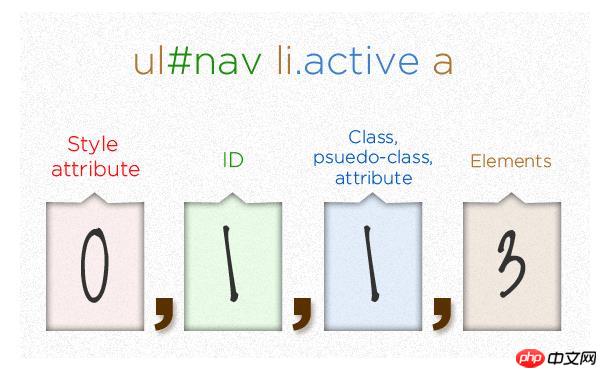
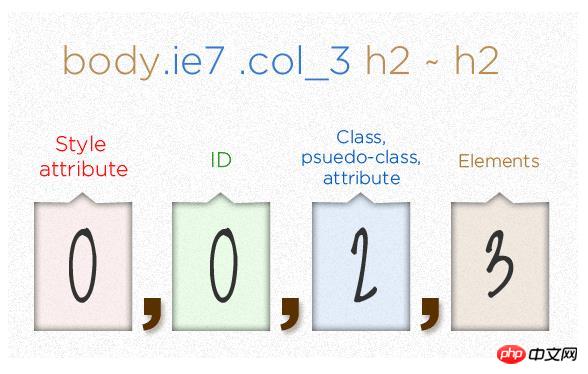
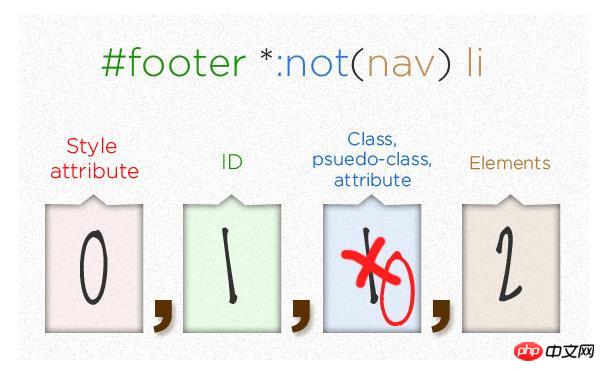
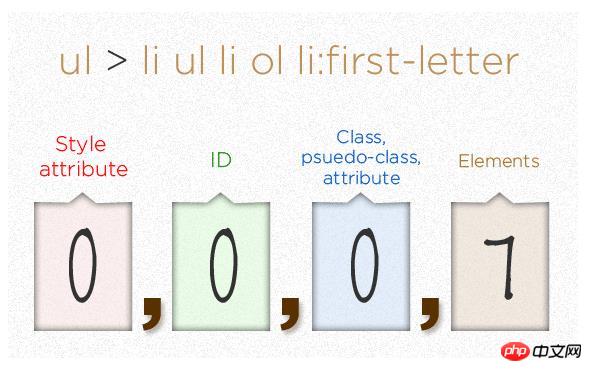
Beispielrechnung



not()sort-of-pseudo-class selbst hat keine Priorität, es fügt nur den Inhalt von Parens zum Prioritätswert hinzu.


Wichtiger Hinweis
Universalselektoren (*) haben keinen Prioritätswert (0 , 0,0,0)
Pseudoelemente (z. B. erste Zeile) erhalten 0,0,0,1 im Gegensatz zu ihren Pseudoklassenbrüdern, die 0,0,1,0 erhalten
CSS-Attributwert hinzugefügt! Wichtiger Wert ist der automatische Gewinner. Es überschreibt sogar Inline-Stile im Markup. Kann abgedeckt werden! Die einzige Möglichkeit, einen wichtigen Wert zu erhalten, besteht darin, einen anderen zu verwenden, der später in CSS deklariert wird! wichtige Regel, andernfalls haben sie den gleichen oder einen höheren Spezifitätswert. Man kann sich das so vorstellen, als würde man 1,0,0,0,0 zu einem bestimmten Wert addieren.Das obige ist der detaillierte Inhalt vonWie berechnet man die CSS-Priorität? Vermitteln Sie ein umfassendes Verständnis der CSS-Priorität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der CSS-Prioritätsberechnungsmethode
- Teilen Sie eine detaillierte Analyse der CSS-Prioritäten
- Detaillierte Erläuterung der CSS-Prioritätsberechnungsregeln
- Die zugrunde liegenden Regeln der CSS-Prioritätsberechnung
- Codebeispiele für CSS-Selektoren und Codebeispiele für CSS-Prioritäten

