Heim >Web-Frontend >CSS-Tutorial >Ausführliche grafische Erklärung zum Erstellen von Paging-Effekten mit HTML und CSS
Ausführliche grafische Erklärung zum Erstellen von Paging-Effekten mit HTML und CSS
- yuliaOriginal
- 2018-10-31 17:28:346003Durchsuche
Aufmerksame Freunde werden feststellen, dass fast jede Website ein Paginierungszeichen hat. Wenn Sie auf die nächste Seite klicken, wird zur nächsten Seite gesprungen. Freunde, die HTML und CSS lernen, wissen Sie, wie man Paginierung in HTML erstellt? In diesem Artikel werden Ihnen die Schritte der HTML-Paging-Technologie und der HTML-Paging-Code anhand von Beispielen vorgestellt.
Um Paging-Effekte zu erzielen, müssen viele Attribute in CSS verwendet werden, z. B. Float, Hover-Pseudoklassenselektor usw. Wenn Sie sich nicht sicher sind, können Sie die entsprechenden Artikel auf der chinesischen PHP-Website lesen oder besuchen CSS-Video-Tutorial, ich hoffe, es kann Ihnen helfen.
Im Folgenden finden Sie eine detaillierte Erläuterung der Schritte zum Erzielen eines Paging-Effekts mit HTML und CSS:
HTML-Teil:
Erstellen Sie eine
- -Tags, um das CSS-Styling zu erleichtern. Da wir einen Klick-Sprung-Effekt benötigen, müssen wir ein in das li einfügen Tag. Der spezifische Code lautet wie folgt:
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS-Teil:
Das Grundgerüst wurde erstellt, jetzt müssen wir es mit CSS verschönern. Verwenden Sie zunächst „float: left“, um die ungeordnete Liste nach links zu verschieben, und ordnen Sie sie in einer Zeile an. Verwenden Sie „padding“, um den Abstand anzupassen Der spezifische Code lautet wie folgt:
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;}
.box li {display: inline;text-align: center;}
.box a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 1.5;
}
.box a.active {cursor: default;}
.box a:active {outline: none;}
.modal-4 a {
margin: 0 5px;
padding: 0;
width: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
.modal-4 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
width: 100px;
}
.modal-4 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
width: 100px;
}
.modal-4 a:hover {background-color: #FFA500;}
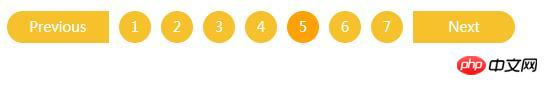
.modal-4 a.active,.modal-4 a:active {background-color: #FFA100;} Effektbild:

Wie auf dem Bild zu sehen ist, ein vollständiger Es wurde ein HTML-Paging-Effekt erstellt. Wenn Sie mit der Maus über paginierten Inhalt fahren oder ihn aktivieren, erscheint er dunkelorange, und wenn die Maus ihn verlässt, wird er orange.
Das Obige stellt vor, wie man einen Paginierungseffekt in HTML erstellt. Anfänger können es selbst ausprobieren, um zu sehen, ob Sie einen cooleren Paginierungseffekt erzielen können.
【Empfohlene verwandte Tutorials】
1. Html-Tutorial
2. CSS3 neueste Version Referenzhandbuch
3 >HTML5-Vollversionshandbuch
Das obige ist der detaillierte Inhalt vonAusführliche grafische Erklärung zum Erstellen von Paging-Effekten mit HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

