Heim >Web-Frontend >HTML-Tutorial >Was bedeutet div? So verwenden Sie div-Tags
Was bedeutet div? So verwenden Sie div-Tags
- 云罗郡主Original
- 2018-10-31 14:21:1879499Durchsuche
Viele Neulinge wissen nicht viel darüber, was div bedeutet. Es gibt mittlerweile auf vielen Websites divs, also was genau bedeutet div? Fassen wir zusammen, wie div-Tags verwendet werden.

1: Was bedeutet div?
Wenn wir den Quellcode einer Webseite öffnen, werden wir das dort finden Es sind viele Divs und Spannen darin enthalten. Es ist die Kombination dieser Divs mit anderen Sprachen, die der Webseite ein gutes Aussehen verleihen. Tatsächlich werden Divs verwendet, um den Inhalt zu gestalten. Für einige können wir die Schriftgröße und die Schriftgröße zu den Divs hinzufügen, unabhängig davon, ob die Schriftart fett ist.
Tatsächlich entspricht ein Div einem Container, aber im Div ist eine separate Logik platziert, damit es klarer aussieht.
Zwei: DIV-Tag-Verwendungssyntax
<div class="样式"></div>
Zum Beispiel:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
Drei: So verwenden Sie div Tag
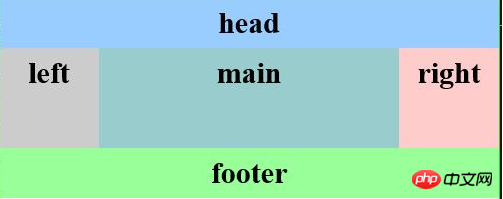
Im div-Schnitt-Layout wird das div-Tag am häufigsten verwendet, daher sagen wir auch, dass die Webseitenrekonstruktion div plus CSS ist. Tatsächlich ist div nichts Besonderes, aber das Das div-Tag ersetzt das vorherige Tabellen-Tag. Tatsächlich haben Divs ihre eigenen Eigenschaften und sind eindeutig. Normalerweise müssen Divs, die nicht gestylt sind, eine Zeile belegen.
Viertens: Welche Funktion hat div?
div hat die Funktion der Segmentierung in HTML. Die Funktion der Segmentierung und anderer Stile besteht darin, das Layout und den Stil festzulegen Die Hauptfunktion besteht darin, einen Block zu enthalten, der in ein Div eingebettet und vom umgebenden Code getrennt wird, um einen Block zu bilden.
Was bedeutet das Obige für div? Eine vollständige Einführung in die Verwendung von div-Tags. Wenn Sie mehr über HTML-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas bedeutet div? So verwenden Sie div-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

