Heim >Web-Frontend >HTML-Tutorial >Wie lege ich eine horizontale Trennlinie in HTML fest? Codebeispiel-Erklärung der horizontalen HTML-Trennlinie
Wie lege ich eine horizontale Trennlinie in HTML fest? Codebeispiel-Erklärung der horizontalen HTML-Trennlinie
- 不言Original
- 2018-10-31 11:29:3642863Durchsuche
Bei der Entwicklung von Front-End-Webseiten müssen wir manchmal horizontale Trennlinien verwenden, um verschiedene Dokumente zu trennen, wodurch die gesamte Webseite schön und ordentlich aussieht und auch die Bedeutung eines bestimmten Textabschnitts hervorgehoben wird. also die horizontalen Trennlinien auf der Webseite Wie erreicht man das? In diesem Artikel erfahren Sie, wie Sie horizontale Trennlinien in HTML implementieren.
Es gibt ein
-Tag. Mit dem
-Tag kann sehr einfach eine horizontale Linie gesetzt werden.
Werfen wir einen kurzen Blick auf die Definition des
-Tags.
kann ein Dokument visuell in Teile unterteilen.
In HTML ist das
-Tag ein einzelnes Tag ohne schließendes Tag.
Dann erklären wir im Detail, wie man eine horizontale Trennlinie für das
-Tag in HTML festlegt
hr>-Tag Es handelt sich um eine 100 % breite horizontale Trennlinie, die eine exklusive Linie einnimmt. Die durch das
-Tag festgelegte horizontale Linie befindet sich in einem bestimmten Abstand vom oberen und unteren Inhalt.
ist ein Element auf Blockebene, daher nimmt
eine Zeile ein und kann die Breite und Höhe festlegen. Sehen wir uns den Beispielcode zum Festlegen der horizontalen Trennlinie auf dem
-Tag an.
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html>
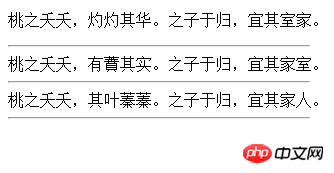
Die Auswirkung des Festlegens der horizontalen Trennlinie auf dem Etikett ist wie folgt:

-Tag erzwingt ebenfalls einen einfachen Zeilenumbruch und die Absatzausrichtung wird auf zurückgesetzt linke Ausrichtung. Dieser Artikel endet hier. Weitere Informationen zum
finden Sie im
HTML-Online-Handbuch der PHP-Chinese-Website.
Das obige ist der detaillierte Inhalt vonWie lege ich eine horizontale Trennlinie in HTML fest? Codebeispiel-Erklärung der horizontalen HTML-Trennlinie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

