Heim >Web-Frontend >CSS-Tutorial >Wie entferne ich überlappende Ränder mit CSS?
Wie entferne ich überlappende Ränder mit CSS?
- 青灯夜游Original
- 2018-10-30 15:03:0128829Durchsuche
In der Front-End-Entwicklung ist das Randattribut ein häufig verwendetes Attribut. Es kann jedoch Ränder zu Elementen hinzufügen. Wenn jedoch zwei benachbarte Elemente gleichzeitig Ränder hinzufügen, entsteht ein Problem. wie unten gezeigt), wie entferne ich die Ränder der überlappenden Teile?
In diesem Artikel wird Ihnen die CSS-Methode zum Lösen von Randüberlappungen vorgestellt, d. h. die CSS-Methode zum Entfernen überlappender Ränder, sodass benachbarte Ränder als einzelne Linie angezeigt werden können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

Überlappende Ränder können in zwei Situationen unterteilt werden, nämlich:
1. Nach dem Festlegen von Rändern für div, ul und andere Elemente Boxen überlappendes Problem
2. Überlappendes Problem nach dem Festlegen von Tabellenrändern
Jetzt stellen wir vor, wie diese Probleme mit überlappenden Rändern gelöst werden können, und verwenden dazu einfache Codebeispiele
1. Überlappungsproblem nach dem Festlegen von Rändern für div, ul und andere Elementfelder
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:

In Im obigen Beispiel verwenden wir den negativen Wert des Randattributs und setzen den Randwert des Elements auf die entgegengesetzte Zahl des Randwerts. Auf diese Weise kann der überlappende Rand ausgeblendet (abgedeckt) und der Rand als einzelner angezeigt werden Linie. . Der negative Rand ist tatsächlich eine sehr häufig verwendete Funktion, und viele spezielle Layoutmethoden basieren darauf.
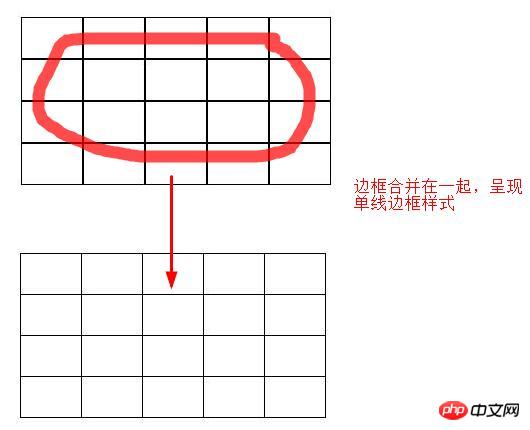
2. Überlappungsproblem nach dem Festlegen von Rändern in der Tabelle
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}Wenn wir dem Formular Ränder hinzufügen und die Ränder jeder Zelle entfernen, tritt das Problem auf von überlappenden Rändern, wodurch die Randlinie dicker wird. Zu diesem Zeitpunkt können wir border-collapse:collapse festlegen, um die überlappenden Ränder zu einem Rand zusammenzuführen und so den Effekt eines einzeiligen Randes zu erzielen.
Rendering:

Zusammenfassung: Die oben beschriebene Methode zum Entfernen überlappender Ränder in CSS wird in diesem Artikel hoffentlich für das Lernen aller hilfreich sein . helfen. Weitere verwandte Tutorials finden Sie unter: CSS-Tutorial , HTML-Tutorial , Bootstrap-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonWie entferne ich überlappende Ränder mit CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

