Heim >WeChat-Applet >Mini-Programmentwicklung >Codebeispiel zum dynamischen Abrufen von Listenobjektinformationen in einem Miniprogramm
Codebeispiel zum dynamischen Abrufen von Listenobjektinformationen in einem Miniprogramm
- 不言nach vorne
- 2018-10-29 16:49:044442Durchsuche
Dieser Artikel bietet Ihnen ein Codebeispiel zum dynamischen Abrufen von Listenobjektinformationen in einem Miniprogramm. Ich hoffe, dass es für Sie hilfreich ist.
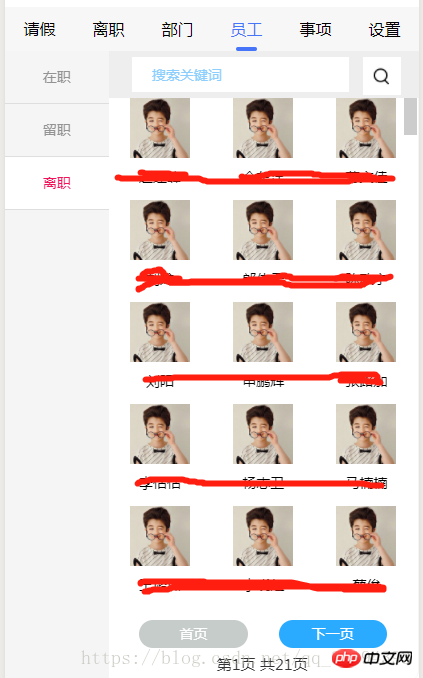
Zuerst die Darstellungen :


Dieser Inhalt stellt hauptsächlich vor So erhalten Sie dynamisch Objektdetails in einer Liste:
1. Zeigen Sie zuerst den Listeninhalt an:
Der Listeninhalt wird weiterhin durch Datenbindung und Chat-Tabellenrendering implementiert, eine Reihe von Parametern von wx:for set hoch.
<block>
<view>
<!--界面跳转 -->
<image></image>
<text>{{item.pf_name}}</text>
<!-- <text>{{item.pf_id}}</text> -->
</view>
</block>
SprungfunktionsmethodegoDetail, die Objekt-ID, zu der gesprungen werden soll, ist item.pf_id und das angeklickte Objekt ist index.
Natürlich kann dies auch als Navigator-Sprung eingestellt werden. Der Unterschied besteht darin, dass der Navigator eine Kombination von Parametern in den Link einfügt und diese an die Seite weitergibt, die für hartcodierte Inhalte geeignet ist.
2. Da es sich um eine dynamische Erfassung handelt, ist es selbstverständlich, Hintergrunddaten anzufordern:
goDetail: function(ev) {
var that = this;
var e = ev.currentTarget.dataset.id;
console.log("++++++",ev,that)
wx.setStorageSync("people_id", e), wx.navigateTo({
url: "../detail/detail"
})
},
Hier wird das Listenobjekt id als Cache-Daten gespeichert und an die nächste Seite gesendet zum Erwerb. Stellen Sie sicher, dass Sie über console.log("++++++",ev,that) drucken. Um zu testen, ob die Daten erfasst oder gespeichert werden.
Die Objektdetailseite kann wie folgt angezeigt werden:
require("../../utils/util.js"), getApp();
Page({
data: {
name: "",
sex: "",
birthday: "",
post: "",
address: "",
addtime: "",
phone: "",
identityCard: "",
schools: "",
pspecialty: "",
diploma: "",
workingState: "",
entrytime: "",
worktime: ""
},
onLoad: function(e) {
var t = this,
a = wx.getStorageSync("session_uid"),
i = wx.getStorageSync("people_id");
console.log("--------",i,e,a)
wx.request({
url: "https://xxxxxxxxxxxxx.com/wx/userinfo/",
data: {
pf_id: i,
Cookie: a
},
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function(e) {
console.log("员工数据", e.data.data);
var a = e.data.data;
t.setData({
name: a.pf_name,
sex: a.pf_sex,
birthday: a.pf_birthday,
post: a.m_id_post,
address: a.pf_address,
addtime: a.pf_addtime,
phone: a.pf_phone,
identityCard: a.pf_identityCard,
schools: a.pf_schools,
diploma: a.m_id_diploma,
pspecialty: a.pf_specialty,
workingState: a.pf_workingState.state_name,
entrytime: a.pf_entrytime,
worktime: a.worktime
})
},
fail: function(e) {}
})
},
onReady: function() {},
onShareAppMessage: function() {}
});
Senden Sie die Anforderungsinformationen über die beim Klicken übergebene Parameter-ID. Nachdem Sie alle Informationen über das Objekt vom Server erhalten haben, speichern Sie sie und rufen Sie sie ab die Front-End-Seite, um das entsprechende anzuzeigen. Die entsprechenden Feldparameter werden entsprechend den vom Hintergrundpersonal festgelegten Feldern übergeben.
Endlich können Sie die dynamischen Informationen des Objekts abrufen.
Das obige ist der detaillierte Inhalt vonCodebeispiel zum dynamischen Abrufen von Listenobjektinformationen in einem Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angular ng-repeat dynamisch erhaltene DOM-Fragmentanzeige
- Das jQuery-Plug-in Grid ruft dynamisch Methodeninstanzen von Spalten und Spaltenfeldern ab
- Echart und PHP implementieren die dynamische Datenerfassung
- js implementiert das dynamische Abrufen von Parametern nach der Adressleiste
- Ermitteln Sie dynamisch die Anzahl der Bytes und Zeichen des aktuellen Eingabeinhalts
- So erhalten Sie mit Jquery dynamisch Daten in einem Dropdown-Feld

