Heim >Web-Frontend >CSS-Tutorial >Wie implementiert man eine Bildliste mit CSS? (Codebeispiel)
Wie implementiert man eine Bildliste mit CSS? (Codebeispiel)
- 云罗郡主nach vorne
- 2018-10-29 16:13:084030Durchsuche
Wie implementiert man eine Bildliste mit CSS? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, wie Sie eine Bildliste in CSS implementieren. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
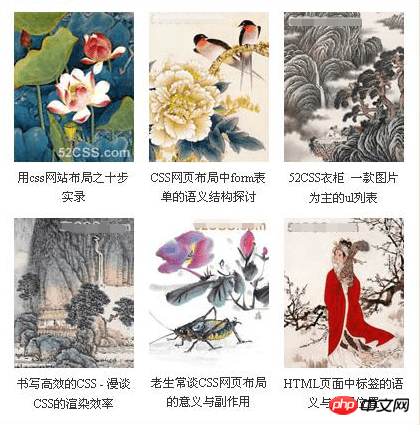
Rendering der CSS-Bildliste:

HTML-Code für die Implementierung der SS-Bildliste:
<h3><a href="http://www.php.cn/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="http://www.php.cn/default.asp">
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=3">
<img src="/static/imghwm/default1.png" data-src="2.jpg" class="lazy" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=9">
<img src="/static/imghwm/default1.png" data-src="3.jpg" class="lazy" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=5">
<img src="/static/imghwm/default1.png" data-src="4.jpg" class="lazy" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=6">
<img src="/static/imghwm/default1.png" data-src="5.jpg" class="lazy" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=7">
<img src="/static/imghwm/default1.png" data-src="6.jpg" class="lazy" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>Als Nächstes beginnen wir mit der Änderung der CSS-Stildefinition Achten Sie beim Studium des folgenden Codes darauf, dass Sie die Definition relevanter Größen verstehen. Die Berechnung und Einstellung von Größen ist bei der CSS-Webseitenlayout-Codierung sehr wichtig.
Beachten Sie außerdem, dass die Einstellung des display:inline-Attributs in der li-Stildefinition dazu dient, den Fehler mit doppelten Rändern in IE6 zu beseitigen.
CSS-Code für die Implementierung der CSS-Bildliste:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}Durch die Einstellung von CSS-Stilen werden Änderungen an dieser CSS-Bildliste realisiert. Die Struktur aus sechs Zeilen und einer Spalte wurde in eine Struktur aus zwei Zeilen und zwei Spalten geändert. Die Abstände zwischen den einzelnen Elementen sind angemessen eingestellt und sehen schön aus. Kann an die Anforderungen von Website-Anwendungen angepasst werden.
Wie implementiert man oben eine Bildliste in CSS? (Codebeispiele) Vollständige Einführung. Wenn Sie mehr über CSS3-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie implementiert man eine Bildliste mit CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

