Heim >Web-Frontend >js-Tutorial >Einführung in die Methode zum Erstellen von React Element (detaillierter Prozess)
Einführung in die Methode zum Erstellen von React Element (detaillierter Prozess)
- 不言nach vorne
- 2018-10-29 15:40:167337Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum Erstellen von React Element (detaillierter Prozess). Ich hoffe, dass er für Freunde in Not hilfreich ist.
Im vorherigen Kapitel haben wir das Create-React-App-Tool verwendet, um eine reaktionsbasierte Entwicklungsumgebung zu erstellen. In diesem Kapitel beginnen wir offiziell mit der React-Framework-Studie.
Öffnen Sie das my-app-Projekt und suchen Sie die Datei src/index.js. Wie wir im vorherigen Kapitel erwähnt haben, ist diese Datei der Eingang zur gesamten Anwendung Aktiv geladen. Dann löschen wir hier direkt andere Dateien in diesem Verzeichnis und speichern nur index.js. Löschen Sie dann den Standardcode in dieser Datei und rufen Sie die Methode console.log("in") auf, um sie auf der Konsole auszugeben.
Verwenden Sie den Befehl „garn start“, um das Projekt zu starten, öffnen Sie die Browser-Entwicklertools und Sie können sehen, dass die Konsole erfolgreich gedruckt wurde. In der mit Gerüsttools erstellten Entwicklungsumgebung wurde die Hot-Loading-Funktion implementiert. Das heißt, nachdem wir die Änderung des JS-Codes abgeschlossen haben, müssen wir nicht mehr häufig aktualisieren, um die Auswirkung der Seite anzuzeigen Wird gespeichert, durchsuchen. Der Server aktualisiert die Seite automatisch. Hier habe ich beispielsweise die Zeichenfolgenausgabe geringfügig geändert und sie dann gespeichert. Sie können sehen, dass die Konsole die gerade geänderte Zeichenfolge ausgegeben hat.
React-Element
Okay, zurück zum Wissenspunkt des React-Frameworks: Wir wissen, dass eine Seite aus vielen Knotenelementen besteht, zum Beispiel h1-Element, p-Element, ul-Element und bald. Tatsächlich ist in React die kleinste Komponenteneinheit auch ein Element, aber wir nennen es React-Element. Wie erstellen wir also ein Reaktionselement?
Zum Beispiel muss ich hier ein h1-Element auf der Seite anzeigen, das einen Hello World-String enthält. Dann muss ich zuerst ein solches Reaktionselement erstellen.
Im React-Framework gibt es zwei Kernobjekte: React und ReactDOM. Hier können Sie über das React-Objekt ein h1-Element erstellen. Führen Sie zunächst dieses Objekt ein.
import React from "react";
Dann rufen Sie die Methode createElement auf, um das Element zu erstellen. Der erste Parameter dieser Methode ist der Knotentyp, den wir erstellen müssen. Hier muss ich ein h1-Element erstellen, und der zweite Parameter ist die Attributeinstellung, die diesem Element gehört Geben Sie direkt den Nullwert an, der dritte Parameter ist das untergeordnete Element des Elements. Hier müssen wir Hello World unter dem h1-Element anzeigen, dann können wir diese Zeichenfolge als untergeordnetes Element übergeben. Der Rückgabewert dieser Methode ist ein Reaktionselement. Wir können dieses Objekt auf der Konsole drucken.
const h1Ele = React.createElement("h1", null, "Hello World");
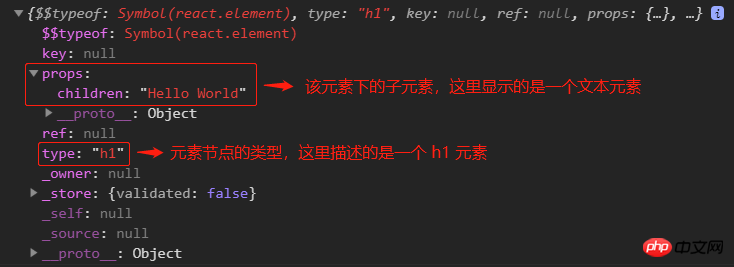
console.log(h1Ele)
Wir können an der Konsole erkennen, dass es sich um ein gewöhnliches Javascript-Objekt handelt. Dieses Objekt verfügt über einige Eigenschaften zur Beschreibung der realen Elemente. Beispiel: Das Typattribut wird hier verwendet, um den Typ dieses Elements zu beschreiben, was bedeutet, dass dieses Objekt einem h1-Element zugeordnet ist. Ebenso bezieht sich props.children hier auf die untergeordneten Elemente unter diesem Element, bei dem es sich um eine Hello World-Zeichenfolge handelt.

Da wir nun die Erstellung des React-Elements abgeschlossen haben, besteht der nächste Schritt darin, dieses Element in einen echten DOM-Knoten umzuwandeln und hinzuzufügen Unsere Seite geht. Zu diesem Zeitpunkt müssen Sie ReactDOM-Objekte verwenden, um das Rendern realer Knoten abzuschließen. Stellen Sie zunächst dieses Objekt vor.
import ReactDOM from "react-dom"
Auf dem ReactDOM-Objekt gibt es eine Render-Methode, die speziell zum Rendern von React-Elementen in echtes DOM verwendet wird. Diese Methode empfängt 2 Parameter. Der erste Parameter ist das React-Element, das wir rendern müssen. Hier verwenden wir direkt das gerade erstellte h1-Element. Der zweite Parameter ist die Stelle, an der diese Elemente angezeigt werden müssen. Öffnen Sie die Seite index.html und wir können feststellen, dass sich auf dieser Seite ein leeres p-Element befindet, das als Container bezeichnet wird und speziell zum Speichern dieser von React generierten Elemente verwendet wird. Hier können wir dieses Element als zweiten Parameter der Render-Methode verwenden. Nach dem Speichern und Anzeigen der Seite wird auf der Seite ein „Hello World“ angezeigt.
ReactDOM.render(h1Ele, document.querySelector("#root"))
Wie fügen wir im nächsten Schritt diesem Knoten Stil hinzu? Zurück zur Methode, die gerade den Knoten erstellt hat, können wir den Stil dieses Knotens tatsächlich im zweiten Parameter dieser Methode festlegen. Wenn ich jetzt beispielsweise die Schriftfarbe von h1 rot machen muss, geben Sie die Stilfarbe direkt an: Rot ist in Ordnung.
const h1Ele = React.createElement("h1", {
style: {
color: "red"
}
}, "Hello World");
Zusätzlich zur Verwendung des Style-Attributs können wir es noch ändern, indem wir ein externes Stylesheet einführen. Hier erstelle ich eine neue CSS-Datei, füge einen Klassenselektor hinzu, setze die Schriftgröße auf 50 Pixel und dann verwenden wir in index.js import, um diese CSS-Datei einzuführen:
// theme.css
.msg {
font-size: 50px;
}
// index.js
import "./theme.css"
然后在创建这个元素的时候,指定这个元素的 className 为 msg 就可以了,这时我们可以看到这个样式表就应用到当前这个元素了。
const h1Ele = React.createElement("h1", {
style: {
color: "red"
},
className: "msg"
}, "Hello World");
多个子元素的传递方式
接下来,我想再渲染一个列表应该如何操作呢?比方说,在这个列表中要显示 3 个选项,分别是 HTML,CSS 和 JAVASCRIPT。那我们第一步应该要创建这些节点。
首先引入 React 对象,使用 createElement 方法创建第一个 li 元素,第一个显示 HTML,然后再创建两个相同的元素,分别显示 CSS 和 JAVASCRIPT。
const li_01 = React.createElement("li", null, "HTML")
const li_02 = React.createElement("li", null, "CSS")
const li_03 = React.createElement("li", null, "JAVASCRIPT")
子元素创建完成之后,我们再来创建一个 ul 元素,因为这个ul元素有多个子元素,因此,这里有两种方式可以来传递子元素,第一种,我们可以把每一个子元素都当成参数传递给 createElement 方法
const ulEle = React.createElement("ul", null, li_01, li_02, li_03)
完成之后,将 ulEle 元素通过 render 方法渲染出来。查看页面,可以看到列表已经成功显示。
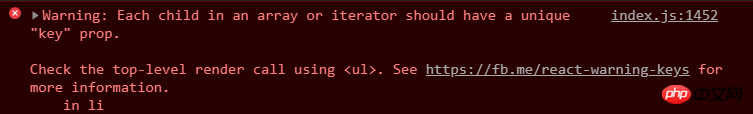
第二种方法,我们还可以将这些子元素变成一个数组交给 createElement 方法完成渲染,查看页面,我们可以看到列表依然正常显示,但是控制台给咱们抛出了一个警告:

这个警告的原因是,如果我们通过数组迭代的方式来创建子元素的话,我们需要给每一个子元素添加一个key的属性,而且这个属性的值,在同级元素中必须是唯一且不变的。那这里,我们给每一个li元素都增加一个key,值得话,让他们保证唯一就可以了。再查看页面,这时警告就消失了。
const li_01 = React.createElement("li", { key: 0 }, "HTML")
const li_02 = React.createElement("li", { key: 1 }, "CSS")
const li_03 = React.createElement("li", { key: 2 }, "JAVASCRIPT")
当然,这里我们还可以定义一个数组,然后通过迭代数组来产生这些li元素,这样可以简化一下我们的代码:
const arr = ["HTML", "CSS", "JAVASCRIPT"]
const liEles = arr.map((item, index) => {
return React.createElement("li", {
key: index
}, item)
})
const ulEle = React.createElement("ul", null, liEles)
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Erstellen von React Element (detaillierter Prozess). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

