Heim >Web-Frontend >js-Tutorial >Erläuterung zur Leistungsoptimierung des Webinterface-Frontends
Erläuterung zur Leistungsoptimierung des Webinterface-Frontends
- 不言nach vorne
- 2018-10-27 16:47:252715Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Leistungsoptimierung des Web-Interface-Frontends. Freunde in Not können darauf verweisen.
Letzte Frage: Ich habe eine Welle der Web-Performance-Optimierung durchgeführt und einige Erfahrungen gesammelt, die ich aufzeichnen und teilen werde.
Lassen Sie uns zunächst eine häufig verwendete Lösung zur Front-End-Optimierung der Benutzeroberfläche vorstellen
Vor der Optimierung betrug die Anzahl der Sekunden zum Öffnen des ersten Bildschirms etwa 40 %Die Anzahl der Sekunden zum Öffnen des Der erste Bildschirm wurde um ca. 25 % vergrößert
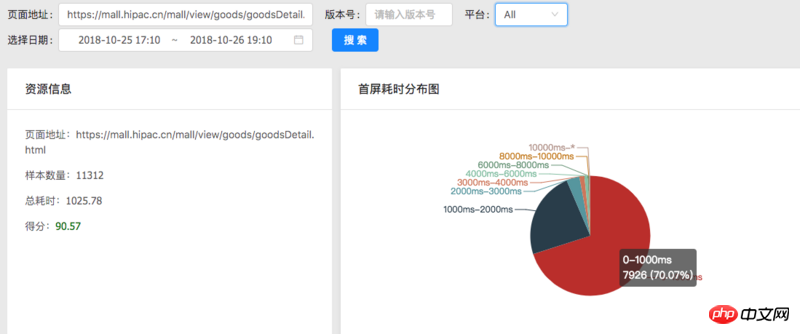
Senden Sie zuerst ein Bild mit den Optimierungsergebnissen

Vorläufig Gründe
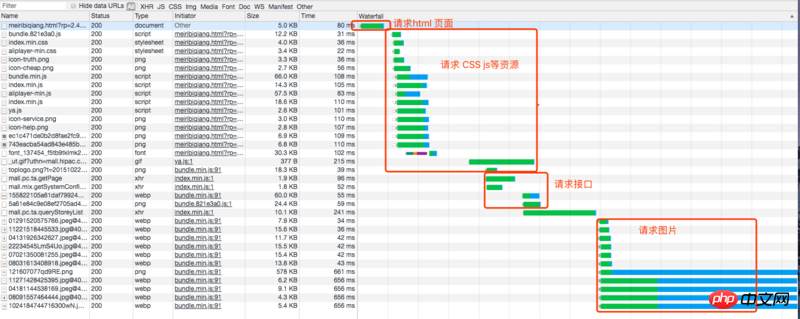
Für Seiten mit Front-End- und Back-End-Trennung lautet die allgemeine Lademethode wie folgt:
HTML-Seite anfordern -> Browser analysiert HTML -> CSS-JS anfordern -> ; js führt die API-Anfrage aus -> js stellt die Seite basierend auf den Daten zusammen -> Zeigt den ersten Bildschirm an:


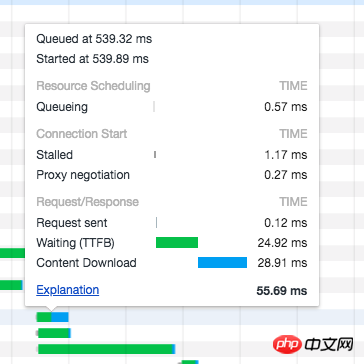
540 ms geladen wird. Nachdem die Schnittstellendaten zurückgegeben wurden, wird die Seite gerendert und Das Laden des Bildes erfolgt seriell, sodass die erste Bildschirmzeit der gesamten Seite relativ lang ist. Wenn wir die ersten Bildschirmdaten unmittelbar nach dem Laden der HTML-Seite anfordern und dann Ressourcen wie CSS-JS usw. anfordern können. Wenn die Schnittstellenanforderung und die CSS-JS-Ressourcenanforderung parallel sind, kann die erste Bildschirmzeit um at eingespart werden mindestens eine Anfrage.
Spezifische VorgehensweiseVerwenden Sie das Publish-Subscribe-Modell
rrree
2: Verwenden Sie- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

