 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Verwenden Sie jquery, um zu erkennen, dass die Maus mit dem Quellcode download_jquery darüber gleitet und relevantere Informationsebenen anzeigt
Verwenden Sie jquery, um zu erkennen, dass die Maus mit dem Quellcode download_jquery darüber gleitet und relevantere Informationsebenen anzeigtWenn wir mehr Informationen auf begrenztem Raum anzeigen möchten, fahren wir oft mit der Maus darüber, um relevantere Informationsebenen anzuzeigen und die Interaktivität zu verbessern. Es kann insbesondere für Firmenfotowände, die Anzeige von Informationen für Arbeitssuchende auf Stellenbörsen usw. verwendet werden.
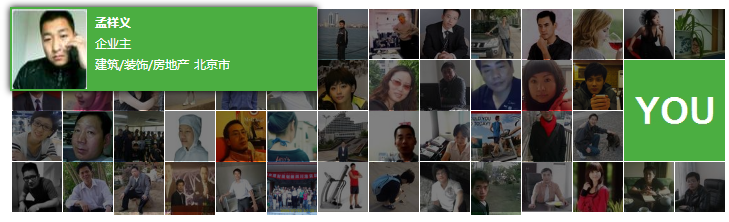
In diesem Artikel erfahren Sie anhand von Beispielen, wie Sie mit jQuery den Effekt erzielen, dass Sie über Bilder gleiten, um Informationen anzuzeigen. Wenn Sie mit der Maus über das Foto fahren, werden die detaillierten Einführungsinformationen des entsprechenden Fotos angezeigt. Bitte sehen Sie sich den Demonstrationseffekt an:

Effektanzeige Quellcode-Download
HTML
Zuerst bereiten wir die Seitenmaterialien vor. Die Seite besteht aus mehreren Bildgruppen. Gleichzeitig gibt es relevante erklärende Informationen zu den Bildern, um den detaillierten Informationseffekt zu zeigen.
<div class="demo">
<ul id="Album">
<li><a href="#" ><em></em><img src="/static/imghwm/default1.png" data-src="images/2012/05/18/tiezhu18274938.jpg" class="lazy" / alt="Verwenden Sie jquery, um zu erkennen, dass die Maus mit dem Quellcode download_jquery darüber gleitet und relevantere Informationsebenen anzeigt" ></a>
<div class="Album_info"><strong>孟祥义</strong><span>企业主</span><span><i>建筑
</i><i>北京市</i></span></div>
</li>
...
</ul>
</div>
CSS
Wir müssen CSS verwenden, um die Bilder eng aneinander anzuordnen, und die den Bildern entsprechenden Informationen werden standardmäßig ausgeblendet.
.demo{width: 714px; margin:50px auto;}
#Album li,#Album { list-style: none;}
#Album{ position: relative; background: url(images/loader.gif) no-repeat center; height: 203px;}
#Album li { float: left; margin:1px 1px 0px 0px; display: inline;}
#Album li img { width: 50px; height: 50px;}
#Album .album_big {float: right;}
#Album .album_big span { width: 43px; height: 31px; background: url(images/you_s.png); position:
absolute; right: 0px;bottom: 0px; margin: 0px; padding: 0px; text-indent: -999px; overflow: hidden;}
.album_big img { width: 101px!important; height: 101px!important;}
#Album .album_big a { width: 101px!important;height: 101px!important;}
#Album li strong { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px;margin-top: 8px;white-space: nowrap;}
#Album li span { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px; margin-top: 5px; white-space: nowrap;}
#Album li a { position: absolute; z-index: 100; visibility: hidden;}
#Album li a em{ width: 100%;position: absolute; top: 0px; left: 0px; display: none; opacity: 0.5;
filter: alpha(opacity=50); background: #000000;}
#Album img { border: 0px; border: none;}
#Album .Album_info { display: none; position: absolute; background: #4bae41; z-index:101;
-moz-box-shadow: 0 0 10px #000000;-webkit-box-shadow: 0 0 10px #000000;box-shadow: 0 0 10px #000000;}
#Album .Album_info i{ font-size: 12px; margin-right: 5px; font-style: normal; font-weight: normal;}
jQuery
Der zum Anzeigen des Effekts verwendete js-Code wurde in album.js gekapselt. Laden Sie vor dem Aufruf die beiden Dateien jquery.js und album.js und rufen Sie dann den Code direkt auf:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script>
Album.set('#Album');
</script>
In album.js wird jquery verwendet, um die Positionierung von Elementen zu steuern. Wenn Sie mit der Maus darüber fahren, werden verschiedene relative Positionsanzeigeeffekte nach oben, unten, links und rechts angezeigt. Interessierte Freunde können sich den entsprechenden Code ansehen album.js.
Der obige Inhalt ist eine Einführung des Herausgebers in die Verwendung von JQuery, um das Popup relevanterer Informationsebenen zu realisieren, wenn die Maus darüber bewegt wird. Der Download des Quellcodes ist beigefügt.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung





