Heim >Web-Frontend >H5-Tutorial >Eine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*
Eine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*
- 青灯夜游nach vorne
- 2018-10-27 15:44:432774Durchsuche
Dieser Artikel bietet Ihnen eine kurze Diskussion eines kleinen Problems in den H5-Daten –*, das leicht übersehen wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
H5 fügt Daten-*-Attribute hinzu, was sehr praktisch ist
Aber das Problem der Kleinschreibung wird oft ignoriert. H5 erfordert, dass alle Attributnamen in Kleinbuchstaben geschrieben werden, und die Gewohnheit, Kamelbuchstaben zu verwenden, wird gebrochen
Der Testcode lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
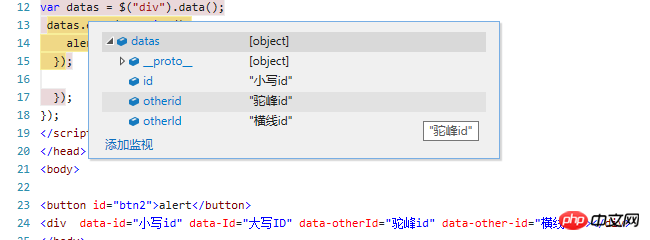
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
</html>
Der Wert aus der Warnung ist unerwartet. Nachdem Sie alle Datenwerte über die Methode data() abgerufen haben, können Sie die folgenden Ergebnisse sehen:

Zusammenfassung: Befolgen Sie die Standardschrift
1. data-* Alle Zeichen müssen Kleinbuchstaben sein.
2. Mehrere Wörter werden durch horizontale Linien getrennt, zum Beispiel data-other-id => otherId Das Leseattribut entfernt die horizontalen Linien und schreibt den ersten Buchstaben groß.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

