Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Wertübergabe und Referenzübergabe in JavaScript (Codebeispiel)
Detaillierte Erläuterung der Wertübergabe und Referenzübergabe in JavaScript (Codebeispiel)
- 不言nach vorne
- 2018-10-27 15:34:512657Durchsuche
Der Inhalt dieses Artikels ist eine detaillierte Erklärung (Codebeispiel) zur Wertübergabe und Referenzübergabe in JavaScript. Ich hoffe, dass er für Sie hilfreich ist.
Die Wertübergabe erfolgt für Basistypen, die Referenzübergabe dagegen für Referenztypen. Unter Parameterübergabe versteht man: den Wert der Variablen kopieren und diese Kopie an den formalen Parameter übergeben.
Nachdem der Grundtyp kopiert wurde, sind die formalen und tatsächlichen Parameter völlig unabhängig. Unabhängig davon, welcher geändert wird, hat dies keinen Einfluss auf den anderen.
Die Übergabe als Referenz ist im Wesentlichen die Übergabe als Wert. Die spezifischen Schritte sind: 1. Öffnen Sie zuerst die formale Parameterreferenz auf dem Stapel. 2. Übergeben Sie den Wert der tatsächlichen Parameterreferenz an die formale Parameterreferenz.
1. Wertübertragung
function add(num) {
num++;
console.log("形参:", num);
}
var a = 20;
add(a);
console.log("实参:", a);Das Ergebnis ist wie folgt:

Laut Ergebnisanalyse: call add(a), Der übergebene Aktualparameter a = 20, erstellen Sie eine Kopie des Aktualparameters und übergeben Sie die Kopie an den formalen Parameter num, sodass num++ den Wert des Aktualparameters a nicht beeinflusst.
2. Referenzübergabe
function setNum(obj) {
obj.num = 10;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);Das Ergebnis ist wie folgt:

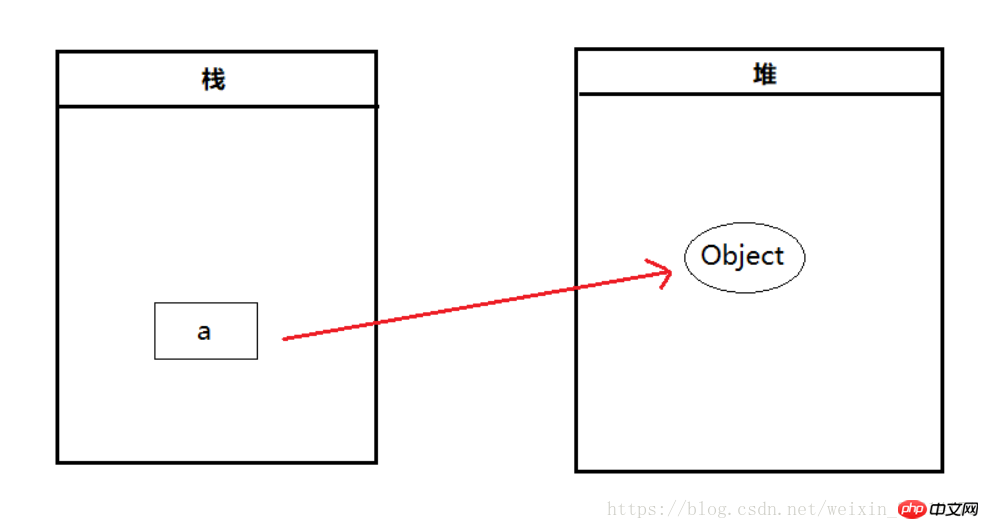
Wenn var a = new Object();, das Die folgende Abbildung zeigt die Beziehung der Variablen zu Objekten:

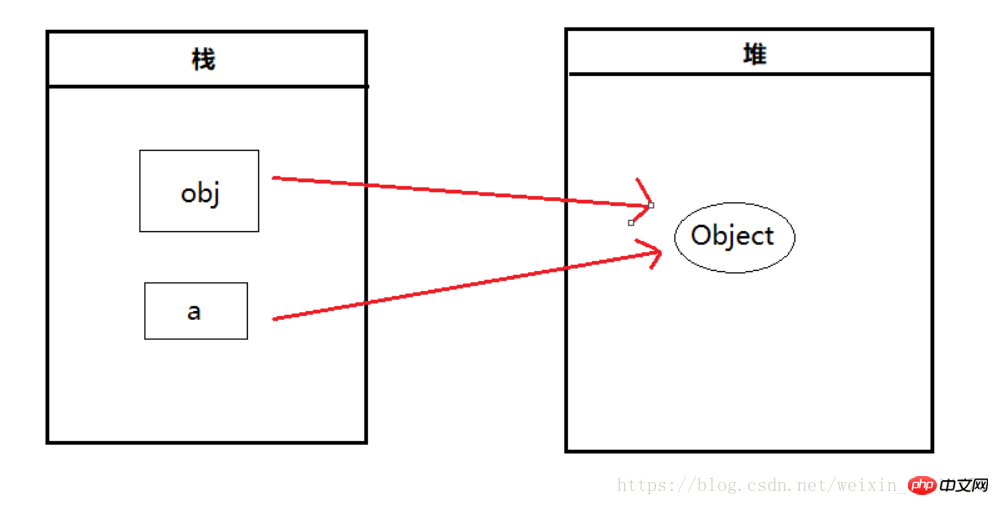
Beim Aufruf von setNum(a); zeigt die folgende Abbildung die Beziehung zwischen der globalen Variablen a, der lokalen Variablen obj und dem Objekt Objekt:

Dieser Code erstellt ein Objektobjekt und die Variable (Referenz) a zeigt auf dieses Objektobjekt. Rufen Sie setNum(a) auf. Innerhalb dieser Funktion verweisen sowohl obj als auch a auf dasselbe Objektobjekt, das heißt, sowohl a als auch obj zeigen auf dieselbe Heap-Speicheradresse. Daher wirkt sich das Hinzufügen des num-Attributs zur formalen Parameterreferenz obj durch Übergeben der tatsächlichen Parameterreferenz a auch auf die tatsächliche Parameterreferenz a aus. Daher lassen sich viele Menschen von dieser Illusion täuschen und glauben fälschlicherweise, dass sich die Änderung des Objekts im lokalen Bereich im globalen Objekt widerspiegelt, was bedeutet, dass die Parameter als Referenz übergeben werden.
Das Folgende ist also meine weitere Analyse:
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);Die Ergebnisse sind wie folgt:

Obj-Objekt innerhalb der Funktion obj erstellen = new Object (); Die folgende Abbildung zeigt die Beziehung zwischen a, obj und Object:

Dieser Code fügt der setNum()-Funktion basierend auf dem zwei Codezeilen hinzu vorheriges. : obj = new Object() ändert den Zeiger von obj.num = 20 fügt Attribute zum neu erstellten obj hinzu. Den Ergebnissen zufolge wirkt sich die Änderung formaler Parameter nicht auf die tatsächlichen Parameter aus. Daher besteht in JS das Wesentliche der Referenzübergabe in der Wertübergabe.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Wertübergabe und Referenzübergabe in JavaScript (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

