Heim >Web-Frontend >CSS-Tutorial >Erläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS
Erläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS
- 不言nach vorne
- 2018-10-27 14:55:522629Durchsuche
Dieser Artikel enthält eine Erklärung häufiger Probleme mit dem Anzeigeattribut und dem Randattribut in CSS. Ich hoffe, dass er für Freunde hilfreich ist.
Da HTML selten zu komplexe Probleme hat, werde ich einen Artikel über häufige Fragen und Antworten zu CSS schreiben~Der Unterschied zwischen display:none und Visibility:hidden;
Um es einfach auszudrücken:
display: none; wird keinen Platz mehr belegen, so wie es nicht existiert.
visibility:hidden; ändert einfach die Transparenz auf 0 und belegt immer noch ihren Platz.
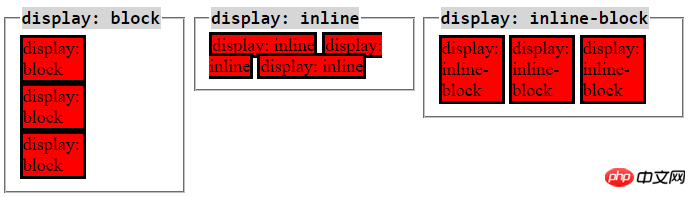
Der Unterschied zwischen Inline, Inline-Block und Block
Zunächst muss klar sein, dass jedes Tag seinen Standardwert für das Anzeigeattribut hat. Zum Beispiel:
kann überschrieben werden. Das heißt, Sie können display: inline; für das Tag festlegen >
Es nimmt eine Zeile ein, d. h. es sind keine anderen Elemente um ihn herum zulässig.
Die Breite und Höhe können eingestellt werden. 
- Auffüllen und Rand nach oben, unten, links und rechts funktionieren alle (die Rolle bedeutet hier, dass sie den Abstand zu anderen Elementen vergrößern kann).
- Zur Anzeige: inline;
- Es belegt keine eigene Zeile und kann andere Elemente um sich herum zulassen.
- Die Breite und Höhe werden vom Inhalt unterstützt und die Einstellung von Breite und Höhe ist ungültig.
- Für weitere Informationen, auf die Sie achten müssen, klicken Sie bitte hier.
- Zur Anzeige: inline-block;
- Es ist wie eine Kombination aus Inline und Block.
- Ermöglicht die Platzierung anderer Elemente darum herum.
- Konzentrieren Sie sich auf die Erklärung der Polsteroberseite oder Polsterunterseite von Inline. Wenn Sie diese beiden Werte für das Inline-Element festlegen, wird tatsächlich Polsterung hinzugefügt. Beim Festlegen der Hintergrundfarbe können Sie deutlich erkennen, dass die Hintergrundfarbe auf die Polsterung wirkt, den Abstand zum darunter liegenden Element jedoch nicht vergrößert. .
Der Code lautet wie folgt:
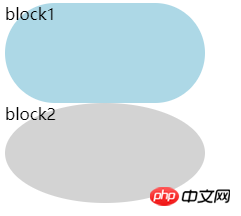
<span>block1</span> <span>block2</span> <div>block3</div> .block1 { background-color: lightblue; width: 100px; // 无效 height: 500px; //无效 margin-right: 20px; margin-bottom: 20px; // 无法拉开距离 padding-left: 10px; padding-bottom: 10px; // 无法拉开距离 } .block2 { display: inline-block; width: 300px; // 可以起作用 background-color: lightgray; } .block3 { background-color: red; }Das Bild lautet wie folgt: - border-radius: 999px; und Randradius: 50%; korrektes Verständnis.
Schauen Sie sich zuerst den Code an:
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}
 Bitte beachten Sie zunächst, dass der Einstellungsrahmen nur 999 Pixel beträgt bedeutet, einen großen Wert festzulegen. Tatsächlich ist es nicht erforderlich, 999 Pixel festzulegen. Solange Sie das Prinzip verstehen, können Sie den kritischen Wert finden.
Bitte beachten Sie zunächst, dass der Einstellungsrahmen nur 999 Pixel beträgt bedeutet, einen großen Wert festzulegen. Tatsächlich ist es nicht erforderlich, 999 Pixel festzulegen. Solange Sie das Prinzip verstehen, können Sie den kritischen Wert finden.
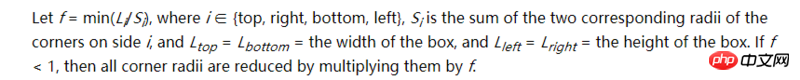
Zweitens legt das Festlegen des Randradius: 999px tatsächlich zwei Werte in der x- und Y-Richtung fest, was dem Randradius entspricht: 999px/999px;Wenn wir den Rand festlegen -raidus: 999px;, Sie können sich zunächst vorstellen, zwei große Kreise innerhalb eines Rechtecks zu zeichnen. Da diese beiden Kreise zu groß sind, überlappen sie sich, also laut diesem Absatz im Dokument:
 bedeutet:
bedeutet:
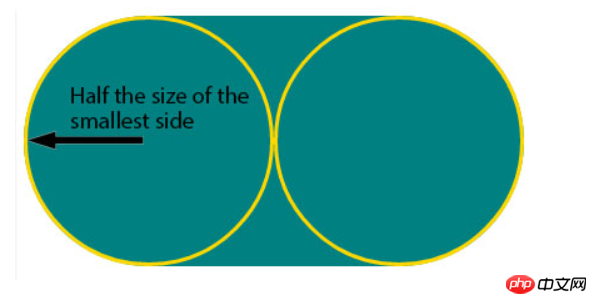
Wenn wir border-raidus: 50%; festlegen, reicht das folgende Bild zur Erklärung aus: 
 Zusammenfassung:
Zusammenfassung:
border-radius: 50px; entspricht border-radius: 50px/50px;
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}

Das obige ist der detaillierte Inhalt vonErläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Methoden zum Erstellen deformierter Ränder mithilfe der Border-Eigenschaft von CSS
- Detaillierte Erläuterung des Border-Attributs des CSS-Stils
- Eine detaillierte Einführung in das Border-Attribut von CSS
- So zeichnen Sie ein Dreieck mit der CSS-Eigenschaft border
- Wie lege ich das HTML5-Rahmenattribut fest? Einführung in das Border-Attribut in der HTML5-Tabelle
- CSS3 Was ist Flexbox? Der Unterschied und die Verwendung von Flex- und Box-Attributwerten im Anzeigeattribut
- Vertiefendes Verständnis der Positions-, Float- und Anzeigeattribute in CSS sowie der Beziehung zwischen den dreien
- Einführung in Anzeigeattribute in CSS (mit Beispielen)
- Wie zentriere ich ein IMG-Bild mit CSS? Das Anzeigeattribut von CSS implementiert die Bildzentrierung (Codebeispiel).

