Heim >Web-Frontend >HTML-Tutorial >Was sind Pseudoklassen und Pseudoelemente? Detaillierte Erläuterung des Unterschieds zwischen Pseudoklassen und Pseudoelementen
Was sind Pseudoklassen und Pseudoelemente? Detaillierte Erläuterung des Unterschieds zwischen Pseudoklassen und Pseudoelementen
- 云罗郡主nach vorne
- 2018-10-27 11:21:3919890Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was Pseudoklassen und Pseudoelemente sind. Die detaillierte Erklärung des Unterschieds zwischen Pseudoklassen und Pseudoelementen hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
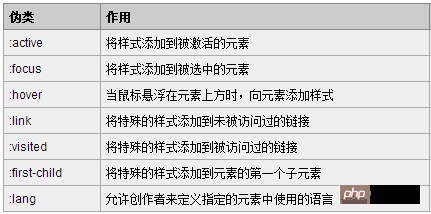
1. Pseudoklassentypen

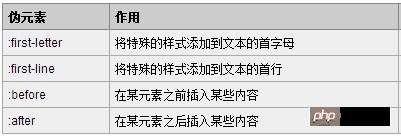
2. Pseudoelementtypen

(1) Pseudo element Die Klasse wirkt auf das gesamte Element
Zum Beispiel:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}Obwohl diese Bedingungen nicht auf DOM basieren, ist das Ergebnis, dass jede auf ein vollständiges Element, beispielsweise einen gesamten Link, einwirkt , Absatz, Div usw. warten.
(2) Das Pseudoelement wirkt auf einen Teil des Elements
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) Das Pseudoelement wirkt auf einen Teil des Elements: die erste Zeile oder den ersten Buchstaben von ein Absatz.
Zusammenfassung: Pseudo-Elemente entsprechen tatsächlich dem Fälschen eines Elements. Der durch den ersten Buchstaben erzielte Effekt besteht beispielsweise darin, ein Element zu fälschen und dann seine entsprechenden Effekte hinzuzufügen , wie zum Beispiel „first-child“, fügt nur Stile zu untergeordneten Elementen hinzu.
Der Grund, warum Pseudoelemente und Pseudoklassen so leicht zu verwechseln sind, liegt darin, dass ihre Wirkung ähnlich ist und ihre Schreibmethoden ähnlich sind. Um die beiden zu unterscheiden, hat CSS3 jedoch eine klare Festlegung getroffen dass Pseudoklassen durch einen Doppelpunkt dargestellt werden und Pseudoklassen durch einen Doppelpunkt dargestellt werden.
Aufgrund von Kompatibilitätsproblemen verwenden die meisten jedoch immer noch einen einzelnen Doppelpunkt. Unabhängig von Kompatibilitätsproblemen sollten wir jedoch unser Bestes geben, um beim Schreiben gute Gewohnheiten zu entwickeln und zwischen den beiden zu unterscheiden.
Das Obige ist die Erklärung, was Pseudoklassen und Pseudoelemente sind. Eine ausführliche Einführung in die Unterschiede zwischen Pseudoklassen und Pseudoelementen. Weitere HTML-Video-Tutorials finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWas sind Pseudoklassen und Pseudoelemente? Detaillierte Erläuterung des Unterschieds zwischen Pseudoklassen und Pseudoelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

