Detaillierte Erklärung des Dekorators in es7 (mit Beispielen)
Dieser Artikel bietet Ihnen eine detaillierte Erklärung des Decorators in es7 (mit Beispielen). Ich hoffe, dass er Ihnen als Referenz dienen wird.
1. Grundkenntnisse von Decorator
Wir können es in vielen Frameworks und Bibliotheken sehen, insbesondere in React, Redux und Mobx. Was ist also ein Decorator?
Decorator ist eine Funktion, mit der das Verhalten einer Klasse geändert werden kann. Ich verstehe dieses abstrakte Konzept nicht ganz, daher ist es besser, einen Blick auf den Code zu werfen, um es praktischer zu erklären.
//定义一个函数,也就是定义一个Decorator,target参数就是传进来的Class。
//这里是为类添加了一个静态属性
function addAge(target) {
target.age = 2;
}
//在Decorator后面跟着Class,Decorator是函数的话,怎么不是addAge(MyGeekjcProject)这样写呢?
//我只能这样理解:因为语法就这样,只要Decorator后面是Class,默认就已经把Class当成参数隐形传进Decorator了(就是所谓的语法糖)。
@addAge
class MyGeekjcProject {}
console.log(MyGeekjcProject.age) // 2
1.1 Übergabe von Parametern zum Ändern von Klassen
Aber was soll ich tun, wenn die obige Methode nur eine Klasse als Parameter übergibt und diese nicht flexibel genug ist?
Wir können eine Funktion in die äußere Schicht einschließen, solange das Endergebnis ein Decorator ist, spielt es keine Rolle, wie viele Funktionen Sie einschließen und wie viele Parameter Sie übergeben.
function addAge(age) {
return function(target) {
target.age = age;
}
}
//注意这里,隐形传入了Class,语法类似于addAge(2)(MyGeekjcProject)
@testable(2)
class MyGeekjcProject {}
MyGeekjcProject.age // 2
@addAge(3)
class MyGeekjcProject {}
MyGeekjcProject.age // 3
1.2 Ändern Sie die Attribute der Klasse
Das Folgende ist das Prototypobjekt der geänderten Klasse
function description(target) {
target.prototype.url = 'https://www.geekjc.com';
}
@description
class MyGeekjcProject {}
let geekjc = new MyGeekjcProject();
geekjc.url // https://www.geekjc.com
Das Konzept ist grob verstanden. Modifikatoren können nicht nur die Klasse ändern , aber ändern Sie auch die Attribute der Klasse
//假如修饰类的属性则传入三个参数,对应Object.defineProperty()里三个参数,具体不细说
//target为目标对象,对应为Class的实例
//name为所要修饰的属性名,这里就是修饰器紧跟其后的name属性
//descriptor为该属性的描述对象
//这里的Decorator作用是使name属性不可写,并返回修改后的descriptor
function readonly(target, name, descriptor){
descriptor.writable = false;
return descriptor;
}
class Person {
@readonly
name() { return `${this.first} ${this.last}` }
}
Für Object.defineProperty() können Sie den Artikel lesen, um Object.defineProperty zu lernen
Sehen Sie sich ein komplexes Beispiel an
//定义一个Class并在其add上使用了修饰器
class Math {
@log
add(a, b) {
return a + b;
}
}
//定义一个修饰器
function log(target, name, descriptor) {
//这里是缓存旧的方法,也就是上面那个add()原始方法
var oldValue = descriptor.value;
//这里修改了方法,使其作用变成一个打印函数
//最后依旧返回旧的方法,真是巧妙
descriptor.value = function() {
console.log(`Calling "${name}" with`, arguments);
return oldValue.apply(null, arguments);
};
return descriptor;
}
const math = new Math();
math.add(2, 4);
Nachdem Sie den obigen Code gelesen haben, kennen Sie die Verwendung von Dekoratoren. Ja, Modifikatoren können nicht nur das Verhalten einer Klasse, sondern auch die Attribute der Klasse ändern.
2. React-Komponenten höherer Ordnung
Häufiger beschrieben als: Komponenten höherer Ordnung werden durch Umhüllen (Einwickeln) von React-Komponenten und nach einer Reihe von übergeben Verarbeitung. Schließlich wird eine relativ erweiterte React-Komponente zurückgegeben, die von anderen Komponenten aufgerufen werden kann.
3. Implementieren Sie eine Komponente höherer Ordnung
Implementieren wir die einfachste Komponente (Funktion) höherer Ordnung, die eine React-Komponente akzeptiert, sie umschließt und zurückgibt.
export default function withDescription(WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}
In anderen Komponenten verweisen wir auf diese Komponente höherer Ordnung, um sie zu verbessern.
@withDescription
export default class Geekjc extends Component {
render() {
return (
<div>
我是一个普通组件
</div>
);
}
}
Der Dekorator in ES7 wird hier verwendet (siehe Dekorator im ersten Abschnitt), aber tatsächlich ist es nur Syntaxzucker. Die folgende Schreibmethode ist ebenfalls möglich.
const EnhanceDemo = withDescription(Geekjc);
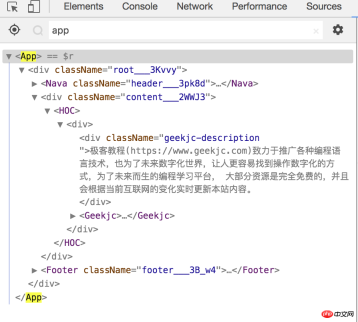
Beobachten Sie dann die Änderungen im React-Komponentenbaum. Wie in der Abbildung gezeigt, können Sie feststellen, dass die Geekjc-Komponente von der HOC-Komponente umhüllt ist, was den Erwartungen von Komponenten höherer Ordnung entspricht Das heißt, die Komponenten werden wie eine Zwiebel Schicht für Schicht umwickelt.

Aber das damit verbundene Problem besteht darin, dass Sie beim Debuggen Folgendes sehen werden, wenn diese höherwertige Komponente mehrmals verwendet wird: Es gibt sie viel HOC, daher muss zu diesem Zeitpunkt eine kleine Optimierung vorgenommen werden, dh nach dem Umschließen der Komponente höherer Ordnung sollte ihr ursprünglicher Name beibehalten werden.
Lassen Sie uns den obigen Komponentencode höherer Ordnung neu schreiben und getDisplayName Funktionen und statische Attribute hinzufügen displayName. Lassen Sie uns zu diesem Zeitpunkt DOM Tree beobachten.
function getDisplayName(component) {
return component.displayName || component.name || 'Component';
}
export default function (WrappedComponent) {
return class HOC extends Component {
static displayName = `HOC(${getDisplayName(WrappedComponent)})`
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}

Zu diesem Zeitpunkt wird der Name der Originalkomponente korrekt im DOM-Baum angezeigt.
In diesem einfachen Beispiel macht die Komponente höherer Ordnung nur eine Sache, nämlich das Hinzufügen eines Titelstils zur umschlossenen Komponente. Diese Komponente höherer Ordnung kann für jede Komponente verwendet werden, die diese Logik hinzufügen muss, und muss nur von dieser Komponente höherer Ordnung geändert werden.
Daraus ist ersichtlich, dass die Hauptfunktion von Komponenten höherer Ordnung darin besteht, die gemeinsame Logik der Komponenten zu kapseln und zu abstrahieren, sodass dieser Teil der Logik zwischen Komponenten besser wiederverwendet werden kann.
4. Erweiterte Verwendung von High-Level-Komponenten
4.1 Komponentenparameter
Am Beispiel des obigen Beispiels zeigt diese High-Level-Komponente nur Informationen über die Website-Beschreibung, aber zur besseren Abstraktion sollte diese Beschreibung parametrierbar sein und wie folgt aufgerufen werden.@withDescription('欢迎大家访问收藏(https://www.geekjc.com)')
export default class Geekjc extends Component {
render() {
return (
//...
);
}
}
withDescription muss in die folgende Form umgeschrieben werden, die einen Parameter akzeptiert und eine Komponente (Funktion) höherer Ordnung zurückgibt.
export default function (description) {
return function (WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
{description
?description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}
}
Die Verwendung von ES6-Schreiben kann prägnanter sein.
export default(description) => (WrappedComponent) => class HOC extends Component {
render() {
return <div>
<div>
{description
? description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
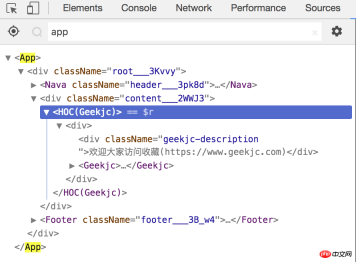
Wie Sie im Bild sehen können, wurden die übergebenen Parameter im DOM-Baum widergespiegelt.

Curry
Konzept: Übergeben Sie nur einen Teil der Parameter der Funktion, um sie aufzurufen, und lassen Sie sie eine Funktion zurückgeben, die die verbleibenden Parameter verarbeitet.
Funktionssignatur: fun(params)(otherParams)
Anwendung: In React können wir durch Currying verschiedene Komponenten höherer Ordnung erhalten, indem wir verschiedene Parameter übergeben.
4.2 Attribut-Proxy-basierte Methode
Attribut-Proxy ist die gebräuchlichste Methode zur Verwendung von Komponenten höherer Ordnung. Die oben beschriebenen Komponenten höherer Ordnung sind diese Methode. Es führt einige Vorgänge aus, um die Requisiten der umschlossenen Komponente und die neu generierten Requisiten an diese Komponente zu übergeben, die als Eigenschafts-Proxy bezeichnet wird.
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
const newProps = {
test:'hoc'
}
// 透传props,并且传递新的newProps
return <p>
<wrappedcomponent></wrappedcomponent>
</p>
}
}
}
4.3 Basierend auf umgekehrter Vererbung
Die auf diese Weise zurückgegebene React-Komponente erbt die übergebene Komponente, sodass sie auf mehr Bereiche und Berechtigungen als auf Attribute zugreifen kann. Der Agenturansatz ähnelt eher einem Einbruch Organisation und Änderung. Für weitere Einzelheiten können Sie auf die Links im Anhang verweisen, um sich eingehend damit zu befassen.
export default function (WrappedComponent) {
return class Inheritance extends WrappedComponent {
componentDidMount() {
// 可以方便地得到state,做一些更深入的修改。
console.log(this.state);
}
render() {
return super.render();
}
}
}
4.4 组合多个高阶组件
上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
@withDescription
@withLoading
class Demo extends Component{
}
使用compose可以简化上述过程,也能体现函数式编程的思想。
const enhance = compose(withHeader,withLoading);
@enhance
class Demo extends Component{
}组合 Composecompose可以帮助我们组合任意个(包括0个)高阶函数,例如compose(a,b,c)返回一个新的函数d,函数d依然接受一个函数作为入参,只不过在内部会依次调用c,b,a,从表现层对使用者保持透明。
基于这个特性,我们便可以非常便捷地为某个组件增强或减弱其特征,只需要去变更compose函数里的参数个数便可。
compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库,也可以看我之前写的一篇文章reduce与redux中compose函数
5. 与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
6. 开源的高阶组件使用
6.1 recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
import recompact from 'recompact'
import { pure, withProps } from 'recompact'
const enhance = recompact.compose(
withProps({ className: 'beautiful' }),
pure,
)
@enhance
class Demo extends Component{
}
6.2 React Sortable
通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Dekorators in es7 (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools







