Heim >Web-Frontend >H5-Tutorial >Analysezusammenfassung von beginPath() und closePath() in Canvas (mit Beispielen)
Analysezusammenfassung von beginPath() und closePath() in Canvas (mit Beispielen)
- 不言nach vorne
- 2018-10-26 14:59:263731Durchsuche
Dieser Artikel bietet Ihnen eine Analyse und Zusammenfassung von beginPath() (mit Beispielen). Ich hoffe, dass er Ihnen hilfreich sein wird .
Während ich die neuen Elemente von H5 lernte, lernte ich etwas über Canvas: Sie können die erforderlichen Grafiken auf der Webseite zeichnen, darunter habe ich beim Zeichnen Probleme mit beginPath() und closePath() entdeckt Fächerdiagramm. , wird als nächstes analysiert und zusammengefasst;
Der erste Schritt: Nehmen Sie den Pinsel und klicken Sie auf das Land
<!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>rree
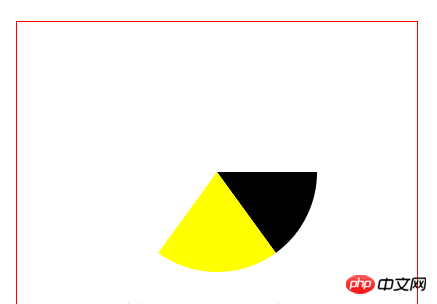
Der Anzeigeeffekt ist wie im Bild gezeigt:

Analyse:
Aus dem Anzeigeeffekt geht hervor, dass der erste Block überhaupt nicht schwarz sein sollte und der zweite Block gelb sein.
An dieser Stelle müssen wir die wichtigen Rollen von beginPath und closePath erwähnen
Keine Sorge, lassen Sie uns Schritt für Schritt analysieren, warum die beiden oben genannten Methoden benötigt werden:
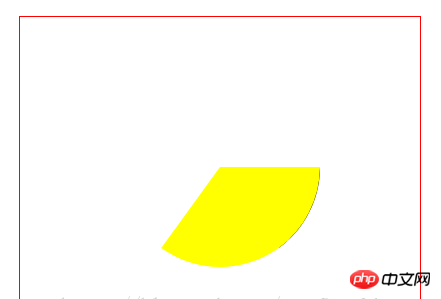
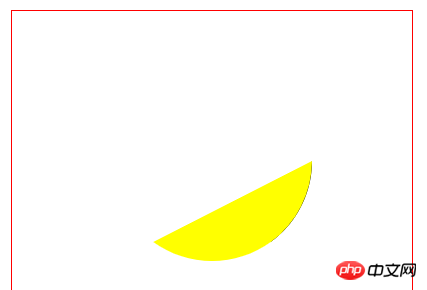
1: moveTo(x,y) bedeutet, den Pinsel an die Position (x, y) zu bewegen, die auch den Anfang der Linie definiert. Wenn es keine moveTo-Methode gibt, handelt es sich nicht einmal um eine Fächerform, sondern direkt um einen kleinen Halbmond >Der Anzeigeeffekt ist wie in der Abbildung dargestellt: 
3: Die Methoden fillRect() und storkeRect() zum Zeichnen unabhängiger Bereiche können den aktuellen Pfad nicht unterbrechen, das heißt, sie können die Funktion von closePath() [den Pfad schließen] nicht ersetzen.
4: beginPath() und closePath() müssen erscheinen paarweise! Denn wenn Sie einen neuen Pfad beginnen möchten, indem Sie einen Pfad schließen, ist der Startpfad kein neuer Pfad.
<script>
var canvas4= document.getElementById("canvas4");
var content4 = canvas4.getContext("2d");
content4.moveTo(200,150);
content4.arc(200, 150, 100, 0, Math.PI * 0.3);
content4.fillStyle = "black";
content4.fill();
content4.moveTo(200,150);
content4.arc(200, 150, 100,Math.PI * 0.3,Math.PI * 0.7);
content4.fillStyle = "yellow";
content4.fill();
</script><!--html代码--> <canvas id="canvas4" width="400px" height="300px"></canvas>Der normale Anzeigeeffekt ist wie im Bild gezeigt:

2 : Wenn Sie die Breite und Höhe der Leinwand festlegen möchten, müssen Sie die Inline-Attribute anstelle des Stils festlegen. Andernfalls ändert sich die Größe der Leinwand nicht, auch wenn sie visuell geändert wird deformiert;
3: Stellen Sie sicher, dass Sie dies tun, bevor Sie auf der Leinwand zeichnen. Erstellen Sie zuerst das Kontextobjekt und rufen Sie dann die Attribute und Methoden der Leinwand zur Manipulation auf.
4: Es gibt keine Methode oder Attribut zum Zeichnen von Kreisen im Canvas, aber es gibt eine Methode zum Zeichnen von Bögen, arc(), Sie können es verwenden. Zeichnen wir einen 2PI-Sektor oder Kreis
5: beginPath() und closePath() sind sehr wichtig Die Anzeige in Ihrer Leinwand sieht nicht korrekt aus. Überprüfen Sie zunächst, ob beginPath() und closePath korrekt verwendet werden (
).
Das obige ist der detaillierte Inhalt vonAnalysezusammenfassung von beginPath() und closePath() in Canvas (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

