Heim >Web-Frontend >CSS-Tutorial >Wie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest
Wie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest
- 云罗郡主nach vorne
- 2018-10-26 14:22:1311092Durchsuche
Bildlaufleisten werden mittlerweile in vielen Projekten verwendet, und manchmal werden simulierte Bildlaufleisten mithilfe von CSS-Stilen festgelegt. Welche Methoden gibt es zum Festlegen von Bildlaufleistenstilen mit CSS?

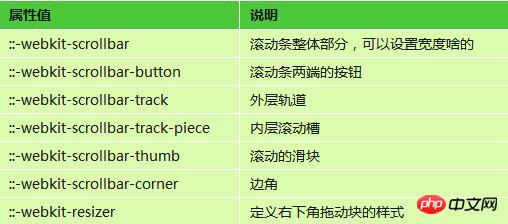
1. CSS-Einstellungs-Bildlaufleiste unter Webkit
Die oben genannten sind die wichtigsten Einstellungseigenschaften der Bildlaufleiste, und es gibt sie Detailliertere CSS-Eigenschaften
:horizontal: horizontale Bildlaufleiste
:vertikal: vertikale Bildlaufleiste
:dekrementieren: Wird auf Schaltflächen und innere Spuren (Spurstück) angewendet. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verringert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste).
:inkrementieren: ähnlich wie dekrementieren , wird verwendet, um die Schaltfläche oder die innere Spur anzugeben. Ob die Ebenenspur die Position des Ansichtsfensters erhöht (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:start: pseudo -class gilt auch für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end: Ähnlich wie die Start-Pseudoklasse identifiziert sie, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button: Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:single-button: ähnlich der Double-button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button: wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present: wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive: wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
2. IE unten Das Festlegen der Bildlaufleiste mit CSS
IE ist relativ einfach. Es gibt weniger benutzerdefinierte Elemente, bei denen es sich ausschließlich um Farben handelt.
1. scrollbar-arrow-color: /*Die Farbe des dreieckigen Pfeils*/
2. dimensionale Bildlaufleiste (einschließlich Pfeile) Teil der Hintergrundfarbe)*/
3 🎜>4. scrollbar-highlight-color: Farbe; /*Highlight-Farbe der Scrollbar (linker Schatten?)*/
5. dimensionale Bildlaufleiste*/
6. Bildlaufleiste -darkshadow-color: Farbe /*Die Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste*/
7. color: color; /*Die Hintergrundfarbe der dreidimensionalen Bildlaufleiste*/
8 , scrollbar-base-color:color; /*Die Grundfarbe der Bildlaufleiste*/
Wie stelle ich oben den Stil der Bildlaufleiste mit CSS ein? Eine vollständige Einführung in die CSS-Methode zum Festlegen von Bildlaufleistenstilen. Wenn Sie mehr über
CSS-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie können Webentwickler die begrenzten Schriftartoptionen überwinden und Websites visuelles Flair verleihen?
- Wie kann ich mit nur einem HTML-Element und CSS eine längliche Sechseck-Schaltfläche erstellen?
- Verwenden Sie CSS3, um Graustufenfilter zu schreiben, um Schwarzweiß-Fotoeffekte zu erstellen
- So verwenden Sie CSS, um Zielmedien innerhalb der Sprache eines Dokuments anzugeben

