Heim >Web-Frontend >js-Tutorial >Wie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?
Wie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?
- 青灯夜游nach vorne
- 2018-10-25 16:09:543213Durchsuche
Der Inhalt dieses Artikels besteht darin, Ihnen vorzustellen, wie Sie das Problem lösen können, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Bei Verwendung des Frameset-Frameworks habe ich festgestellt, dass unter IE
<frameset name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>switchBar.html 页面中,可以使用js 控制左边栏的显示、隐藏
function oa_tool() {
if (window.parent.mainDefine.cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
window.parent.mainDefine.cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
window.parent.mainDefine.cols = "0,10,*";
}
}<p id="oa_tree" onclick="oa_tool();" title="隐藏工具栏"><br>
<img id="frameshow" src="p_1.gif">
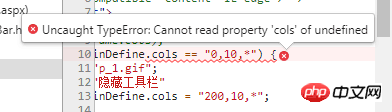
</p>, aber in Google Chrome ein Fehler gemeldet wird:

cols-Attribut kann nicht gelesen werden.
Lösung:
<frameset id="mainDefine" name="mainDefine" cols="200,10,*" frameborder="NO" border="0" framespacing="0" rows="*">
<frame name="LeftFrame" noresize scrolling="auto" src="<%= PageTitle %>" >
<frame name="middleFrame" scrolling="NO" noresize src="switchBar.html">
<frame name="mainFrame" id ="mainFrame" scrolling="auto" noresize src="AddTabs.aspx">
</frameset>Frameset ID hinzufügen, document.getElementById in JS verwenden, um die Spalten der ID
if (parent.document.getElementById('mainDefine').cols == "0,10,*") {
frameshow.src = "p_1.gif";
oa_tree.title = "隐藏工具栏"
parent.document.getElementById('mainDefine').cols = "200,10,*";
}
else {
frameshow.src = "p_2.gif";
oa_tree.title = "显示工具栏"
parent.document.getElementById('mainDefine').cols = "0,10,*";
} zu erhaltenDas obige ist der detaillierte Inhalt vonWie kann das Problem gelöst werden, dass Frameset die linke Spalte in Google Chrome nicht ausblenden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

