Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Node.js-Interviewfragen (mit Antworten)
Zusammenfassung der Node.js-Interviewfragen (mit Antworten)
- 不言nach vorne
- 2018-10-25 14:19:564427Durchsuche
Der Inhalt dieses Artikels ist eine Zusammenfassung der Interviewfragen zu Node.js (mit Antworten). Ich hoffe, dass er für Sie hilfreich ist.
Anmerkung des Übersetzers: Aus dem ECMAScript-Standard, der Node.js-Syntax und NPM Aus Sicht des Moduls ist die Entwicklung von Node.js schwindelerregend, daher müssen auch Interviewfragen mit der Zeit Schritt halten.
Originaltext: Fragen und Antworten zum Node.js-Interview (Ausgabe 2017)
Übersetzer: Fundebug
Um die Lesbarkeit zu gewährleisten, verwendet dieser Artikel eine freie Übersetzung anstelle einer wörtlichen Übersetzung.
Frage
Was ist eine Error-First-Callback-Funktion?
Wie vermeide ich die Rückrufhölle?
Was ist Promise?
Welche Tools werden verwendet, um einen konsistenten Codierungsstil sicherzustellen? Warum ist das so?
Was ist ein Stub? Geben Sie ein Beispiel
Was ist eine Testpyramide? Nennen Sie ein Beispiel
Welches HTTP-Framework ist Ihr Favorit? Warum?
Wie verhindern Cookies XSS-Angriffe?
Wie kann die Sicherheit von Abhängigkeiten gewährleistet werden?
Antwort
1. Was ist eine Error-First-Callback-Funktion?
Die Error-First Callback-Funktion wird verwendet, um Fehler und Daten gleichzeitig zurückzugeben. Der erste Parameter gibt einen Fehler zurück und überprüft, ob es sich um einen Fehler handelt; die anderen Parameter werden zur Rückgabe von Daten verwendet.
fs.readFile(filePath, function(err, data)
{
if (err)
{
// 处理错误
return console.log(err);
}
console.log(data);
});
2. Wie vermeide ich die Rückrufhölle?
Sie können die Callback-Hölle auf folgende Weise vermeiden:
Modularisierung: Callback-Funktionen in unabhängige Funktionen umwandeln
Prozess verwenden Steuerbibliotheken wie aync
Verwenden Sie Promise
-
Verwenden Sie aync/await (siehe 6 Gründe, warum Async/Await Promise ersetzt)
3. Was ist Promise?
Promise kann uns helfen, asynchrone Vorgänge besser zu handhaben. Im folgenden Beispiel wird die Ergebniszeichenfolge nach 100 ms gedruckt. catch wird zur Fehlerbehandlung verwendet. Mehrere Versprechen können verkettet werden.
new Promise((resolve, reject) =>
{
setTimeout(() =>
{
resolve('result');
}, 100)
})
.then(console.log)
.catch(console.error);
4. Welche Tools werden verwendet, um einen konsistenten Codierungsstil sicherzustellen? Warum ist das so?
Bei der Zusammenarbeit im Team ist es sehr wichtig, einen konsistenten Codierungsstil sicherzustellen, damit die Teammitglieder den Code schneller ändern können, ohne sich jedes Mal an einen neuen Stil anpassen zu müssen. Diese Tools können uns helfen:
ESLint
Standard
Bei Interesse melden Sie sich kann sich auf JavaScript Clean Coding beziehen
Was ist Stub? Geben Sie ein Beispiel
Stub wird verwendet, um das Verhalten von Modulen zu simulieren. Beim Testen können Stubs simulierte Ergebnisse für Funktionsaufrufe zurückgeben. Wenn wir beispielsweise eine Datei schreiben, müssen wir sie nicht wirklich schreiben.
var fs = require('fs');
var writeFileStub = sinon.stub(fs, 'writeFile', function(path, data, cb)
{
return cb(null);
});
expect(writeFileStub).to.be.called;
writeFileStub.restore();
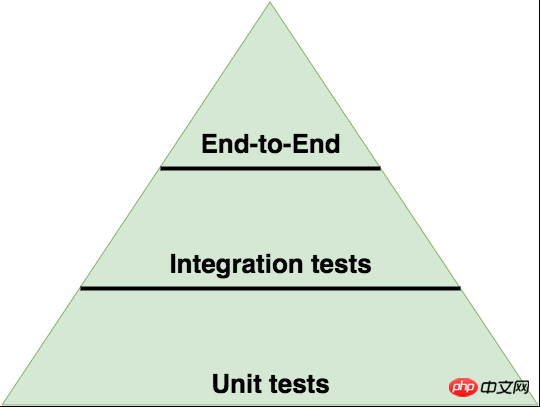
6. Was ist die Testpyramide? Beispielsweise spiegelt die
-Testpyramide den Anteil der Unit-Tests, Integrationstests und End-to-End-Tests wider, die durchgeführt werden müssen geschrieben werden:

Beim Testen der HTTP-Schnittstelle sollte es so aussehen:
Viele Unit-Tests , jedes Modul separat testen (Abhängigkeiten erfordern Stub)
Wenige Integrationstests, um die Interaktion zwischen Modulen zu testen (Abhängigkeiten können nicht Stub sein)
A geringe Anzahl von End-to-End-Tests, los Rufen Sie die echte Schnittstelle auf (Abhängigkeiten können nicht Stub sein)
7. Welches HTTP-Framework gefällt Ihnen am besten? Warum?
Die Standardantwort auf diese Frage. Die Vor- und Nachteile des Frameworks müssen so beschrieben werden, dass sie die Vertrautheit des Entwicklers mit dem Framework widerspiegeln.
8. Wie verhindern Cookies XSS-Angriffe?
XSS (Cross-Site Scripting, Cross-Site-Scripting-Angriff) bedeutet, dass der Angreifer JavaScript-Skripte in den zurückgegebenen HTML-Code einfügt. Um diese Angriffe abzuschwächen, konfigurieren Sie den HTTP-Header set-cookie:
HttpOnly – dieses Attribut verhindert Cross-Site-Scripting, denn das wird es verhindern, dass Javascript-Skripte auf Cookies zugreifen.
sicher – Dieses Attribut weist den Browser an, das Cookie nur zu senden, wenn die Anfrage HTTPS ist.
Das Ergebnis sollte wie folgt aussehen: Set-Cookie: sid=
- npm veraltet
- Trace by RisingStack
- NSP
- GreenKeeper
- Snyk
Fang
nachnew Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log)
dann. Auf diese Weise werden Fehler ignoriert. Sie können das Problem folgendermaßen lösen:new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log).catch(console.error)
调试一个大型的项目时,可以使用监控unhandledRejection事件来捕获所有未处理的Promise错误:
process.on('unhandledRejection', (err) =>
{
console.log(err)
})2. 这段代码有什么问题?function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
if (apiKeyFromDb === apiKeyReceived)
{
return true
}
return false
}
比较密码时,不能泄露任何信息,因此比较必须在固定时间完成。否则,可以使用timing attacks来攻击你的应用。为什么会这样呢?Node.js使用V8引擎,它会从性能角度优化代码。它会逐个比较字符串的字母,一旦发现不匹配时就停止比较。当攻击者的密码更准确时,比较的时间越长。因此,攻击者可以通过比较的时间长短来判断密码的正确性。使用cryptiles可以解决这个问题:
function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
return cryptiles.fixedTimeComparison(apiKeyFromDb, apiKeyReceived)
}
3. 这段代码的输出是什么?
Promise.resolve(1)
.then((x) => x + 1)
.then((x) => { throw new Error('My Error') })
.catch(() => 1)
.then((x) => x + 1)
.then((x) => console.log(x))
.catch(console.error)
答案是2,逐行解释如下:
创建新的Promise,resolve值为1。
x为1,加1之后返回2。
x为2,但是没有用到。抛出一个错误。
捕获错误,但是没有处理。返回1。
x为1,加1之后返回2。
x为2,打印2。
不会执行,因为没有错误抛出。
Das obige ist der detaillierte Inhalt vonZusammenfassung der Node.js-Interviewfragen (mit Antworten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

