Heim >Web-Frontend >CSS-Tutorial >Wie kann man mit CSS den Titeleffekt von mittlerem Text und horizontalen Linien auf beiden Seiten erzielen? (Codebeispiel)
Wie kann man mit CSS den Titeleffekt von mittlerem Text und horizontalen Linien auf beiden Seiten erzielen? (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-24 17:16:086932Durchsuche
Der Inhalt dieses Artikels soll Ihnen vorstellen, wie Sie mit CSS den Titeleffekt von mittlerem Text und horizontalen Linien auf beiden Seiten erzielen können. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
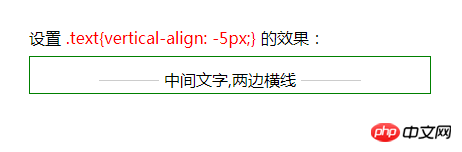
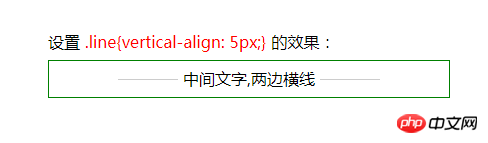
1. Das Vertical-Align-Attribut erzielt den Effekt:
Das Vertical-Align-Attribut legt die vertikale Ausrichtung des Elements fest.
Dieses Attribut definiert die vertikale Ausrichtung der Grundlinie eines Inline-Elements relativ zur Grundlinie der Zeile, in der sich das Element befindet. Ermöglicht die Angabe negativer Längenwerte und Prozentwerte.
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div>c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
531ac245ce3e4fe3d50054a55f265927


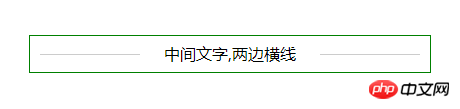
2. CSS-Pseudoklassen-Implementierungseffekt:
52b9cd719c304868a6d7a0e8aa867410 dc6dce4a544fdca2df29d5ac0ea9906b中间文字,两边横线16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
c9ccee2e6ea535a969eb3f532ad9fe89
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
531ac245ce3e4fe3d50054a55f265927

Das obige ist der detaillierte Inhalt vonWie kann man mit CSS den Titeleffekt von mittlerem Text und horizontalen Linien auf beiden Seiten erzielen? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

