Heim >Web-Frontend >js-Tutorial >Verständnis des JS-Klonens: tiefes Klonen und flaches Klonen (Codebeispiel)
Verständnis des JS-Klonens: tiefes Klonen und flaches Klonen (Codebeispiel)
- 青灯夜游nach vorne
- 2018-10-24 15:39:332763Durchsuche
Der Inhalt dieses Artikels besteht darin, das Verständnis des JS-Klonens einzuführen: tiefes Klonen und flaches Klonen (Codebeispiele). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>


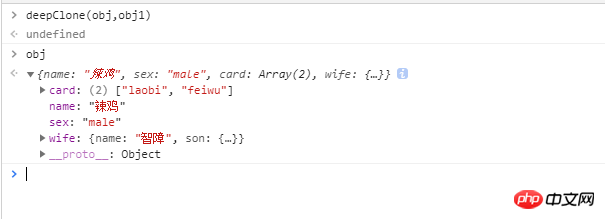
Deep Clone
Hinweis: Methode zur Beurteilung, ob dies der Fall ist Ein Prototyp , denken Sie zuerst an die Methoden for in und hasProperty und verwenden Sie dann typeof(Origin[prop]) =='object',
, um die Methoden von Arrays und Objekten zu beurteilen , dann Es gibt drei Typen: Konstruktor, toString-Aufruf, Instanz von
Was hier verwendet wird, ist toString.call(Origin[prop]=='arrStr'), mit dem eigentlich bestimmt werden soll, ob es [ Objekt-Array]
Schließlich verwendet die Rekursion die Callback-Methode deepClone(), um das entsprechende Array und Objekt zu erstellen
Das Folgende dient der Verbesserung des Codes durch den ternären Operator und fügt eine Beurteilungsmethode hinzu, die nicht leer sein soll, und außerdem wurde der Rückgabewert Target
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}
hinzugefügt
Es ist zu beachten, dass, wenn Sie den Ursprungswert ändern, der Wert von Ziel nicht geändert wird 
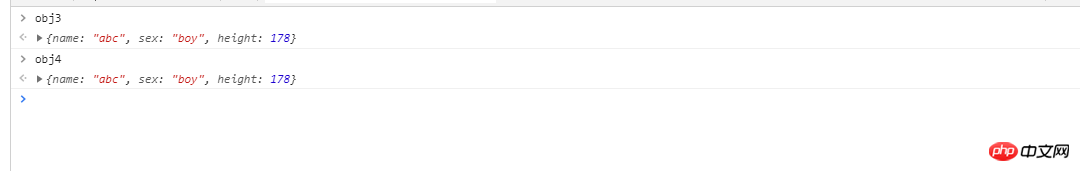
Aber wenn es ein Array gibt Attribut in obj3: Wenn die Methode aufgerufen wird, um das Array-Attribut von obj4 zu ändern, wird auch obj3 geändert, da es sich um ein Referenzattribut handelt:
Das obige ist der detaillierte Inhalt vonVerständnis des JS-Klonens: tiefes Klonen und flaches Klonen (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

