Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!
Detaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!
- 藏色散人Original
- 2018-10-23 17:18:233515Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der CSS-Nach-Pseudoklasse zum Löschen von Floating vorgestellt.
Zunächst muss jeder verstehen, Was ist CSS-Float?
Bewirkt, dass das Element aus dem Dokumentfluss ausbricht, sich in die angegebene Richtung bewegt und anhält, wenn es auf die übergeordnete Grenze oder benachbarte schwebende Elemente trifft.
kann auch so verstanden werden: Eine schwebende Box kann sich nach links oder rechts bewegen, bis ihre Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt. Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhält sich eine Blockbox im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
Warum löschen wir Floats?
Das liegt daran, dass schwebende Elemente manchmal das Gesamtlayout beeinflussen und einige Fehler verursachen.
Folgender Code:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
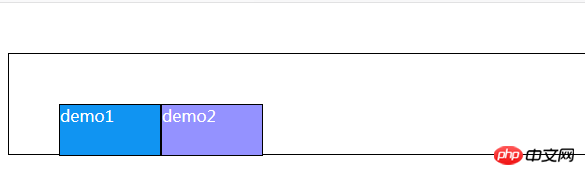
</html>Der Effekt ist wie folgt:

Wie Sie im Bild sehen können, setzen wir die Floating-Attribut float für demo1.2 Nach :left wird das übergeordnete Div nicht geöffnet. Und wir haben die Breiten- und Höhenmaße für die Demo nicht festgelegt.
Hier müssen wir zunächst verstehen, was das Floating-Attribut in CSS ist.
float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
Wenn wir also auf Floats stoßen, die sich auf das Layout auswirken, wie beseitigen wir sie?
Das Folgende ist die gängigste Reinigungsmethode, bei der CSS nach der Pseudoklasse verwendet wird.
Fügen Sie einfach den folgenden Code hinzu:
.demo:after{
clear: both;
content: '';
display: block;
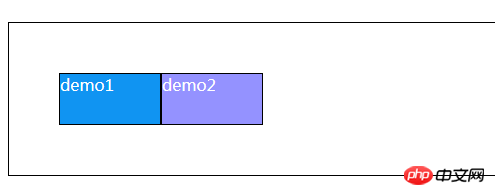
}Der Endeffekt ist wie folgt:

Tatsächlich das Hauptprinzip ist:
Verwenden Sie :after und :before, um zwei Elementblöcke innerhalb des Elements einzufügen, um den Effekt des Löschens von Floats zu erzielen.
In diesem Artikel geht es um die spezifische Methode zum Löschen von Floats mithilfe der After-Pseudoklasse. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein. 】
Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website CSS-Video-Tutorial, Bootstrap-Tutorial und anderen verwandten Tutorials folgen. Begrüßen Sie alle zum Nachschlagen und Lernen!
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Mainstream-Methode zum Löschen von Floats durch die After-Pseudoklasse in CSS!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

