Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Argumentfunktion in JavaScript (mit Beispielen)
Detaillierte Erläuterung der Argumentfunktion in JavaScript (mit Beispielen)
- 不言nach vorne
- 2018-10-23 15:43:482469Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der Argumentationsfunktion in JavaScript (mit Beispielen). Ich hoffe, dass er für Freunde hilfreich ist.
Übersicht
Funktionen in JavaScript unterscheiden sich in mehrfacher Hinsicht von anderen objektorientierten Sprachen.
Es gibt keine Funktionsüberladung
Es gibt Array-ähnliche Objektargumente
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300Wenn zwei Funktionen mit demselben Namen in js definiert sind, dann gehört der Name nur zu der später definierten Funktion. 2. Argumentklassenarray Das Funktionsargumentobjekt ist eine lokale Variable, die in allen (Nicht-Pfeil-)Funktionen verfügbar ist, und ist ein Array-ähnliches Objekt. Sie können die (tatsächlichen) Parameter einer Funktion innerhalb einer Funktion mithilfe des Arguments-Objekts referenzieren.
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]
function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // objectArgumente ist also ein Objekt im Array-Stil mit einer Längeneigenschaft und Indexelementen.

Länge
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]Längenattribut stellt das Übergeben dar Geben Sie die tatsächliche Anzahl der Parameter der Funktion ein, nicht die Anzahl der formalen Parameter, als die Funktion deklariert wurde.
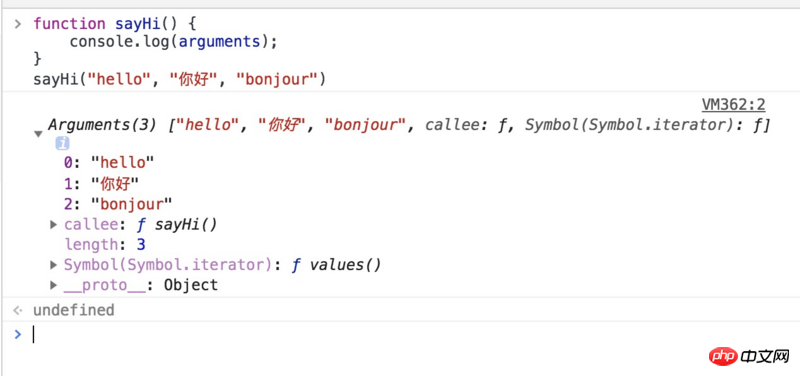
callee callee stellt die Funktion selbst dar, wir können uns selbst über callee in der Funktion aufrufen.
- Slice
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- spleißen
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
- Erweiterungsoperator
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefinedIm nicht strikten Modus werden die Werte der übergebenen Parameter, tatsächlichen Parameter und Argumente gemeinsam genutzt. Wenn nichts übergeben wird, werden die tatsächlichen und Argumentwerte nicht gemeinsam genutzt. Im strikten Modus werden die Werte tatsächlicher Parameter und Argumente nicht geteilt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Argumentfunktion in JavaScript (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:segmentfault.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Eine weitere Lösung für die Lazy-Loading-Implementierung des React-Routings (Code)Nächster Artikel:Eine weitere Lösung für die Lazy-Loading-Implementierung des React-Routings (Code)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

