Heim >Web-Frontend >CSS-Tutorial >Was sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren
Was sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren
- 云罗郡主nach vorne
- 2018-10-23 14:27:433424Durchsuche
In diesem Artikel erfahren Sie, was die neuen Attributselektoren in CSS3 sind. Eine Einführung in Attributselektoren hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist. Wir alle kennen die Attribute des
-Elements. Typ und Wert im folgenden Code sind beispielsweise Attribute des Eingabeelements. Der Attributselektor ist, wie der Name schon sagt, eine Möglichkeit, Elemente über Attribute auszuwählen.
<input type="text" value="lvye"/>

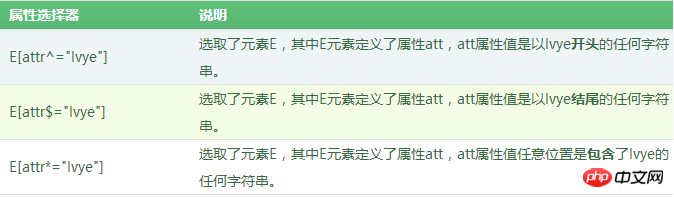
Die drei neuen Attributselektoren, die CSS3 hinzugefügt wurden, sorgen dafür, dass der Selektor als Platzhalter fungiert, ein bisschen wie ein regulärer Ausdruck.
Wenn wir Informationen von Baidu Wenku herunterladen, sehen wir häufig ein kleines Symbol des Dokumenttyps vor dem Hyperlink in der Dokumentliste. Dies ist ein sehr gutes Designdetail für die Benutzererfahrung. Die Implementierungstechnologie dieses Effekts kann einfach durch die Verwendung des Attributselektors in CSS3 erreicht werden.

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analyse:
(1) Tatsächlich ist das Prinzip der Implementierung der Wirkung der Baidu-Bibliotheksliste sehr Ganz einfach, Sie müssen nur Attribute verwenden. Der Selektor gleicht die letzten paar Zeichen (Dateisuffix) des href-Attributwerts im a-Element ab. Aufgrund unterschiedlicher Dateitypen unterscheiden sich auch die Dateierweiterungen. Abhängig vom Suffixnamen können Sie den Hyperlinks verschiedener Dateitypen unterschiedliche Symbole hinzufügen. Natürlich ist der tatsächliche Code der Baidu-Bibliotheksliste nicht wie der obige Code, die Idee ist dieselbe. Interessierte Studierende können sich den Quellcode der Baidu-Bibliothek ansehen.
(2) Das Inhaltsattribut wird zum Einfügen von Inhalten in Elemente verwendet. Wir werden es im Abschnitt „Inhaltsattribute zu Elementen hinzufügen“ in der Benutzeroberfläche des CSS3-Tutorials ausführlich erklären.
Was sind die neuen Attributselektoren in CSS3? Eine vollständige Einführung in die Einführung von Attributselektoren. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind die neuen Attributselektoren in CSS3? Einführung in Attributselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

