Heim >Web-Frontend >CSS-Tutorial >Was ist das private Browserpräfix? Einführung in private Browserpräfixe
Was ist das private Browserpräfix? Einführung in private Browserpräfixe
- 云罗郡主nach vorne
- 2018-10-23 14:11:215178Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist das private Browser-Präfix? Eine Einführung in private Browserpräfixe hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.

Einführung in private Browser-Präfixe
Da viele Eigenschaften von CSS3 noch nicht Teil des W3C-Standards geworden sind, können Browser jedes Kernels nur diejenigen mit erkennen Eine CSS3-Eigenschaft mit einem eigenen privaten Präfix. Wenn wir CSS3-Code schreiben, müssen wir vor dem Attribut das private Präfix des Browsers hinzufügen, damit der Browser mit diesem Kernel das entsprechende CSS3-Attribut erkennen kann.
Privates CSS3-Browser-Präfix

Wenn wir beispielsweise CSS3 verwenden möchten, um einen abgerundeten Eckeneffekt mit einem Radius von 10 Pixeln zu erzielen, schreiben wir möglicherweise wie folgt Dies:
border-radius:10px;
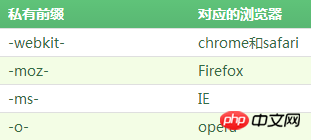
Aber nicht alle Browser können das Attribut border-radius erkennen. Beispielsweise kann der Chrome-Browser nur -webkit-border-radius (mit dem Präfix -webkit-) erkennen, und der Firefox-Browser nur Erkenne es. -moz-border-radius (mit dem Präfix -moz-). Denn damit Mainstream-Browser den Effekt abgerundeter Ecken erzielen können, müssen wir wie folgt schreiben:
border-radius:10px; -webkit-border-radius:10px; /*兼容chrome和Safari*/ -moz-border-radius:10px; /*兼容Firefox*/ -ms-border-radius:10px; /*兼容IE*/ -o-border-radius:10px; /*兼容opera*/
In der folgenden CSS3-Tutorialstudie müssen wir beim Schreiben von CSS3-Attributen eine Kompatibilitätsverarbeitung wie den obigen Code durchführen. Egal wie sehr wir Browser-Kernel-Präfixe hassen, wir müssen uns jeden Tag damit auseinandersetzen, sonst funktioniert etwas nicht richtig.
Beim Studium des CSS3-Kurses wird empfohlen, zum Lernen die neueste Version von Chrome, Firefox, Safari, Opera usw. zu verwenden. Dieser Kurs unterstützt keine IE-Browser unter IE9. Darüber hinaus wird empfohlen, Browser wie Chrome und Firefox zu installieren. Bei der Frontend-Entwicklung müssen wir häufig prüfen, ob es Probleme mit dem Vorschaueffekt der Seite gibt.
Was ist das private Präfix des Browsers? Eine vollständige Einführung in die Einführung privater Browser-Präfixe. Wenn Sie mehr über das CSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist das private Browserpräfix? Einführung in private Browserpräfixe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

