Heim >Web-Frontend >CSS-Tutorial >Beispiele zur Erläuterung der Verwendung und der Unterschiede zwischen relativer Positionierung und absoluter Positionierung in CSS (Bilder und Text)
Beispiele zur Erläuterung der Verwendung und der Unterschiede zwischen relativer Positionierung und absoluter Positionierung in CSS (Bilder und Text)
- yuliaOriginal
- 2018-10-23 11:21:5117911Durchsuche
Das Positionsattribut in CSS kann den Positionierungstyp des Elements festlegen, z. B. fest, relativ, absolut usw., aber viele Leute verstehen den Unterschied zwischen relativer Positionierung und absoluter Positionierung nicht. In diesem Artikel erfahren Sie, was Absolute Positionierung, was relative Positionierung ist, und der Unterschied zwischen relativer Positionierung und absoluter Positionierung haben einen bestimmten Referenzwert. Interessierte Freunde können sich darauf beziehen.
1. Relative Positionierung
Relative Positionierung bedeutet, dass das Element um einen bestimmten Abstand relativ zu seiner ursprünglichen Position verschoben wird. left- und right-Eigenschaften zum Festlegen der Positionierung. Es ist relativ zu sich selbst.
Beispiel: Ein großes Div enthält 5 kleine Ps, geben Sie P unterschiedliche Klassennamen, legen Sie die absolute bzw. relative Positionierung fest und sehen Sie, welche Änderungen sie haben
Der Code ohne Positionierung ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
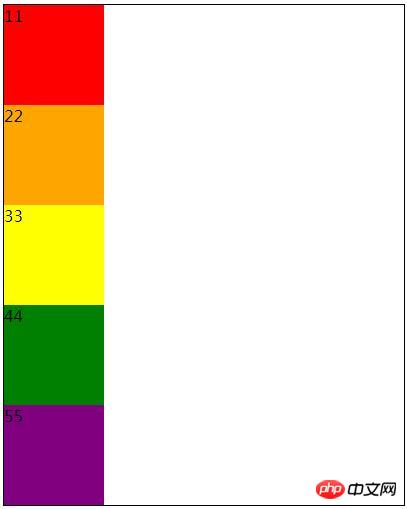
</html>Der Effekt ist wie in der Abbildung gezeigt:

Stellen Sie nun die relative Positionierung des ersten p-Tags so ein, dass es ist relativ zu Versetzen Sie Ihre ursprüngliche Position um 50 Pixel und versetzen Sie sie um 50 Pixel nach links. Der spezifische Code lautet wie folgt:
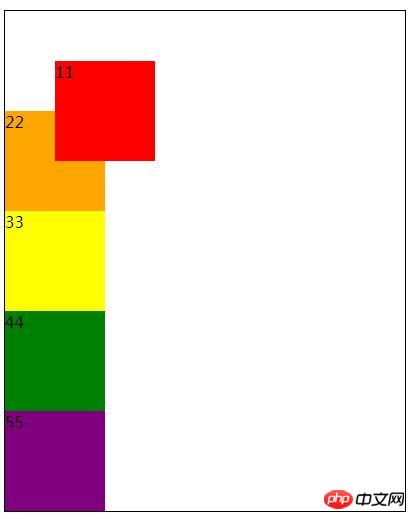
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}Rendern:

Vergleichen Haben Sie Vorher- und Nachher-Renderings? Es wurde festgestellt, dass das erste p-Element von seiner ursprünglichen Position versetzt ist und nach dem Versatz immer noch die ursprüngliche Position einnimmt und nachfolgende Elemente nicht gefüllt werden , überlappt es sein Dokumentflusselement, die relative Positionierung verdrängt andere Elemente nicht.
2. Absolute Positionierung
Absolute Positionierung bedeutet, dass das Element um einen bestimmten Abstand relativ zu seinem übergeordneten Element verschoben werden kann und die Eigenschaften left und right auf der linken Seite, um die Positionierung festzulegen.
Hinweis: Das relative Element ist das übergeordnete Element und für das übergeordnete Element muss das Positionsattribut festgelegt sein. Wenn das übergeordnete Element kein Positionsattribut hat, beginnt die Suche beim nächstgelegenen übergeordneten Element, bis der Körper gefunden wird.
Beispiel: Legen Sie die absolute Positionierung für das dritte p-Element fest und versetzen Sie es um 200 Pixel oben und 200 Pixel links. Der spezifische Code lautet wie folgt:
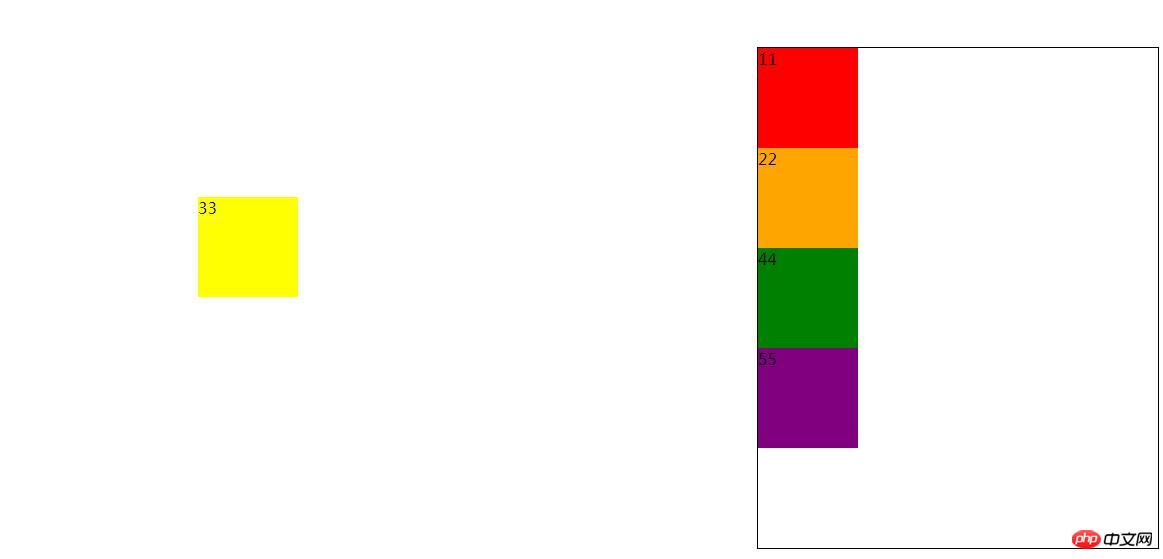
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}Rendering:

Beim Vergleich von Abbildung 1 und Abbildung 3 können wir sehen, dass Elemente mit festgelegter absoluter Positionierung aus dem Dokumentfluss ausbrechen und nachfolgende Elemente ausgefüllt werden. Da das übergeordnete Element des dritten p-Tags div ist und das Positionsattribut für div nicht festgelegt ist, wird schließlich der Körper gefunden und relativ zum Körper versetzt.
3. Der Unterschied zwischen relativer Positionierung und absoluter Positionierung
Relative Positionierung: ist relativ zu seiner ursprünglichen Position versetzt und löst sich nicht davon Der Dokumentenfluss löscht nicht die Position, die er ursprünglich im Dokumentenfluss einnahm, und die folgenden Elemente füllen die Lücke nicht
Absolute Positionierung: ist relativ zu seinem übergeordneten Element versetzt (und Dieses übergeordnete Element Das Positionsattribut muss festgelegt werden. Wenn das übergeordnete Element kein Positionsattribut hat, beginnt die Suche beim nächstgelegenen übergeordneten Element, bis der Textkörper gefunden wird. Dadurch wird der Dokumentfluss unterbrochen, und nachfolgende Elemente werden unterbrochen seine ursprüngliche Position füllen.
Das Obige zeigt Ihnen, was relative Positionierung ist, was absolute Positionierung ist und den Unterschied zwischen relativer Positionierung und absoluter Positionierung. Anfänger müssen es selbst ausprobieren. Ich hoffe, dieser Artikel wird Ihnen hilfreich sein.
Weitere verwandte Video-Tutorials finden Sie unter: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der Verwendung und der Unterschiede zwischen relativer Positionierung und absoluter Positionierung in CSS (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

