Heim >Web-Frontend >js-Tutorial >Wie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?
Wie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?
- 青灯夜游nach vorne
- 2018-10-22 15:15:574542Durchsuche
Dieser Artikel stellt die Verwendung des Bootstrap-Datepicker-Plugins in Bootstrap vor. Ich hoffe, dass er für Freunde hilfreich ist.
Bei der Boosttrap-basierten Webentwicklung ist es häufig erforderlich, Datumsinhalte einzugeben. In Boosttrap-basierten Plug-Ins können Sie Bootstrap-Datepicker, ein sehr gutes Plug-In, verwenden, um Datumsangaben einzugeben, um die zu ersetzen Standardtyp=Datum. Eine unfreundliche Datumseintragssteuerung. In diesem Artikel wird beschrieben, wie ich das Bootstrap-Datepicker-Plugin verwende, um die Datumseintragsverarbeitung in meinem Boostrap-Entwicklungsframework zu implementieren.
1. Einführung in das Bootstrap-Datepicker-Plugin
Die zugehörige Projektadresse des Bootstrap-Datepicker-Plugins lautet wie folgt:
http://www.bootcss .com/ p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Die Verwendung dieses Plug-Ins ist ähnlich wie bei anderen Plug-Ins. Sie müssen es nur tun Führen Sie die entsprechenden JS-Dateien und CSS-Stile ein. Das Folgende ist die Referenzdatei des Plug-Ins.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Wenn Sie die Landessprache verwenden müssen, importieren Sie einfach die Sprachdatei.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
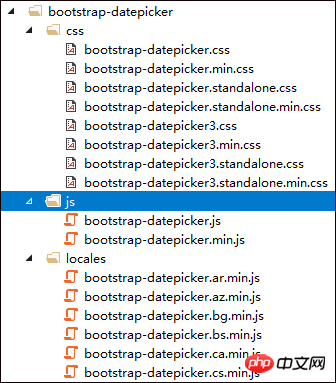
Das Dateiverzeichnis des Plug-Ins ist wie folgt:

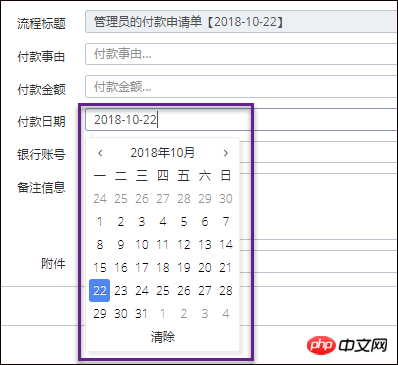
Der Nutzungsschnittstelleneffekt des Plug-Ins ist wie folgt:

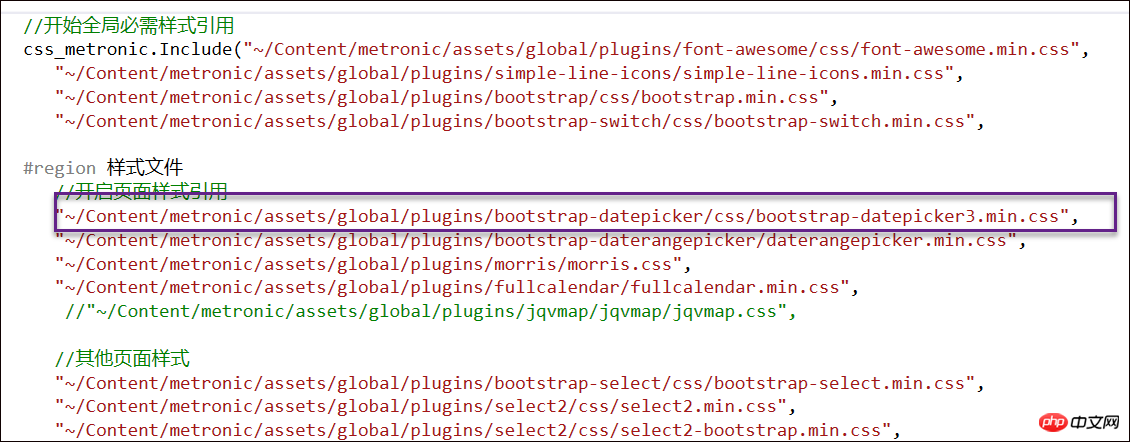
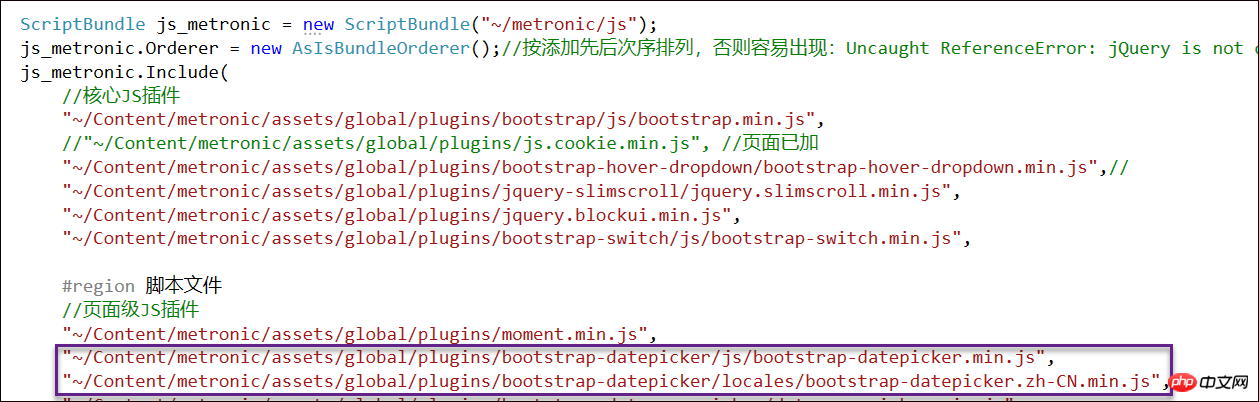
Wenn wir Plug-Ins im MVC-Framework verwenden, führen wir häufig das entsprechende CSS und JS durch Paketierung ein. Der Code von BundleConfig.cs im C#-Code lautet beispielsweise wie folgt :
Die CSS-Datei führt den folgenden Code ein:

Die JS-Datei ist ähnlich, wie unten gezeigt:

Und wir sind in Bei der Entwicklung eines Boostrap-Projekts können wir die Master-Methode verwenden, um die entsprechenden JS- und CSS-Dateien einzuführen, und es besteht keine Notwendigkeit, auf diese Anwendungen auf der Unterseite zu achten Prozesse für die MVC-basierte Boosttrap-Entwicklung, auf die wir hier nicht näher eingehen.
2. Projektverwendungscode des Bootstrap-Datepicker-Plug-Ins
Das Initialisieren des Bootstrap-Datepicker-Plug-Ins ist ebenfalls relativ einfach.
<input type="text" id="datetimepicker">rrree
oder
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
Im Allgemeinen müssen wir die Sprache, das Format, die Schaltfläche und andere Attribute festlegen, wie unten gezeigt
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>
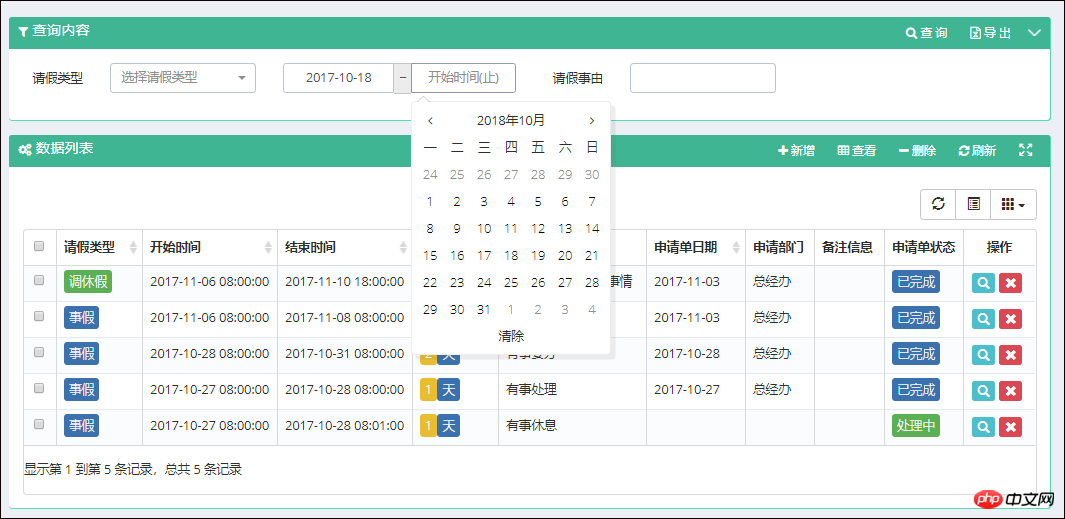
In der Schnittstelle zum Abfragen von Daten Im Allgemeinen ist ein Zeitintervall erforderlich, wie unten gezeigt.

Der Code für diese Schnittstelle lautet wie folgt.
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});
Bei der Eingabe von Schnittstellendetails sieht die Schnittstelle zur Auswahl eines einzelnen Datums wie folgt aus.

<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>
Bei Verwendung des Plug-Ins ist es uns unmöglich, das Bootstrap-Datepicker-Plug-In für jede Eingabe zu initialisieren, daher verwenden wir dazu die Verarbeitungsmethode des Klassenselektors Initialisieren Sie alle Datums-Plug-Ins.
Plug-in optionales Datumsformat:
jjjj-mm-tt
jjjj-mm-tt hh:ii
jjjj-mm-ttThh:ii
jjjj-mm-tt hh:ii:ss
-
jjjj-mm-ttThh:ii:ssZ
Schließlich werfen wir einen Blick auf den gesamten Schnittstelleneffekt.

Zusammenfassung: Das Obige dreht sich alles um die Verwendung des Bootstrap-Datepicker-Plug-Ins in Bootstrap. Ich hoffe, es wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter Bootstrap-Video-Tutorial, Bootstrap-Online-Handbuch!
Das obige ist der detaillierte Inhalt vonWie verwende ich das Bootstrap-Datepicker-Plugin (ausführliche Erklärung)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

