Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Methoden zur Optimierung der Seitenleistung
Zusammenfassung der Methoden zur Optimierung der Seitenleistung
- 不言nach vorne
- 2018-10-20 14:28:593202Durchsuche
Im Internet gibt es eine berühmte 8-Sekunden-Regel. Wenn Benutzer auf eine Webseite zugreifen, werden sie ungeduldig, wenn diese länger als 8 Sekunden dauert, und wenn das Laden zu lange dauert, geben sie auf . Die meisten Benutzer erwarten, dass Webseiten innerhalb von 2 Sekunden geladen werden. Tatsächlich verlieren Sie mit jeder zusätzlichen Sekunde Ladezeit 7 % Ihrer Benutzer. 8 Sekunden sind nicht genau 8 Sekunden, es zeigt nur, wie wichtig die Ladezeit für Website-Entwickler ist. Wie optimieren wir also die Seitenleistung und verbessern die Seitenladegeschwindigkeit? Dies ist das Hauptproblem, das in diesem Artikel behandelt wird. Allerdings ist die Leistungsoptimierung ein umfassendes Thema. Es ist nicht einfach, alles umfassend aufzulisten. Dieser Artikel konzentriert sich nur auf einige Kernpunkte. Das Folgende ist meine Zusammenfassung gängiger Methoden zur Leistungsoptimierung:
1. Ressourcenkomprimierung und -zusammenführung
Beinhaltet hauptsächlich diese Aspekte: HTML-Komprimierung, CSS-Komprimierung, JS-Komprimierung und Mischen sowie Zusammenführen von Dateien .
Ressourcenkomprimierung kann überflüssige Zeichen aus Dateien entfernen, z. B. Wagenrückläufe und Leerzeichen. Wenn Sie Code in einem Editor schreiben, verwenden Sie Einrückungen und Kommentare. Diese Methoden machen Ihren Code zweifellos prägnant und lesbar, fügen dem Dokument jedoch auch zusätzliche Bytes hinzu.
1.html-Komprimierung
HTML-Codekomprimierung besteht darin, Zeichen zu komprimieren, die in Textdateien eine Bedeutung haben, aber nicht in HTML angezeigt werden, einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw. Zeichen mit anderen Bedeutungen B. HTML-Kommentare, können ebenfalls komprimiert werden.
So komprimieren Sie HTML:
Verwenden Sie eine Online-Website zur Komprimierung (wird im Allgemeinen nicht während der Entwicklung verwendet)
-
nodejs stellt das HTML-Minifier-Tool bereit
Back-End-Template-Engine-Rendering-Komprimierung
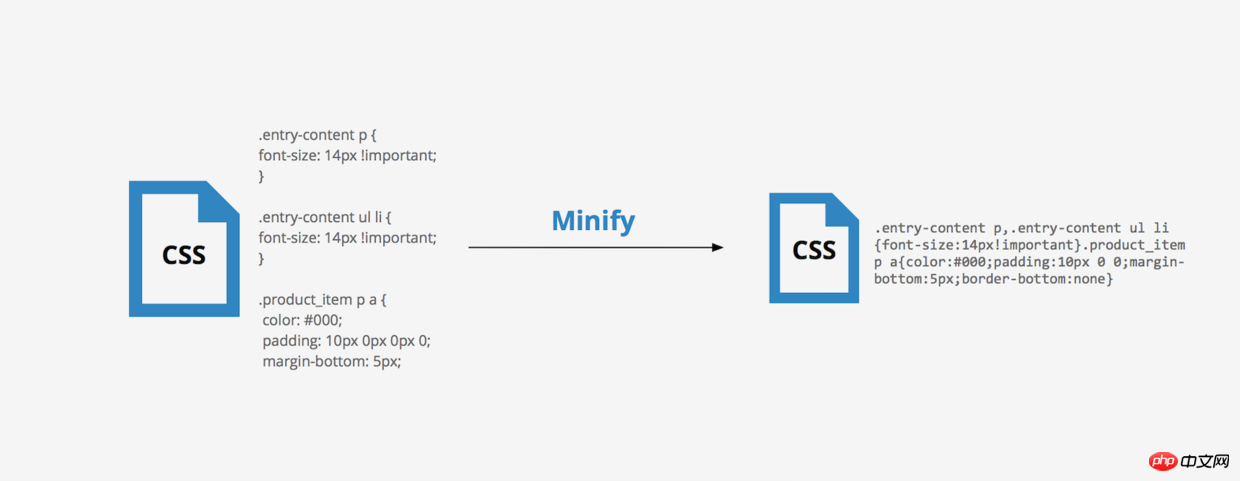
2.CSS-Codekomprimierung:
CSS-Codekomprimierung ist einfach das Entfernen ungültigen Codes und das semantische Zusammenführen von CSS
So komprimieren Sie CSS:
Verwenden Sie eine Online-Website für Komprimierung (Wird im Allgemeinen nicht während der Entwicklung verwendet)
Verwenden Sie das HTML-Minifier-Tool
Verwenden Sie Clean-CSS, um CSS zu komprimieren

3.js-Komprimierung und Verwirrung
JS-Komprimierung und Verwirrung umfassen hauptsächlich die folgenden Teile:
Löschung ungültiger Zeichen
Entfernung von Kommentaren
Reduktion und Optimierung der Code-Semantik
Codeschutz (die Codelogik wird verwirrend und verringert die Lesbarkeit des Codes, das ist sehr wichtig)
Wie man js komprimiert und durcheinander bringt
Verwenden Sie eine Online-Website zur Komprimierung (wird im Allgemeinen nicht während der Entwicklung verwendet)
Verwenden Sie das HTML-Minifier-Tool
Verwenden Sie uglifyjs2, um js zu komprimieren
Tatsächlich sind CSS-Komprimierung und JS-Komprimierung viel profitabler als HTML-Komprimierung. Gleichzeitig ist CSS Code und JS-Code sind viel profitabler als HTML-Komprimierung. Es gibt viel mehr HTML-Codes, und die durch CSS-Komprimierung und JS-Komprimierung verursachte Reduzierung des Datenverkehrs wird sehr offensichtlich sein. Für große Unternehmen ist die HTML-Komprimierung also optional, aber die CSS-Komprimierung und die JS-Komprimierung sind ein Muss!
4. Dateizusammenführung

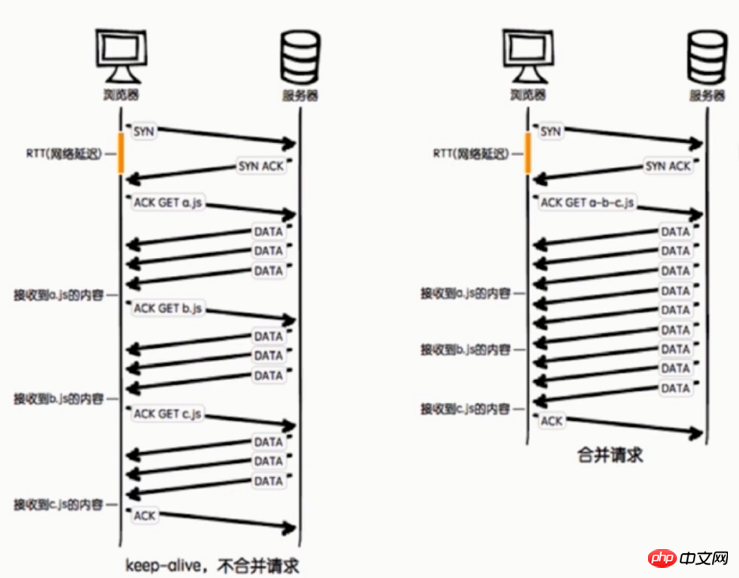
Wie Sie auf dem Bild oben sehen können Es gibt keine Zusammenführungsanfragen. Die folgenden Mängel:
Es werden Upstream-Anfragen zwischen Dateien eingefügt, was die N-1-Netzwerkverzögerungen erhöht
Abhängig vom Paket Verlustprobleme Die Auswirkungen sind schwerwiegender
Die Keep-Alive-Methode kann Probleme haben und beim Durchlaufen des Proxyservers möglicherweise getrennt werden, was bedeutet, dass der Keep-Alive-Status nicht immer aufrechterhalten werden kann
Das Komprimieren und Zusammenführen von CSS und JS kann die Anzahl der HTTP-Anfragen auf der Website verringern, das Zusammenführen von Dateien kann jedoch Probleme verursachen: Probleme beim Rendern des ersten Bildschirms und bei der Cache-Ungültigmachung . Wie also mit diesem Problem umgehen? ----Zusammenführung und Zusammenführung verschiedener Seiten in öffentlichen Bibliotheken.
So führen Sie Dateien zusammen
Verwenden Sie Online-Websites zum Zusammenführen von Dateien
Verwenden Sie NodeJS zum Implementieren Dateien zusammenführen (gulp, fis3)
2. Asynchrones Laden von Nicht-Kerncode Asynchrone Lademethode
1 > Drei Methoden des asynchronen Ladens – asynchron und verzögert, dynamische Skripterstellung
① asynchrone Methode
async-Attribut ist neu in HTML5 Für das Hinzufügen von Attributen müssen Chrome-, Firefox- und IE9+-Browser das
- asynchrone Attribut unterstützen, das festlegt, dass das Skript asynchron ausgeführt wird, sobald es verfügbar ist
- Nur asynchrones Attribut. Geeignet für externe Skripte
- Wenn mehrere Skripte vorhanden sind, kann diese Methode nicht garantieren, dass die Skripte in der richtigen Reihenfolge ausgeführt werden
-
<script></script>
② defer-Methode
Kompatibel mit allen Browsern
- Das defer-Attribut gibt an, ob die Skriptausführung bis zur Seite verzögert werden soll ist geladen
如果是多个脚本,该方法可以确保所有设置了defer属性的脚本按顺序执行
如果脚本不会改变文档的内容,可将defer属性加入到script标签中,以便加快处理文档的速度
③动态创建script标签
在还没定义defer和async前,异步加载的方式是动态创建script,通过window.onload方法确保页面加载完毕再将script标签插入到DOM中,具体代码如下:
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("js/index.js");
}
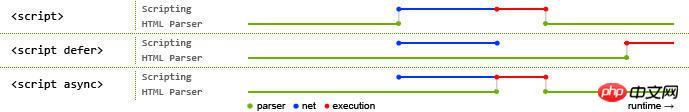
2、异步加载的区别
1)defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
2)async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关

其中蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
三、利用浏览器缓存
对于web应用来说,缓存是提升页面性能同时减少服务器压力的利器。
浏览器缓存类型
1.强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码,并且size显示from disk cache或from memory cache;
相关的header:
Expires :response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。它的值为一个绝对时间的GMT格式的时间字符串, 比如Expires:Thu,21 Jan 2018 23:39:02 GMT
Cache-Control :这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示。当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。比如Cache-Control:max-age=300,
简单概括:其实这两者差别不大,区别就在于 Expires 是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级高于Expires;在某些不支持HTTP1.1的环境下,Expires就会发挥用处。所以Expires其实是过时的产物,现阶段它的存在只是一种兼容性的写法。强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容,那我们如何获知服务器端内容较客户端是否已经发生了更新呢?此时我们需要协商缓存策略。
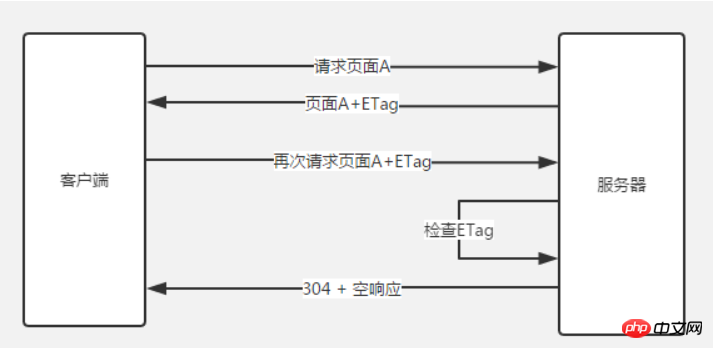
2.协商缓存:向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源;另外协商缓存需要与cache-control共同使用。
相关的header:
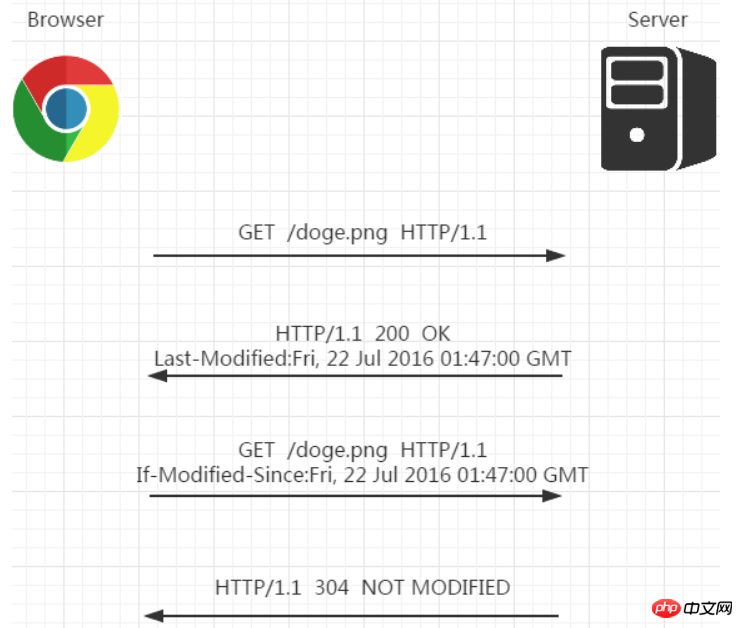
①Last-Modified和If-Modified-Since:当第一次请求资源时,服务器将资源传递给客户端时,会将资源最后更改的时间以“Last-Modified: GMT”的形式加在实体首部上一起返回给客户端。
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
客户端会为资源标记上该信息,下次再次请求时,会把该信息附带在请求报文中一并带给服务器去做检查,若传递的时间值与服务器上该资源最终修改时间是一致的,则说明该资源没有被修改过,直接返回304状态码,内容为空,这样就节省了传输数据量 。如果两个时间不一致,则服务器会发回该资源并返回200状态码,和第一次请求时类似。这样保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。一个304响应比一个静态资源通常小得多,这样就节省了网络带宽。

但last-modified 存在一些缺点:
Ⅰ.某些服务端不能获取精确的修改时间
Ⅱ.文件修改时间改了,但文件内容却没有变
既然根据文件修改时间来决定是否缓存尚有不足,能否可以直接根据文件内容是否修改来决定缓存策略?----ETag和If-None-Match
②ETag und If-None-Match: Etag ist der Antwortheader, der vom Server zurückgegeben wurde, als die Ressource das letzte Mal geladen wurde. Es handelt sich um eine eindeutige Identifizierung der Ressource. Etag wird zurückgesetzt. Wenn der Browser das nächste Mal Ressourcen lädt und eine Anfrage an den Server sendet, fügt er den zuletzt zurückgegebenen Etag-Wert in das If-None-Match im Anfrageheader ein. Der Server muss nur das von gesendete If-None-Match vergleichen Der Client mit seinem eigenen Server kann verwendet werden, um festzustellen, ob die Ressource relativ zum Client geändert wurde. Wenn der Server feststellt, dass das ETag nicht übereinstimmt, sendet er die neue Ressource (einschließlich des neuen ETag) in Form eines regulären GET 200-Rückgabepakets direkt an den Client. Wenn das ETag konsistent ist, wird 304 direkt zurückgegeben Benachrichtigen Sie den Client direkt. Verwenden Sie einfach den lokalen Cache.

Vergleich zwischen den beiden :
Erstens ist Etag in Bezug auf die Genauigkeit besser als Last-Modified. Die Zeiteinheit von Last-Modified ist Sekunden. Wenn sich eine Datei innerhalb einer Sekunde mehrmals ändert, spiegelt ihr Last-Modified die Änderung nicht wider, aber der Etag ändert sich jedes Mal, um die Genauigkeit sicherzustellen, wenn es sich um einen Server mit Lastausgleich handelt , kann es auch sein, dass die von jedem Server generierten Last-Modified-Daten inkonsistent sind.
Zweitens ist Etag hinsichtlich der Leistung schlechter als Last-Modified Schließlich muss Last-Modified nur die Zeit aufzeichnen, während Etag vom Server verlangt, einen Hash-Wert über einen Algorithmus zu berechnen .
Drittens gibt die Serverüberprüfung Etag Vorrang
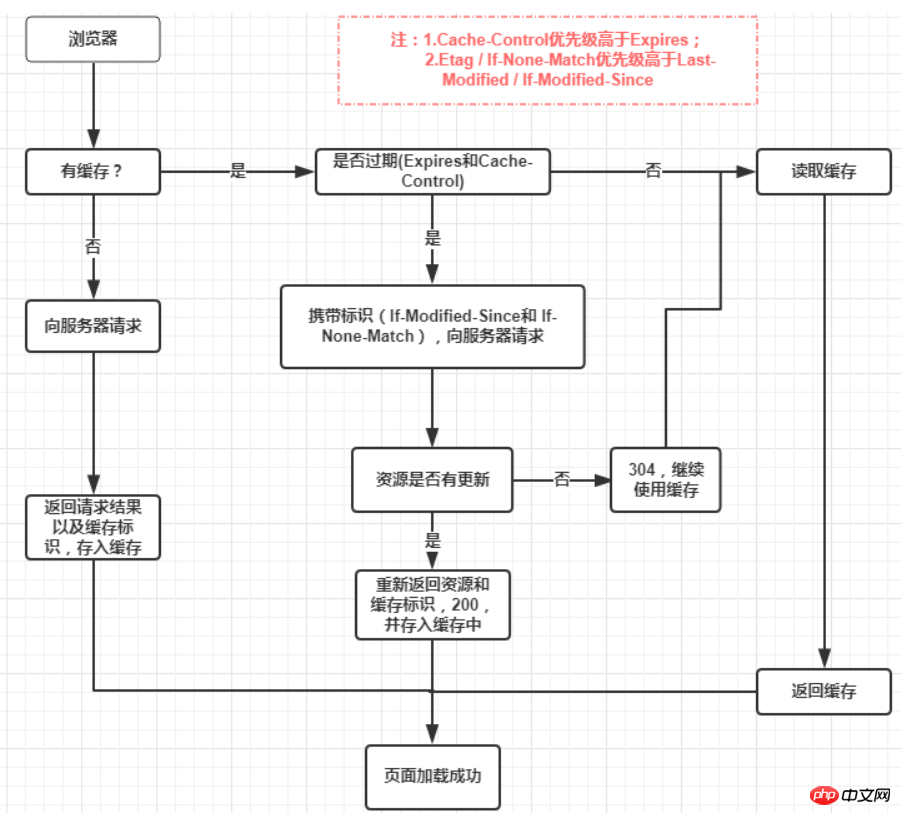
Caching-Mechanismus
Erzwungenes Caching hat Vorrang vor ausgehandeltem Caching Der Cache (Expires und Cache-Control) ist wirksam, der Cache wird direkt verwendet. Wenn er nicht wirksam ist, wird der Cache ausgehandelt (Last-Modified / If-Modified-Since und Etag / If-None-Match). Der ausgehandelte Cache wird vom Server entschieden. Wenn der ausgehandelte Cache ungültig ist, wird der Cache, der die Anforderung darstellt, erneut abgerufen und dann im Browser-Cache gespeichert Dadurch wird 304 zurückgegeben und der Cache wird weiterhin verwendet . Der Hauptprozess ist wie folgt:

Der Einfluss des Benutzerverhaltens auf den Browser-Cache
1. Adressleistenzugriff, Linksprung ist normal. Benutzerverhalten löst den Browser-Caching-Mechanismus aus;
2.F5-Aktualisierung, der Browser setzt max-age=0, überspringt die starke Cache-Beurteilung und handelt die Cache-Beurteilung aus; Strg+F5 aktualisieren, den starken Cache und den ausgehandelten Cache überspringen und Ressourcen direkt vom Server abrufen.
Wenn Sie mehr über den Caching-Mechanismus erfahren möchten, klicken Sie bitte auf
, um den Caching-Mechanismus des Browsers im Detail zu verstehen4. Verwenden Sie CDN
Groß Webanwendungen Das Streben nach Geschwindigkeit beschränkt sich nicht nur auf die Verwendung des Browser-Cache, da der Browser-Cache immer nur dazu dient, die Geschwindigkeit des ersten Besuchs zu verbessern Die gebräuchlichste Methode ist die CDN-Beschleunigung (Content Delivery Network, Content Delivery Network).
Durch das Zwischenspeichern statischer Ressourcen (wie Javascript, CSS, Bilder usw.) im CDN-Knoten desselben Netzwerkbetreibers, der sich sehr nahe am Benutzer befindet, kann nicht nur die Zugriffsgeschwindigkeit des Benutzers verbessert, sondern auch die Zeit eingespart werden Reduzieren Sie den Bandbreitenverbrauch des Servers und reduzieren Sie die Belastung.
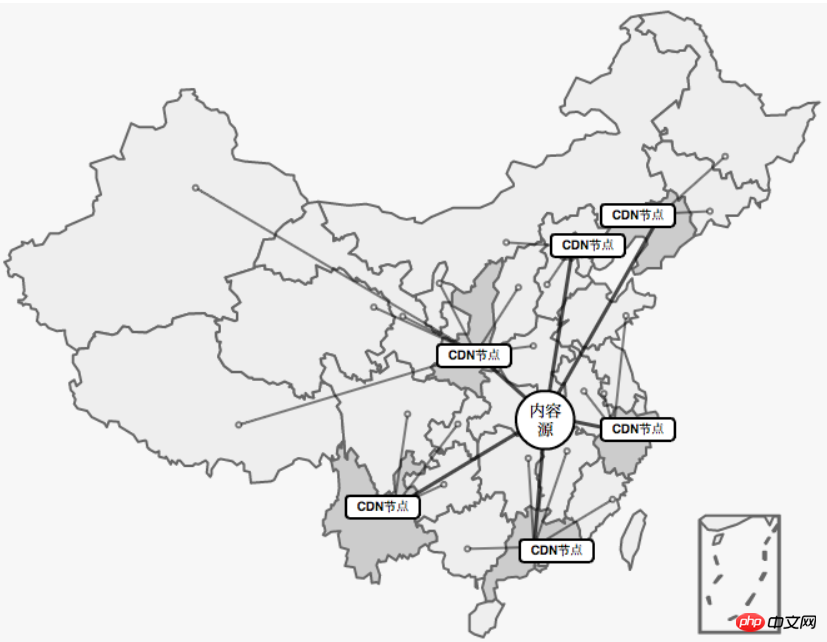
 Wie erreicht CDN eine Beschleunigung?
Wie erreicht CDN eine Beschleunigung?
Tatsächlich handelt es sich um einen CDN-Dienstanbieter, der Rechenknoten in verschiedenen Provinzen im ganzen Land bereitstellt und den Inhalt der Website am Rande des Netzwerks zwischenspeichert Wenn die Anforderung den CDN-Knoten erreicht, ermittelt er, ob sein Inhaltscache gültig ist, und antwortet dem Benutzer sofort auf den zwischengespeicherten Inhalt, wodurch die Antwort beschleunigt wird . Wenn der Cache des CDN-Knotens ausfällt, geht er gemäß der Dienstkonfiguration zu unserem Inhaltsquellenserver, um die neueste Ressourcenantwort für den Benutzer zu erhalten, und speichert den Inhalt zwischen, um nachfolgenden Benutzern zu antworten.
Solange also ein Benutzer in einer Region zuerst die Ressource lädt und einen Cache im CDN einrichtet, können andere nachfolgende Benutzer in der Region davon profitieren. 5. Vorab aufgelöstes DNS
Das Vorladen von Ressourcen ist eine weitere Technologie zur Leistungsoptimierung. Wir können diese Technologie verwenden, um den Browser im Voraus darüber zu informieren, dass bestimmte Ressourcen in Zukunft verwendet werden könnten. .Verwenden Sie die DNS-Vorauflösung, um dem Browser mitzuteilen, dass wir in Zukunft möglicherweise Ressourcen von einer bestimmten URL erhalten. Wenn der Browser tatsächlich eine Ressource in dieser Domäne verwendet, kann die DNS-Auflösung so schnell wie möglich abgeschlossen werden. Wenn wir beispielsweise in Zukunft Bild- oder Audioressourcen von example.com erhalten können, können wir den folgenden Inhalt zum -Tag oben im Dokument hinzufügen:
<link>
当我们从该 URL 请求一个资源时,就不再需要等待 DNS 的解析过程。该技术对使用第三方资源特别有用。通过简单的一行代码就可以告知那些兼容的浏览器进行 DNS 预解析,这意味着当浏览器真正请求该域中的某个资源时,DNS 的解析就已经完成了,从而节省了宝贵的时间。
另外需要注意的是,浏览器会对a标签的href自动启用DNS Prefetching,所以a标签里包含的域名不需要在head中手动设置link。但是在HTTPS下不起作用,需要meta来强制开启功能。这个限制的原因是防止窃听者根据DNS Prefetching推断显示在HTTPS页面中超链接的主机名。下面这句话作用是强制打开a标签域名解析
<meta>
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Optimierung der Seitenleistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

