Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS den Wassertropfen-Animationseffekt von Schaltflächen im Material Design
So erzielen Sie mit reinem CSS den Wassertropfen-Animationseffekt von Schaltflächen im Material Design
- 不言nach vorne
- 2018-10-19 16:57:003659Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Wassertropfen-Animationseffekt von Schaltflächen im Material Design zu realisieren. Ich hoffe, dass er für Sie hilfreich ist .
Diese Art von Spezialeffekt sollte man oft sehen, es ist sehr cool, nicht wahr?

Das ist das Beste In Google Material Design übliche Spezialeffekte, es gibt viele vorgefertigte JS-Bibliotheken auf dem Markt, um diesen Spezialeffekt zu simulieren. Es ist jedoch häufig erforderlich, viele JS- und CSS-Bibliotheken einzuführen. In bestehenden Projekten möchten Sie möglicherweise nur eine solche Schaltfläche hinzufügen, um die Benutzererfahrung zu verbessern. Da sie in js implementiert sind, achten viele auch auf Ladeprobleme.
Gibt es also eine Möglichkeit, CSS zu verwenden, um diesen besonderen Effekt zu erzielen?
Die Idee
ist eigentlich eine Animation, die von klein nach groß wächst . Die Verwendung von css3 Animation ist einfach zu implementieren
Beispielcode
@keyframes ripple{
from {
transform: scale(0);
opacity: 1;
}
to {
transform: scale(1);
opacity: 0;
}
}
Normalerweise ist die Verwendung von js zur Implementierung sehr einfach, das heißt, fügen Sie a hinzu class zum angeklickten Element und animieren Sie es dann. Entfernen Sie nach Abschluss den class
Beispielcode
var btn = document.getElementById('btn');
btn.addeventlistener('click',function(){
addClass(btn,'animate')
},false)
btn.addeventlistener('transitionend',function(){//监听css3动画结束
removeClass(btn,'animate')
},false)
Wie löst man also eine Animation über CSS aus?
Zu den Pseudoklassen, die in der CSS-Implementierung von
css mit der Maus interagieren, gehören hauptsächlich
hoverwenn die Maus vorbeigeht:activeMaus nach unten:focusMausfokus:checkedMaus ausgewählt
In vielen Fällen werden die Effekte auf unseren Seiten durch hover erreicht, um einen Effekt auszulösen, und wenn Sie die Maus darauf setzen drauf und sofort gehen, die Animation wird sofort beendet.
Lass es uns zuerst versuchen.
Struktur
Dies ist die Seitenstruktur und der Stil, die wir geschrieben haben
<style>
.btn{
display: block;
width: 300px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius: 10px;
}
</style>
<a>button</a>
Es ist sehr einfach, es ist ein gewöhnlicher Schaltflächenstil

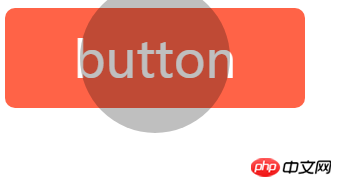
Als nächstes fügen wir den perfekten Kreis, den wir brauchen, in die Schaltfläche ein.
Wir verwenden Pseudoelemente, um
.btn:after{
content: '';
position: absolute;
width: 100%;
padding-top: 100%;
background: transparent;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%)
} zu erreichenWir entfernen den oben versteckten Überlauf, verkleinern den Kreis ein wenig und sehen den Effekt

Dann schreiben wir eine Zoom-Animation
@keyframes ripple{
from {
transform:translate(-50%,-50%) scale(0);
/**由于我们默认写了变换属性,所以这里要补上translate(-50%,-50%),不然就会被替换了**/
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
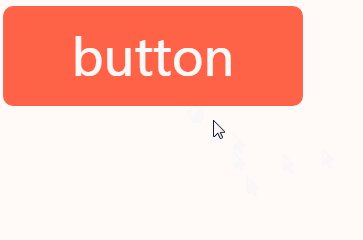
schweben Sie über ein kleines interaktives Erlebnis
Versuchen Sie es mit der Maus?
.btn:hover:after{
animation: ripple 1s;
}

Der Effekt ist immer noch gut, aber wenn die Maus zu schnell geht, schrumpft der neu erweiterte Kreis sofort wieder, was etwas inkonsistent ist
Aber das ist nicht der Effekt, den wir wollen. Was wir wollen, ist, einmal zu klicken, um einmal auszulösen, anstatt es einfach anzulegen und es wird nie wieder ausgelöst.
Aktives Ausprobieren
In der täglichen Arbeit wird active häufig verwendet, normalerweise wegen des Klickeffekts, also probieren wir es mal aus?
.btn:active:after{
animation: ripple 1s;
}

Der Effekt ist auch unbefriedigend, ein bisschen ähnlich der Bedeutung von Maus gedrückt halten, man muss gedrückt halten Klicken Sie zum Auslösen mit der Maus beispielsweise auf 1s im obigen Beispiel. Klicken Sie dann auf die Schaltfläche und fahren Sie mit 1s fort, um den vollständigen Animationseffekt zu sehen Oben wird die Animation sofort verkleinert.
Fokuserlebnis
Wenn Sie ein Element fokussieren müssen, können Sie ein tabindexAttribut
<a>button</a>
.btn:focus:after{
animation: ripple 1s;
}

kann auch ausgelöst werden, aber nach dem Auslösen kann es erst wieder ausgelöst werden, wenn der Fokus verloren geht. Die tatsächliche Betriebsleistung besteht darin, dass nach einem Klick auf die leere Stelle draußen geklickt wird foucs
kann nicht direkt ausgelöst werden, es wird nach dem Formularelement ausgelöst ist ausgewählt. Dazu müssen wir die Seitenstruktur checked
<label> <input><span>button</span> </label>umwandeln. Wir haben sie durch
ersetzt und das lable-Tag eingefügt, hauptsächlich um die input[type=checkbox]-Auswahl auszulösen, wenn die Schaltfläche aktiviert ist geklickt. input
.btn>span:after{
/**换一下选择器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}
这样也能触发动画,但问题是,当再次点击的时候就成了非选中状态了,怎么触发动画呢?
其实可以用:not来实现
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}
乍一看好像挺聪明的,仔细一想,正反两个都写了动画,不就跟:checked没关系了?还不如直接
.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}
无限轮回中...
这个问题困扰了我好久,不过皇天不负有心人,后来试着在两种状态下触发不同的动画是可以分别触发的,如下
.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}
这个应该很好理解吧。
那么,重点来了,现在把动画ripple1和ripple2里面的动画过程都改成一样,也是可以分别触发的,也就是说,只要动画名称不一样,css都会当成不同的动画来处理
这样就简单了,我们只需要默认一个状态,选中一个状态,然后分别触发名称不同的动画就行了~
.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*仅仅名称不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
效果就如文章一开始所示,完美
完整demo如下
https://codepen.io/xboxyan/pe...
一些不足
由于上述动画样式在默认情况下就会被触发,所以页面加载进来就会看到按钮上的水滴动画运动一次,不过也不是特别明显,还可以接受。
其次,实际效果肯定是希望鼠标点击哪里,就以该点为中心扩散,我们css肯定是做不到这点的,只能从中心扩散,这也只能妥协了。这里提供一个思路,可以使用css的变量,每次点击的时候吧相应的值存在style里面,这样css中也能用上。
希望能用css今后挖掘出更多有趣的效果^
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Wassertropfen-Animationseffekt von Schaltflächen im Material Design. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie reines CSS, um beim Umschalten der Schaltflächen den Hover-Animationseffekt des Hintergrunds zu erzielen
- So erzielen Sie mit reinem CSS den Anzeigerahmeneffekt von Schmetterlingsexemplaren
- Wie man mit reinem CSS die Bewegung der Sonne, der Erde und des Mondes animiert
- So erzielen Sie mit reinem CSS den Effekt eines Heißluftballons (Quellcode im Anhang)
- So verwenden Sie reines CSS, um eine Umschaltsteuerung im Flugzeug-Bullaugen-Stil zu implementieren

