Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind
Eine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind
- 青灯夜游nach vorne
- 2018-10-19 15:39:032756Durchsuche
Der Inhalt dieses Artikels besteht darin, Ihnen vorzustellen, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
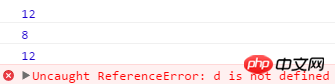
1. Variablenbereich
Variablenbereich bezieht sich auf den Gültigkeitsbereich der Variablen
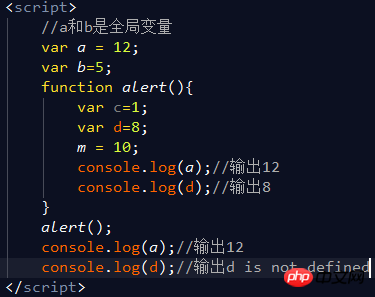
1. Globale Variablen: Variablen, die außerhalb der Funktion definiert sind, gelten für die gesamte Seite und können sowohl innerhalb als auch außerhalb der Funktion aufgerufen werden.
2. Lokale Variablen: Auf Variablen, die innerhalb einer Funktion definiert sind, kann nur innerhalb der Funktion zugegriffen werden, in der die Variable definiert ist, und nicht von außen. Wenn Sie auf eine Variable innerhalb einer Funktion zugreifen, suchen Sie zunächst intern, ob eine solche Variable vorhanden ist. Wenn nicht, suchen Sie extern


2. Geschlossene Funktion
Geschlossene Funktion ist eine andere Möglichkeit, anonyme Funktionen in JavaScript zu schreiben sobald es erstellt wird, anstatt benannte Funktionen zu verwenden.
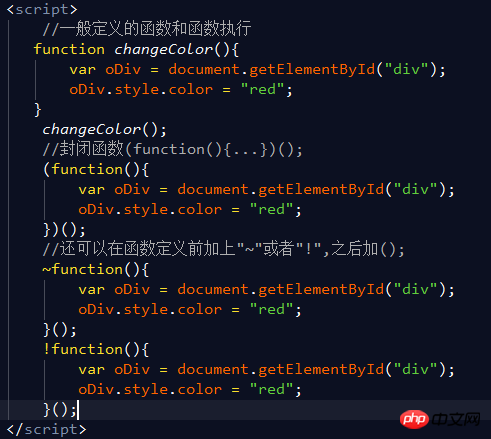
1. Definition und Ausführung allgemeiner Funktionen
2 Ausführung: (function(){...})(); Sie können eine anonyme Funktion auch definieren, indem Sie das Symbol „~“ oder „!“ vor der Funktionsdefinition hinzufügen.

3. Abschluss
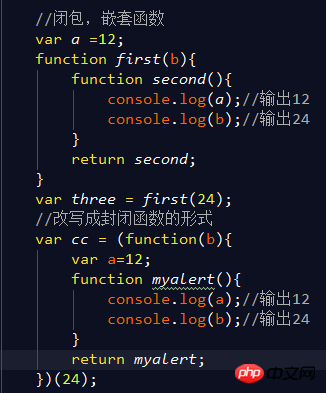
Abschluss ist eine intern verschachtelte Funktion Funktionen können auf Parameter und Variablen externer Funktionen verweisen, und Parameter und Variablen werden vom Garbage-Collection-Mechanismus nicht wiederhergestellt

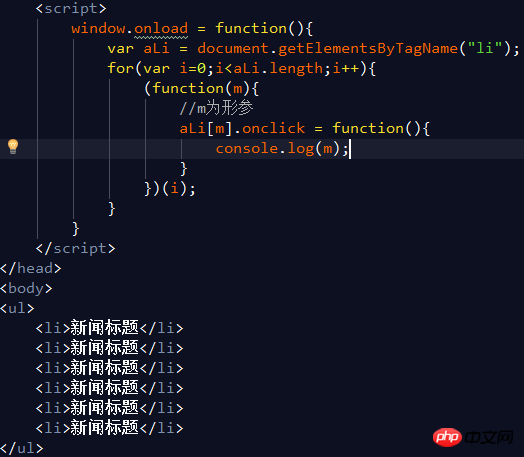
1. Abschlusszweck 1: Um eine Variable längere Zeit im Speicher zu speichern, kann sie verwendet werden, um den Indexwert in einer Schleife zu speichern

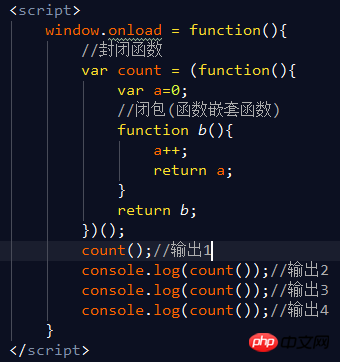
2. Abschlussverwendung 2: Privater Variablenzähler, von außen nicht zugänglich, vermeidet Verschmutzung globaler Variablen

4. Eingebaut- in Objekten
1. Dokument
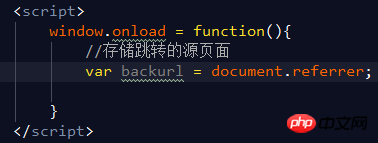
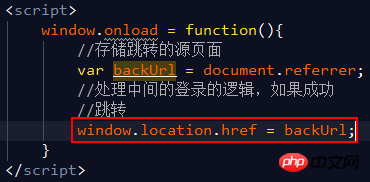
Zum Beispiel, wenn Sie die Produktdetailseite anzeigen und kaufen möchten Springt zur Anmeldeseite und meldet sich an. Nach Erfolg springen Sie mit dieser Methode zur Produktdetailseite
document.referrer//Rufen Sie die Adresse der vorherigen Sprungseite ab (erfordert Serverumgebung)

2. Standort
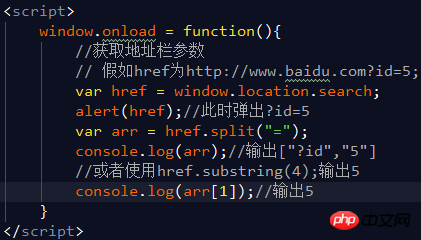
a. window.location.href // URL-Adresse abrufen oder zurücksetzen

b. window.location.search //Den Adressparameterteil abrufen

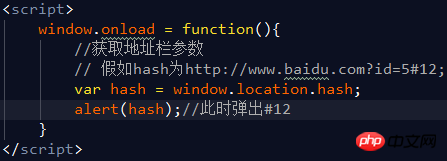
c. Holen Sie sich den Seitenanker oder Hashwert

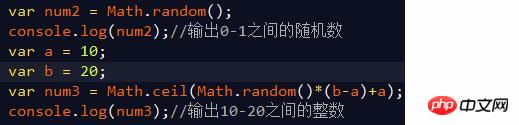
3. Mathe
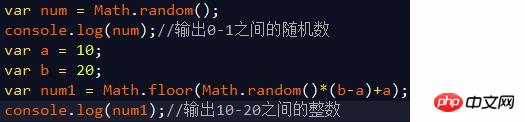
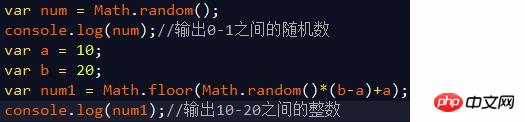
a. Math.random Zufallswert von 0-1

b, Math.floor Abrunden

c, Math.ceil Aufrunden

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, was geschlossene Funktionen, Abschlüsse und integrierte Objekte in js sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

