Heim >Web-Frontend >CSS-Tutorial >HTML+CSS implementiert einen schönen dreieckigen Eingabeaufforderungsbox-Stil
HTML+CSS implementiert einen schönen dreieckigen Eingabeaufforderungsbox-Stil
- yuliaOriginal
- 2018-10-18 17:42:175032Durchsuche
Ist Ihnen beim Durchsuchen der Website aufgefallen, dass es auf der Website alle möglichen neuartigen Eingabeaufforderungsfelder gibt? Wissen Sie, wie man diese schönen Eingabeaufforderungsfelder erstellt? In diesem Artikel wird ein schönes, in CSS implementiertes Dreiecks-Eingabeaufforderungsfeld vorgestellt. Interessierte Freunde können darauf verweisen.
Wenn Sie CSS zum Implementieren des dreieckigen Eingabeaufforderungsfeldstils verwenden möchten, müssen Sie viele Attribute in CSS verwenden, z. B. Anzeigeattribut, Randradiusrundung, Positionspositionierung usw. Wenn Sie sich nicht sicher sind , Sie können einen Blick auf meine vorherigen Artikel werfen oder das CSS-Video-Tutorial besuchen.
Beispielbeschreibung: Geben Sie ein div an, verwenden Sie die Attribute „border-radius“, „before“, „border-top“ und andere, fügen Sie Dreiecke zur oberen linken Ecke und unteren rechten Ecke des Eingabeaufforderungsfelds hinzu und erstellen Sie ein dreieckiges Eingabeaufforderungsfeld. Der spezifische Code lautet wie folgt:
HTML-Teil:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS-Teil:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
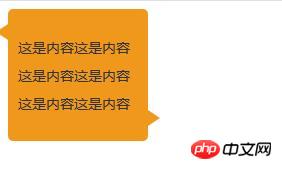
}Rendering:

Die oben genannten Tipps zum Erstellen von Dreiecken mit CSS-Freunden, denen der Code der Box gefällt, können ihn verwenden oder an ihren Lieblingsstil anpassen. Ich hoffe, dieser Artikel wird Ihnen hilfreich sein!
【Empfohlene verwandte Tutorials】
1. HTML-Video-Tutorial
3 Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonHTML+CSS implementiert einen schönen dreieckigen Eingabeaufforderungsbox-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

