Heim >Web-Frontend >HTML-Tutorial >Was bedeuten hr und br in HTML? Was sind die Funktionen?
Was bedeuten hr und br in HTML? Was sind die Funktionen?
- 藏色散人Original
- 2018-10-18 16:06:4839086Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Definition und Verwendung von hr- und br-Tags in HTML vor.
Der Inhalt dieses Artikels ist sehr einfach und leicht zu verstehen. Selbst für neue HTML-Neulinge sind die Definition und Verwendung einiger grundlegender Tags leicht zu beherrschen.
In unseren HTML/CSS-Frontend-Interviewfragen stoßen wir daher gelegentlich auf so einfache Fragen.
Im Folgenden stellen wir die Definition und Verwendung von hr- und br-Tags anhand einfacher Beispiele vor.
Der Tag
Das
-Tag ist ein leeres Tag (d. h. es hat kein schließendes Tag, es handelt sich also um einen Fehler:
). Platzieren Sie in XHTML das schließende Tag innerhalb des öffnenden Tags, d. h.
.
Tag-Code-Beispiel:
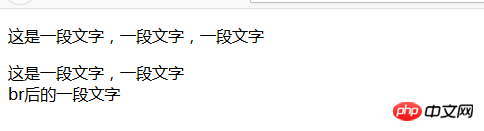
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>br换行符简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <p>这是一段文字,一段文字<br>br后的一段文字</p> </body> </html>
Der Effekt ist wie folgt:

Hinweis:
Es beginnt einfach eine neue Zeile und wenn der Browser auf ein
-Tag stößt, fügt er normalerweise einen vertikalen Abstand zwischen benachbarten Absätzen ein.
-Tag Das
-Tag erstellt eine horizontale Linie in einer HTML-Seite. Horizontale Regeln unterteilen ein Dokument optisch in Teile.
Tag-Code-Beispiel:
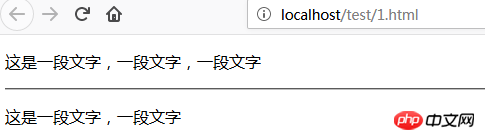
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>hr水平分隔线简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <hr> <p>这是一段文字,一段文字</p> </body> </html>
Der Effekt ist wie folgt:

Dieser Artikel handelt von HTML Die Definition und Verwendung der Tags hr und br ist sehr einfach. Ich hoffe, dass es für Freunde in Not hilfreich ist.
Wenn Sie mehr über Frontend-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website HTML-Video-Tutorial, CSS-Video-Tutorial, Bootstrap-Tutorial folgen usw. Verwandte Tutorials, auf die jeder gerne zurückgreifen und sie studieren kann!
Das obige ist der detaillierte Inhalt vonWas bedeuten hr und br in HTML? Was sind die Funktionen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

