Heim >Web-Frontend >CSS-Tutorial >Einführung in die Verwendung von Rasterattributen in CSS (Code)
Einführung in die Verwendung von Rasterattributen in CSS (Code)
- 不言nach vorne
- 2018-10-17 15:47:082704Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung des Rasterattributs in CSS (Code). Ich hoffe, dass er für Freunde hilfreich ist.
Rasterlayout
Dem übergeordneten Element hinzugefügte Attribute
grid-template-columns/grid-template-rows
Definiert die Breite und Höhe der Zeile oder Spalte des Elements
Wenn das übergeordnete Element in 9 gleiche Teile unterteilt ist, egal wie Bei vielen Kindern gibt es Elemente, alle zeigen 9 gleiche Teile an. 33 %);
-
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container1 { grid-template-columns: 33% 33% 33%; grid-template-rows: 33% 33% 33%; }<div> <div></div> <div></div> </div>
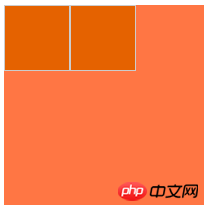
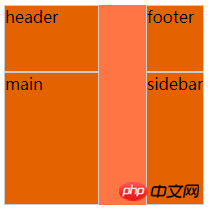
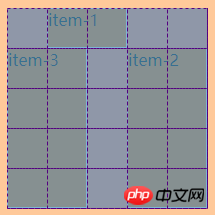
 grid-template-areas
grid-template-areas
Übergeordnetes Element Die Rastervorlagenbereiche des Elements arbeiten mit dem Rasterbereich des untergeordneten Elements zusammen, um den Rasterbereich zu definieren
Ein Punkt stellt ein leeres Raster dar Einheit
-
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container2 { grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; grid-template-areas: "header header . footer" "main main . sidebar" "main main . sidebar"; } .container2 .item-1 { grid-area: header; } .container2 .item-2 { grid-area: main; } .container2 .item-3 { grid-area: sidebar; } .container2 .item-4 { grid-area: footer; }rrree
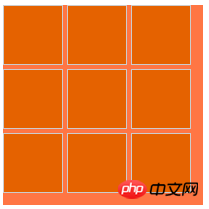
 Gitter-Spalten-Lücke/Gitter-Reihen-Lücke/Griff-Lücke
Gitter-Spalten-Lücke/Gitter-Reihen-Lücke/Griff-Lücke
Bezieht sich auf die Größe der Rasterlinien, die auch als Abstand zwischen Rasterelementen bezeichnet werden kann
-
<div> <div>header</div> <div>main</div> <div>sidebar</div> <div>footer</div> </div>
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container3 { grid-template-columns: repeat(3, 30%); grid-template-rows: repeat(3, 30%); grid-column-gap: 2%; grid-row-gap: 2%; }
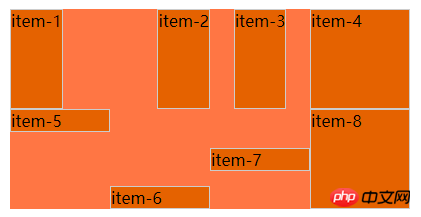
 justify -items/align-items
justify -items/align-items
justify-items richtet den Inhalt untergeordneter Elemente an der vertikalen Spaltenachse aus
align-items lässt den Inhalt des untergeordneten Elements an der horizontalen Zeilenachse ausrichten
Beide Attribute haben vier Werte
In meinem Beispiel, zur Vereinfachung des Vergleichs, verschachteltes Raster
-
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container4 { width: 400px; height: 200px; grid-template-columns: repeat(4, 25%); grid-template-rows: repeat(2, 50%); } .container4 .item { display: grid; } .container4 .item p { background-color: coral; border: 1px dashed #aaa } .container4 .item-1 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: start; } .container4 .item-2 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: end; } .container4 .item-3 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: center; } .container4 .item-4 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); justify-items: stretch; } .container4 .item-5 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: start; } .container4 .item-6 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: end; } .container4 .item-7 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: center; } .container4 .item-8 { grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 50%); align-items: stretch; }
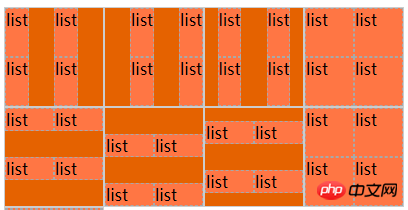
 justify-content/align-content
justify-content/align-content
Legen Sie die Ausrichtung untergeordneter Elemente fest, „justify“ bedeutet vertikal, „align“ bedeutet horizontal
<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div>rrree<p></p> <p style="text-align: center;"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/961/204/419/1539762082250880.png" class="lazy" title="1539762082250880.png" alt="Einführung in die Verwendung von Rasterattributen in CSS (Code)">grid-auto-columns/grid-auto-rows</span></p> <p><strong></strong>Wenn der Wert nach Grid -column hat die Form 1/2, was bedeutet, dass die Rasterlinie ab Spalte 1 beginnt und mit der Rasterlinie in Spalte 2 endet. Wenn das durch dieses Attribut definierte Raster den Umfang des übergeordneten Elements überschreitet, wird ein implizites Raster erstellt automatisch generiert werden </p> <ul class=" list-paddingleft-2"> <li><p>grid-auto -columns und grid-auto-rows zwei Attribute, um die Breite dieser impliziten Rasterspuren anzugeben </p></li> <li> <pre class="brush:php;toolbar:false">.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container5 { width: 700px; height: 200px; grid-template-columns: repeat(7, 14%); grid-template-rows: repeat(2, 50%); } .container5 .item { display: grid; } .container5 .item p { background-color: coral; border: 1px dashed #aaa } .container5 .item-1 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: start; } .container5 .item-2 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: end; } .container5 .item-3 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: center; } .container5 .item-4 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: stretch; } .container5 .item-5 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-around; } .container5 .item-6 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-between; } .container5 .item-7 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); justify-content: space-evenly; } .container5 .item-8 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: start; } .container5 .item-9 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: end; } .container5 .item-10 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: center; } .container5 .item-11 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: stretch; } .container5 .item-12 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-around; } .container5 .item-13 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-between; } .container5 .item-14 { grid-template-columns: repeat(2, 40%); grid-template-rows: repeat(2, 40%); align-content: space-evenly; }rrree

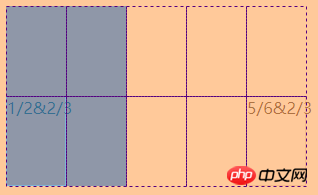
 grid-auto-flow
grid-auto-flow
hat kein Rasterelement. Wenn automatisch angeordnet wird
Zeile bedeutet, von links nach rechts anzuordnen, Spalte bedeutet, von oben nach unten anzuordnen
-
<div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> <div> <div>list</div> <div>list</div> <div>list</div> <div>list</div> </div> </div>
.container { width: 200px; height: 200px; display: grid; background-color: coral; margin: 10px; } .container .item { border: 1px solid #ccc; background-color: chocolate; } .container6 { width: 120px; height: 180px; grid-template-columns: 60px 60px; grid-template-rows: 90px 90px; grid-auto-columns: 60px; } .container6 .item-1 { grid-column: 1 / 2; grid-row: 2 / 3; border: 1px solid #ccc; } .container6 .item-2 { grid-column: 5 / 6; grid-row: 2 / 3; border: 1px solid #ccc; }

 Zu untergeordneten Elementen hinzugefügte Attribute
Zu untergeordneten Elementen hinzugefügte Attribute
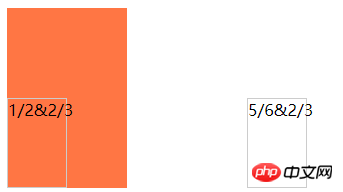
grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
Definition Die Start- oder Endposition des Rasters
ist eine Zahl, die angibt, ab dieser Zeile zu beginnen. Der Wert ist span plus eine Zahl, was angibt, dass die Position dieser Zeile abgedeckt ist
-
<div> <div>1/2&2/3</div> <div>5/6&2/3</div> </div>
rrree

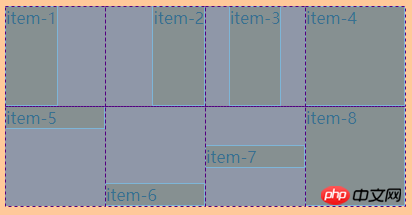
justify-self/align-self
网格子项内容与格线对齐
.container {
width: 200px;
height: 200px;
display: grid;
background-color: coral;
margin: 10px;
}
.container .item {
border: 1px solid #ccc;
background-color: chocolate;
}
.container9 {
width: 400px;
height: 200px;
grid-template-columns: repeat(4, 25%);
grid-template-rows: repeat(2, 50%);
}
.container9 .item-1 {
justify-self: start;
}
.container9 .item-2 {
justify-self: end;
}
.container9 .item-3 {
justify-self: center;
}
.container9 .item-4 {
justify-self: stretch;
}
.container9 .item-5 {
align-self: start;
}
.container9 .item-6 {
align-self: end;
}
.container9 .item-7 {
align-self: center;
}
.container9 .item-8 {
align-self: stretch;
}
<div> <div>item-1</div> <div>item-2</div> <div>item-3</div> <div>item-4</div> <div>item-5</div> <div>item-6</div> <div>item-7</div> <div>item-8</div> </div>


Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Rasterattributen in CSS (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

