Heim >Web-Frontend >CSS-Tutorial >Vier gängige Methoden, um mithilfe von CSS ein adaptives Layout mit fester Mitte auf beiden Seiten zu erreichen
Vier gängige Methoden, um mithilfe von CSS ein adaptives Layout mit fester Mitte auf beiden Seiten zu erreichen
- 不言nach vorne
- 2018-10-17 15:09:513266Durchsuche
In diesem Artikel geht es um die vier häufig verwendeten CSS-Methoden zur Implementierung eines adaptiven Layouts mit fester Mitte. Ich hoffe, dass er für Freunde hilfreich ist Du.
Analyse von vier gängigen Methoden und Prinzipien: Floating, Floating Inline Div, Positionierung und Flex.
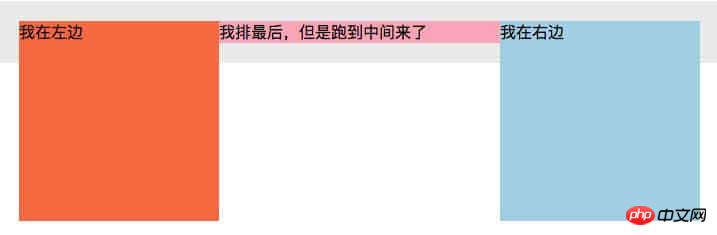
Float
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>

Prinzip:
Schwimmende Elemente und nicht schwebende Elemente befinden sich nicht im selben dreidimensionalen Raum. Wenn sie nicht schweben, schweben die Elemente darunter nach oben.
Die Höhe des schwebenden Elements beträgt 0, und die Ebene der schwebenden Box ist höher als die horizontale Box auf Blockebene
blockund niedriger als die horizontale Boxinline/inline-block.
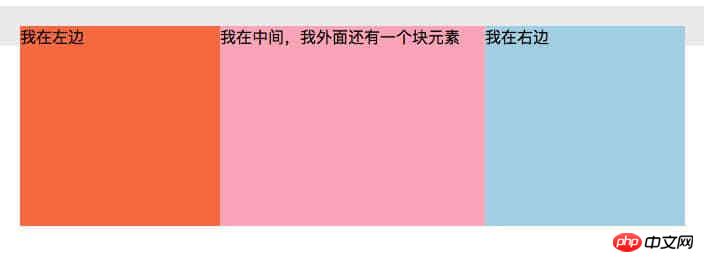
Floating Inline Div
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>

Prinzip:
- sind alle schwebend und das Themenelement füllt 100 % einer Zeile aus. Verwenden Sie negatives
, um die Elemente auf der linken und rechten Seite zu platzieren.
margin - Innerhalb des Theme-Elements gibt es ein Unterelement, das Unterelement
, um zu verhindern, dass der Inhalt unter den beiden schwebenden Elementen links und rechts verdeckt wird.
margin: 0 200px
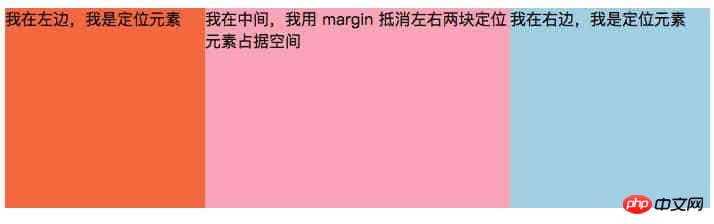
Positionierung
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>

Prinzip:
- Das linke und das rechte Element sind positioniert und können in jeder beliebigen Position platziert werden.
- Verwenden Sie
für das mittlere Element, um zu verhindern, dass der Inhalt unter die linken und rechten Positionierungselemente läuft und verdeckt wird.
margin: 0 200px
flex
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>
Prinzip:
Flex-Layout, Unterelemente werden horizontal angeordnet Standard. flex: 0 1 auto -> Standardmäßig folgt der belegte Platz nicht der übergeordneten Breite und wird mit der ursprünglichen Breite kleiner. flex: 1 1 auto -> auto, der belegte Raum wird gleichzeitig vergrößert und verkleinert. Die ursprüngliche Breite von sich selbst beträgt flex: 0 0 auto -> wird nicht gleichzeitig kleiner werden. flex: 1 1 1 -> füllt den verbleibenden PlatzDas obige ist der detaillierte Inhalt vonVier gängige Methoden, um mithilfe von CSS ein adaptives Layout mit fester Mitte auf beiden Seiten zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

