Heim >Web-Frontend >js-Tutorial >JSON realisiert sieben Codezeilen, um die Website in eine mobile Anwendung zu verwandeln
JSON realisiert sieben Codezeilen, um die Website in eine mobile Anwendung zu verwandeln
- 青灯夜游nach vorne
- 2018-10-17 14:17:242281Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit Jasonette Webansichten und native Komponenten integrieren, um eine echte „Hybrid“-Anwendung zu erstellen und Ihre Website in eine mobile Anwendung zu verwandeln. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

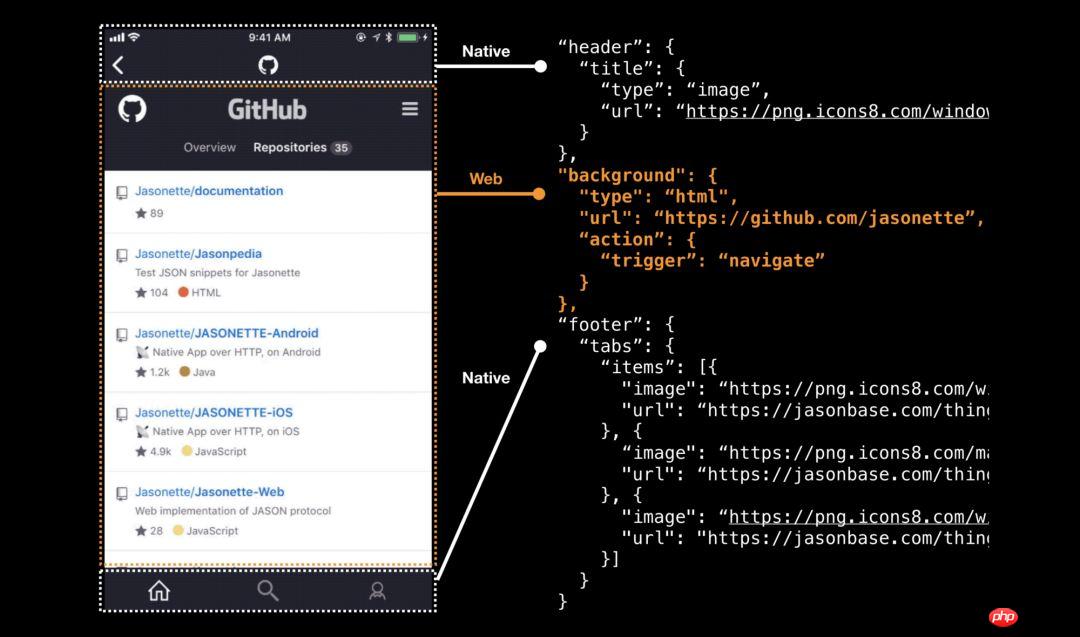
Wenn ich Ihnen sagen würde, dass Sie nur die oben genannten 7 Zeilen orangefarbenen JSON-Code benötigen, um eine Website in eine mobile Anwendung zu verwandeln, würden Sie es glauben? Es ist absolut nicht erforderlich, die Website mithilfe einer Framework-API neu zu schreiben, um das gleiche Verhalten wie bei einer mobilen App zu erzielen. Wenn Sie bereits über eine bestehende Website verfügen, können Sie diese als native App „verpacken“, indem Sie einfach auf die URL verweisen.
Auf dieser Basis müssen Sie den JSON-Codeinhalt nur geringfügig anpassen und können direkt auf alle nativen APIs, nativen UI-Komponenten und nativen Ansichtsübergänge (View Transition) zugreifen.
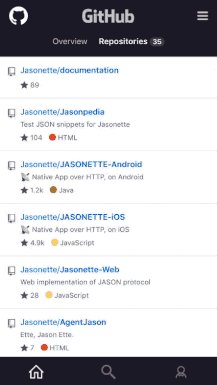
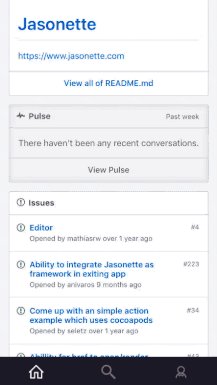
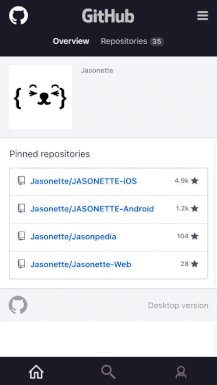
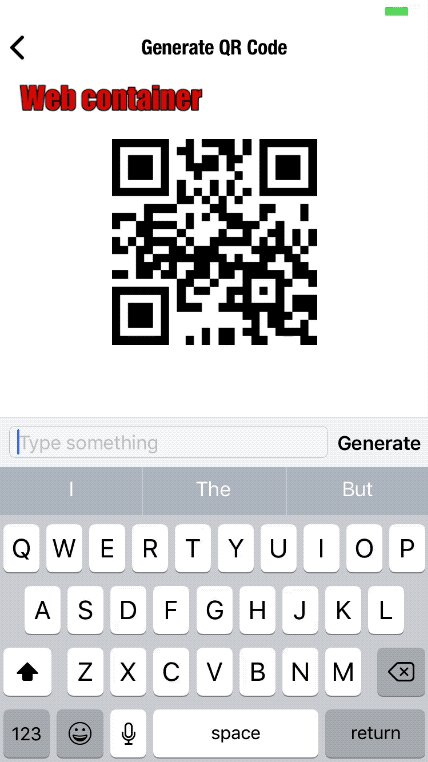
Der einfachste Beispieleffekt ist wie folgt:

Wie Sie sehen können, habe ich eine GitHub.com-Webseite eingebettet , aber der Rest des Layouts auf der Benutzeroberfläche besteht aus nativen UI-Komponenten, wie z. B. der Navigationsleiste und der Registerkartenleiste unten. Und wir müssen keine API verwenden, um die Website neu zu schreiben, sondern können automatisch den nativen Umschalteffekt erzielen.
Bevor Sie die spezifische Methode vorstellen, fragen Sie sich vielleicht: „Es sieht cool aus, aber welche Bedeutung hat diese Technologie neben der Anzeige von Webseiten innerhalb des nativen Anwendungsframeworks?
Fragen Sie großartig!“ Darum geht es in diesem Artikel. Wir müssen lediglich eine nahtlose bidirektionale Kommunikation zwischen der Webansicht und der Anwendung herstellen, damit die übergeordnete Anwendung jede JavaScript-Funktion innerhalb der Webansicht auslösen kann und die Webansicht dann aufrufen kann native API. Zum Beispiel:
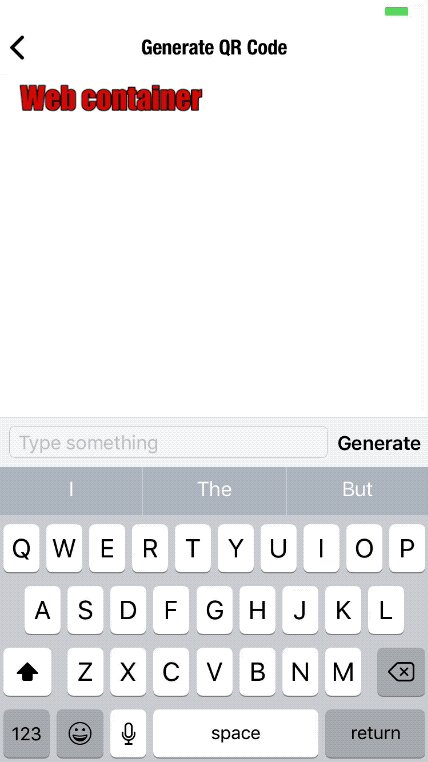
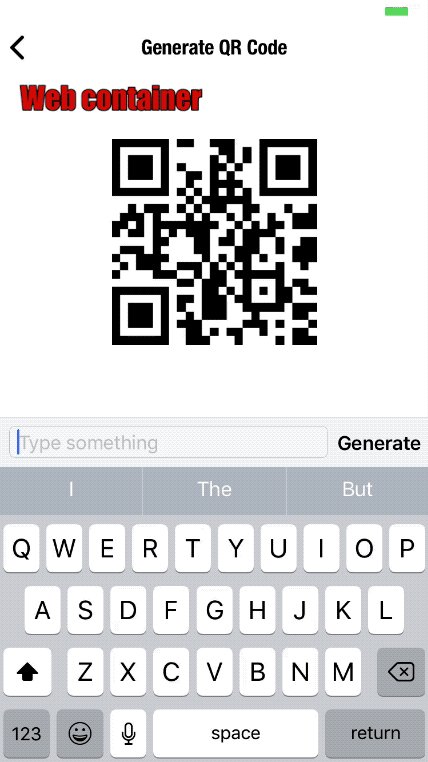
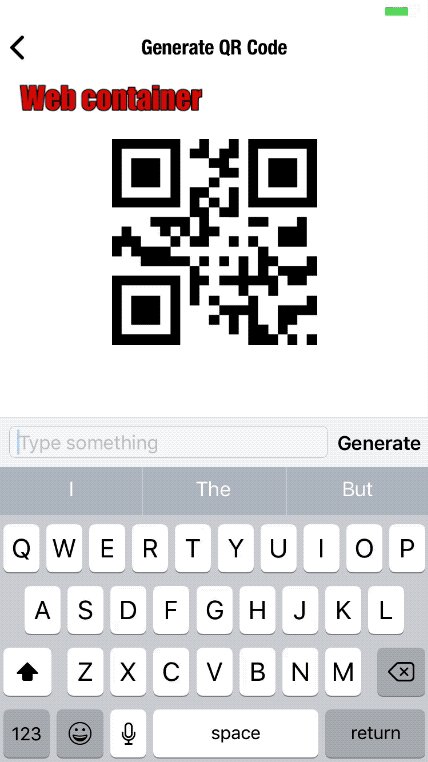
 Bitte beachten Sie, dass diese Ansicht Folgendes enthält: 🎜>Native Navigationsleiste und integrierte Umschaltfunktion
Bitte beachten Sie, dass diese Ansicht Folgendes enthält: 🎜>Native Navigationsleiste und integrierte Umschaltfunktion
- Fügen Sie unten eine native Texteingabekomponente ein
- All dies kann durch eine geringfügige Anpassung der Eigenschaften des JSON-Codes erreicht werden.
- Bitte beachten Sie abschließend, dass sich der eingegebene QR-Code entsprechend ändert, wenn Sie im Texteingabebereich unterschiedliche Inhalte eingeben Text kann die JavaScript-Funktion innerhalb der QR-Code-Generator-Webanwendung auslösen, um das QR-Code-Bild neu zu generieren. Es gibt derzeit kein QR-Code-Bild, das das Problem der „nahtlosen Integration von Web“ grundlegend lösen soll Ansichten und native Anwendungen“, weil diese Frameworks auf einen vollständig nativen oder vollständig HTML5-Ansatz ausgerichtet sind
Warum die Integration von Web-Engines mit nativen Komponenten oft ein besserer Ansatz ist
- Noch wichtiger: Wie kann man mit dieser Technologie schnell eigene Anwendungen erstellen? 🎜> Warum HTML in nativen Anwendungen verwenden?
- Bevor wir fortfahren, schauen wir uns zunächst an, ob es gut oder schlecht ist und wann es angemessen ist, diese Methode zu verwenden:
1. Verwenden nativer Webfunktionen
Wäre es nicht besser, ein kostenloses Tool zu verwenden, ohne zusätzlichen Code zu installieren 2. Vermeiden Sie übermäßig große Binärdateien
Einige Funktionen erfordern möglicherweise Die Hilfe riesiger Bibliotheken von Drittanbietern, und Sie möchten solche Funktionen möglicherweise schnell nutzen.
Um beispielsweise den QR-Code-Bildgenerator nativ einzubinden, müssen Sie möglicherweise einige Bibliotheken von Drittanbietern installieren. Dadurch wird die Größe der Binärdatei erhöht. Wenn Sie jedoch die Webansichts-Engine verwenden und die JavaScript-Bibliothek über ein einfaches
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

