Heim >Web-Frontend >HTML-Tutorial >Eine kleine Zusammenfassung der Tools zur Echtzeitaktualisierung (zeitnahe Vorschau), einschließlich der Einstellungsmethode gulp+browser-sync
Eine kleine Zusammenfassung der Tools zur Echtzeitaktualisierung (zeitnahe Vorschau), einschließlich der Einstellungsmethode gulp+browser-sync
- 云罗郡主nach vorne
- 2018-10-17 13:49:292421Durchsuche
Dieser Artikel bietet Ihnen eine kleine Zusammenfassung der Echtzeit-Aktualisierungstools (zeitnahe Vorschau) sowie der Gulp+Browser-Synchronisierungs-Einstellungsmethoden. Freunde in Not können sich darauf beziehen. Ich hoffe, es hilft dir.
Kommen wir gleich zur Sache:
Ich habe diesen Artikel geschrieben, weil ich viele Front-End-Echtzeit-Aktualisierungstools ausprobiert habe Tägliches Lernen. Einige sind lahm, andere sind einfach und einige sind mühsam. Nach der Installation habe ich damit zu kämpfen gehabt Habe es gestern gerade fertiggestellt <code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">gulp</span>gulp+<span style="font-size: 16px;">browser-sync</span><span style="font-size: 16px;">Browser-Synchronisierung</span> Die Code->
1. Editor mit integrierter Echtzeit-Vorschaufunktion:
<span style="font-size: 16px;">Atom</span>Atom<span style="font-size: 16px;">brackets</span> <code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">webstorm</span>Klammern

webstorm
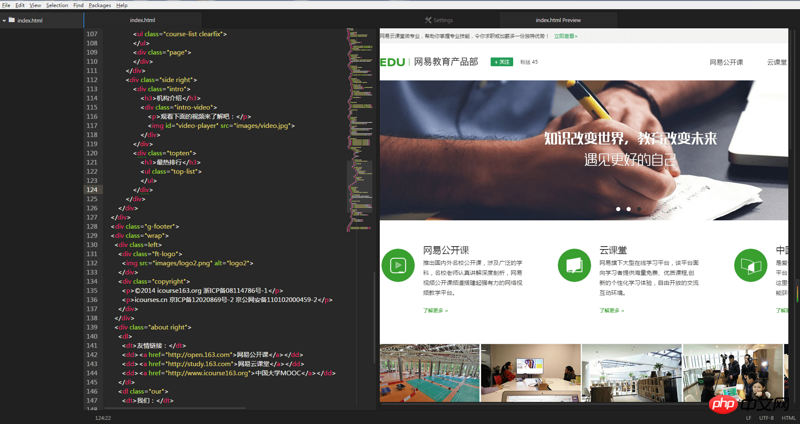
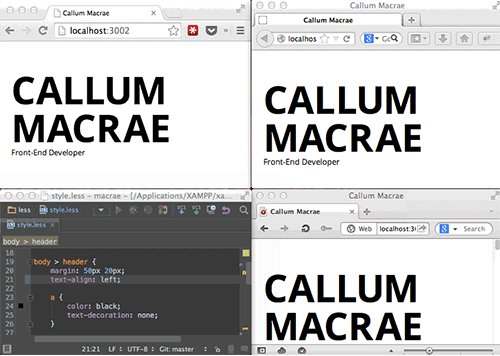
Die oben genannten drei sind all famous Der Editor verfügt über viele Plug-Ins und leistungsstarke Funktionen. Er hat einen großartigen Beitrag zur Arbeit von Front-End-Entwicklern geleistet und ist auch bei Entwicklern sehr beliebt. Daher gibt es viele Tutorials, daher werde ich nicht auf Details eingehen. Googeln Sie einfach danach und Sie werden wissen, wie Sie die Sofortvorschau-Funktion nutzen können. Allerdings ist die Echtzeitvorschau dieser Tools etwas unbequem: Die Vorschauoberfläche ist in die Editoroberfläche eingebettet, was den visuellen Effekt der gesamten Webseite verringert. Sowohl Atom als auch Brackets haben dieses Problem (natürlich ist dies kein Problem). Problem, siehe alle persönlichen Vorlieben). Der Atom-Editor verwendet beispielsweise atom-preview-html, um den Effekt zu erzielen:
während Webstorm erreicht Der Vorschaueffekt ist großartig. In der oberen rechten Ecke werden Logosymbole mehrerer Browser angezeigt. Sie können einfach auf den Browser klicken, den Sie öffnen möchten. Webstorm selbst gilt in Bezug auf Größe und Funktion als recht leistungsfähig unter den Editoren, die dem Frontend-Personal bekannt sind. Es gibt nicht viel zu sagen, außer dass die Öffnungsgeschwindigkeit etwas langsam ist.
2.erhabener Text3Es gibt einen Grund, warum sublime text3 separat erwähnt wird. Erstens ist es der erste Editor, den ich seit langem verwende. Es ist unvermeidlich, dass ich keine Vorliebe dafür haben werde. Was mir am besten gefällt, ist die superschnelle Reaktionsgeschwindigkeit beim Öffnen. Selbst wenn man viele Plug-Ins installiert, fühlt es sich überhaupt nicht langsam an.
Apropos Plug-Ins: Wir müssen sagen, dass der Sublime-Editor keine eigene Echtzeitvorschaufunktion hat, diese jedoch über Plug-Ins erreicht werden kann: Klicken Sie beispielsweise mit der rechten Maustaste auf den Namen der HTML-Datei, z. B. SidebarEnhancement und im Browser öffnen, um den Effekt anzuzeigen. Dies ist eigentlich die traditionellste Strg+S+F5-Methode zum Aktualisieren der Vorschau, aber sie öffnet den Browser einfach direkt im Editor.
Sie können auch die Livereload-Methode verwenden, sie ist jedoch relativ alt. Wenn Sie interessiert sind, können Sie sie googeln (wenn Sie alle Arten von V1-Promotion, V2-Promotion und anderen tolerieren). irrelevanter Inhalt, der Sie dazu zwingt Natürlich können Sie auch Baidu verwenden)
Als Anfänger in der Vergangenheit hatte ich Angst vor Befehlszeilentools, und als ich mit dem in Kontakt kam „F5-Refresh-Free-Tool“ (zum Aufrufen klicken Die offizielle Website kann heruntergeladen werden) Ich war sofort von der visuellen Benutzeroberfläche fasziniert, nachdem ich die Datei im Browser geöffnet und den Code im Editor bearbeitet hatte, Strg + s Kann eine automatische Aktualisierung realisieren. Es ist sehr praktisch und nützlich. Ich habe es schon lange als sehr praktisch empfunden, aber kürzlich habe ich festgestellt, dass es immer automatisch aktualisiert wird, wenn kein Vorgang ausgeführt wird, und die Knotenposition, die ich im Browser gefunden habe plötzlich verschwindet, was mich dazu bringt, auf den Bildschirm zu starren, um den Code zu lesen, und ich war so aufgeregt, dass mein Computerbildschirm plötzlich schwarz wurde, als ich den Autor des Das Tool hatte es viele Jahre lang nicht aktualisiert, daher musste ich dieses Tool widerwillig aufgeben und einen anderen Weg finden.
Ich habe das ganze Internet durchsucht und schließlich ein solches Tool gefunden: Browser-Sync
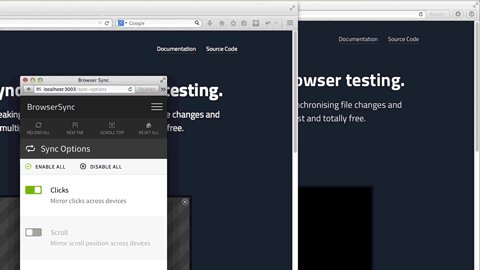
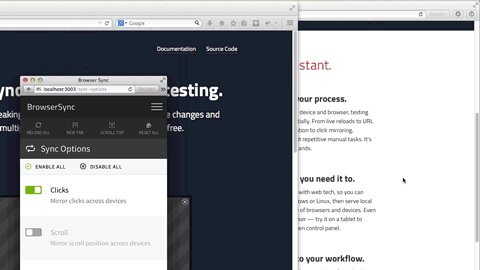
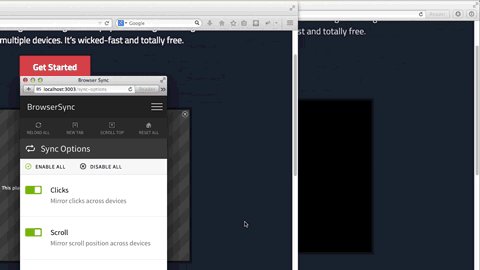
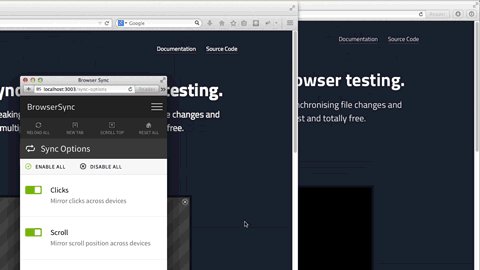
Browsersync ermöglicht es dem Browser, in Echtzeit auf Sie zu reagieren Zeit und schnelle Dateiänderungen (HTML, JS, CSS, Sass, weniger usw.) und automatische Aktualisierung der Seite. Noch wichtiger ist, dass Browsersync auf PC, Tablet, Mobiltelefon und anderen Geräten gleichzeitig debuggt werden kann. Sie können sich vorstellen: „Angenommen, auf Ihrem Schreibtisch befinden sich PC, iPad, iPhone, Android und andere Geräte, und gleichzeitig wird die Seite geöffnet, die Sie debuggen müssen. Wenn Sie browsersync verwenden, wird jedes Mal, wenn Sie den Code speichern, das oben Gesagte angezeigt.“ Gleichzeitig werden Ihre Änderungen angezeigt. Unabhängig davon, ob Sie ein Front-End- oder Back-End-Ingenieur sind, steigert der Einsatz Ihre Arbeitseffizienz um 30 %.

Damit müssen Sie nicht zwischen mehreren Browsern und mehreren Geräten hin und her wechseln oder die Seite häufig aktualisieren. Noch erstaunlicher ist, dass Ihr Scrollen, Klicken und andere Verhaltensweisen in einem Browser auch mit anderen Browsern und Geräten synchronisiert werden und all dies auch über eine visuelle Schnittstelle gesteuert werden kann. 
Das Obige ist die Einführung auf der chinesischen Website. Es hat mich sehr angezogen und ich habe eine entscheidende Entscheidung getroffen, es zu verwenden! (Tatsächlich gibt es in China ein ähnliches Tool. Die Funktionen der beiden sind ähnlich, aber BrowserSync ist leistungsfähiger. Ich werde es hauptsächlich vorstellen
Starten Sie die Installation:
1. Laden Sie node.js herunter und installieren Sie es
2. Installieren Sie BrowserSync
Sie können BrowserSync optional aus dem Package Management (NPM)-Repository von Node.js installieren. Öffnen Sie ein Terminalfenster und führen Sie den folgenden Befehl aus:
<span style="font-size: 16px;">npm install -g browser-sync<br/></span>
Dieser Befehl entspricht der Anweisung an den Paketmanager, die BrowserSync-Dateien herunterzuladen und global zu installieren. Sie können sie in allen Projekten installieren (. beliebiges Verzeichnis) verwendet in.
Natürlich können Sie es auch in Verbindung mit den Build-Tools gulpjs oder gruntjs verwenden. Führen Sie den folgenden Befehl in dem Projekt aus, das Sie erstellen müssen:
<span style="font-size: 16px;">npm install --save-dev browser-sync<br/></span>
3. Starten Sie BrowserSync
Eine grundlegende Verwendung ist, wenn Sie erst nach der Änderung einer bestimmten CSS-Datei eine Synchronisierung mit dem Browser durchführen möchten. Dann müssen Sie nur noch das Befehlszeilentool ausführen, das Projekt (Verzeichnis) eingeben und den entsprechenden Befehl ausführen:
Statische Website
Wenn Sie CSS-Dateien anhören möchten, müssen Sie den Servermodus verwenden. BrowserSync startet einen kleinen Server und stellt eine URL zum Anzeigen Ihrer Website bereit.
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"<br/></span>
Wenn Sie mehrere Dateitypen überwachen müssen, müssen Sie diese nur durch Kommas trennen. Zum Beispiel fügen wir eine weitere .html-Datei hinzu
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"<br/></span>
Sie können das Beispielpaket in einem beliebigen Verzeichnis mit einem beliebigen Laufwerksbuchstaben herunterladen. Es kann kein chinesischer Weg sein. Öffnen Sie Ihr Befehlszeilentool, gehen Sie zum Verzeichnis BrowsersyncExample und führen Sie einen der folgenden Befehle aus. Browsersync erstellt einen lokalen Server und öffnet Ihren Browser automatisch unter http://localhost:3000, was im Befehlszeilentool angezeigt wird. Wenn Sie auf eine Eingabeaufforderung wie „can not GET/“ stoßen, bedeutet dies, dass Sie keine index.html-Datei im aktuellen Ordner haben. Wenn Sie eine html5.html-Datei im CSS-Ordner im aktuellen Verzeichnis anzeigen möchten, benötigen Sie Ändern Sie die Zugriffsadresse in: http://localhost:3000/css/html5.html, damit Sie normal darauf zugreifen können.
Sie können sich auch das statische Browsersync-Beispielvideo ansehen: Dieses Video zeigt, wie es verwendet wird
<span style="font-size: 16px;">// 监听css文件<br/>browser-sync start --server --files "css/*.css"<br/>// 监听css和html文件<br/>browser-sync start --server --files "css/*.css, *.html"<br/></span>
Wenn Sie bereits über eine andere lokale Serverumgebung verfügen, PHP oder Ähnlich müssen Sie den Proxy-Modus verwenden. BrowserSync zeigt Ihre Website über die Proxy-URL (localhost:3000) an.
<span style="font-size: 16px;">// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"<br/></span>
在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
<span style="font-size: 16px;">browser-sync start --proxy "Browsersync.cn" "css/* .css"<br/></span>
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
<span style="font-size: 16px;">browsersync start --server --file "/.html,/*.css"<br/></span>
命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对<code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">gulp</span>工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
<span style="font-size: 16px;">var gulp = require('gulp');<br>var browserSync = require('browser-sync').create();<br> <br>// Static server<br>gulp.task('browser-sync', function() {<br> var files = [<br> '**/*.html',<br> '**/*.css',<br> '**/*.js'<br> ];<br> browserSync.init(files,{<br> server: {<br> baseDir: "./"<br> }<br> });<br>});<br> <br>// Domain server<br>//gulp.task('browser-sync', function() {<br>// browserSync.init({<br>// proxy: "yourlocal.dev"<br>// });<br>//});<br>gulp.task('default',['browser-sync']); //定义默认任务<br></span>
上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: <span style="font-size: 16px;">"yourlocal.dev"</span> 中的<span style="font-size: 16px;">dev</span>有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
Das obige ist der detaillierte Inhalt vonEine kleine Zusammenfassung der Tools zur Echtzeitaktualisierung (zeitnahe Vorschau), einschließlich der Einstellungsmethode gulp+browser-sync. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

