Heim >Web-Frontend >js-Tutorial >Was ist ein String beim JavaScript-Lernen? Einführung in das Wissen über JS-Strings
Was ist ein String beim JavaScript-Lernen? Einführung in das Wissen über JS-Strings
- 青灯夜游nach vorne
- 2018-10-16 17:37:392367Durchsuche
In diesem Artikel lernen Sie JavaScript: Was ist eine Zeichenfolge? Einführung in das Wissen über JS-Strings. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
JavaScript-String
JavaScript-String wird zum Speichern und Verarbeiten von Text verwendet.
Eine Zeichenfolge kann eine Folge von Zeichen speichern, z. B. „HAHA“;
Eine Zeichenfolge ist jedes Zeichen, das in Anführungszeichen eingefügt werden kann können Sie einfache oder doppelte Anführungszeichen verwenden.
Zum Beispiel:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
Sie können die Indexposition verwenden, um auf jedes Zeichen in der Zeichenfolge zuzugreifen;
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
Der Index in der Zeichenfolge beginnt bei 0, das heißt, der Indexwert des ersten Zeichens ist [0], der zweite ist [1] und so weiter.
Sie können Anführungszeichen in einer Zeichenfolge verwenden. Die Anführungszeichen in der Zeichenfolge sollten nicht mit den Anführungszeichen übereinstimmen, die die Zeichenfolge einschließen.
Zum Beispiel:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
Sie können der Zeichenfolge auch Escape-Zeichen hinzufügen, um Anführungszeichen zu verwenden, bei denen es sich um das Escape-Zeichen handelt
Zum Beispiel:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
Stringlänge
Sie können das gebaute verwenden -in Eigenschaftslänge zum Berechnen von Zeichen Die Länge der Zeichenfolge:
Zum Beispiel:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
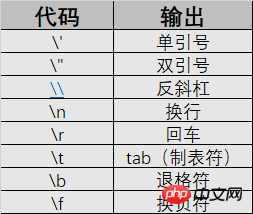
Sonderzeichen
Zeichen in JavaScript werden in einfache oder doppelte Anführungszeichen geschrieben.
Sonst können Zeichenfolgen wie diese nicht analysiert werden →_→ „Wahahaha“ lala“mama“; ? ? Verwenden Sie einfach Escape-Zeichen, →_→ „Wahahaha“ Lala „Mommada“
ist ein Escape-Zeichen, das Sonderzeichen in ein Zeichenfolgenzeichen umwandelt. Einzelheiten finden Sie in der Tabelle unten
 String kann ein Objekt sein
String kann ein Objekt sein
Normalerweise sind JavaScript-Strings primitive Werte und können mit folgenden Zeichen erstellt werden: var aa= "AA"; Sie können jedoch auch das Schlüsselwort new verwenden, um einen String als Objekt zu definieren: var stringaa = new String("Enron");
Es wird im Allgemeinen nicht empfohlen, ein String-Objekt zu erstellen, da dies der Fall ist beeinflussen die Ausführungsgeschwindigkeit und können andere Auswirkungen haben.Zum Beispiel:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象String-Eigenschaften und -Methoden
Primitive Zeichenfolgen haben keine Eigenschaften oder Methoden, da sie keine Objekte sind.
Die ursprüngliche Wertzeichenfolge kann JavaScript-Eigenschaften und -Methoden verwenden, da JavaScript den ursprünglichen Wert beim Ausführen von Methoden und Eigenschaften als Objekt behandeln kann.
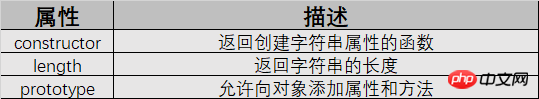
String-Eigenschaften
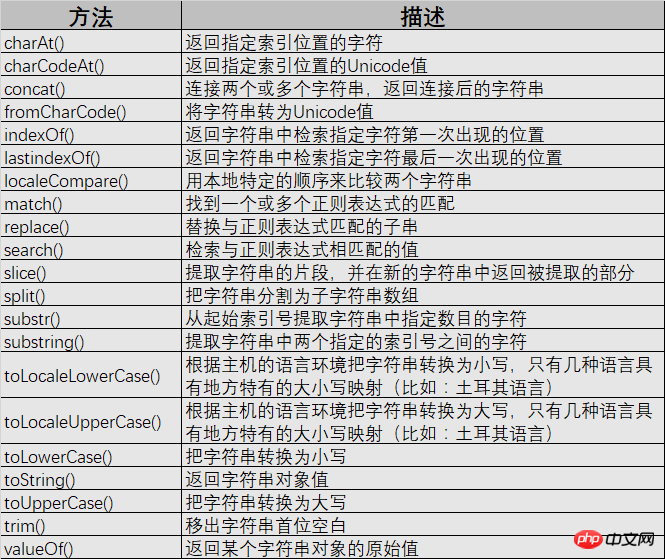
 String-Methoden
String-Methoden
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter  JavaScript-Video-Tutorial,
JavaScript-Video-Tutorial,
Das obige ist der detaillierte Inhalt vonWas ist ein String beim JavaScript-Lernen? Einführung in das Wissen über JS-Strings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

