Heim >Web-Frontend >js-Tutorial >Analyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild)
Analyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild)
- 不言nach vorne
- 2018-10-16 15:13:352101Durchsuche
Was dieser Artikel Ihnen bringt, ist die Analyse (Bild) der Beziehung zwischen Ansichtsfenster und verwandten Attributen. Ich hoffe, dass er für Sie hilfreich ist.
Es gibt nicht viel zu sagen, kommen wir zum Punkt
Wer ein allgemeines Verständnis von Ansichtsfenstern hat, sollte wissen, dass es drei Arten von Ansichtsfenstern gibt
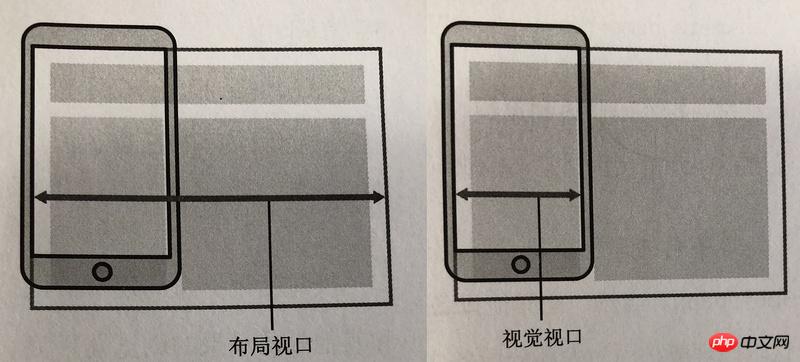
Layout-Ansichtsfenster
visuelles Ansichtsfenster
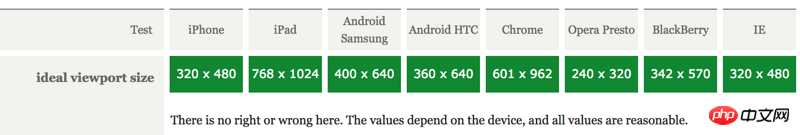
ideales Ansichtsfenster
entsprechend Es gibt 5 verwandte Eigenschaften
width: Legen Sie die Breite des Layout-Ansichtsfensters auf einen bestimmten Wert fest.
initial-scale: Legen Sie die Initialisierung der Seite fest. Die Zoomstufe und Breite des Layout-Ansichtsfensters.
Minimaler Maßstab: Stellen Sie den minimalen Zoomfaktor ein
Maximaler Maßstab: Legen Sie den maximalen Zoomfaktor fest
Benutzerskalierbar: Ob Benutzer am Zoomen gehindert werden sollen

Warum es kein ideales Fenster gibt: Weil das Ideales Fenster ist der Browser. Es ist normal, dass das von Ihnen definierte ideale Fenster auf verschiedenen Browsergeräten inkonsistent ist.

Layout-Ansichtsbereich
Die übliche Breite für mobile Geräte liegt zwischen 240 und 640 Pixel, bei vielen Desktop-Websites beträgt die Breite jedoch alle über 800 Pixel. Eine Seitenleiste von 35 % sieht auf einem Desktop normal aus, ist aber auf einem Mobiltelefon sehr schmal. Um dieses Problem zu lösen. Viele Hersteller mobiler Browser legen die Breite des Ansichtsfensters viel breiter als die Bildschirmgröße fest und reichen von 768 bis 1024, die übliche Breite beträgt jedoch 980 Pixel.
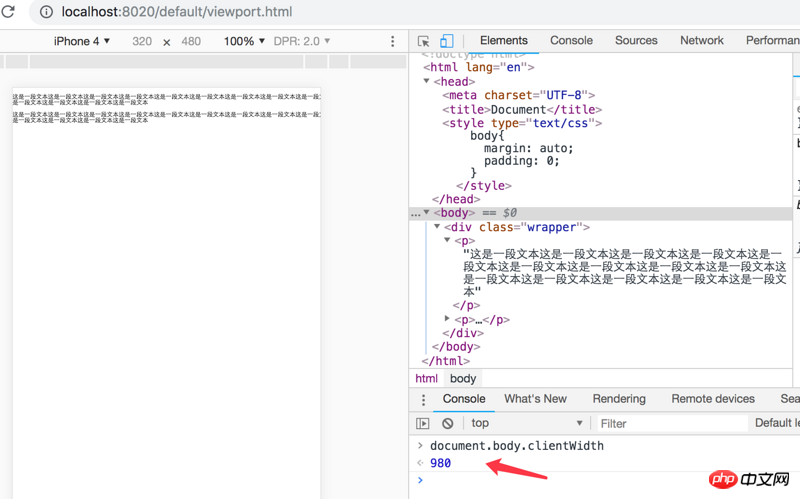
Das Bild unten zeigt die Breite, die dem mobilen Endgerät entspricht, wenn kein Viewport-Meta hinzugefügt wird (es ist auch 980 auf dem iPhone 8p)

Wenn der Browser auf eine Website trifft, die nicht für Mobilgeräte optimiert ist, verkleinert der Browser die Website so weit wie möglich, sodass der Benutzer die gesamte Website sehen kann.
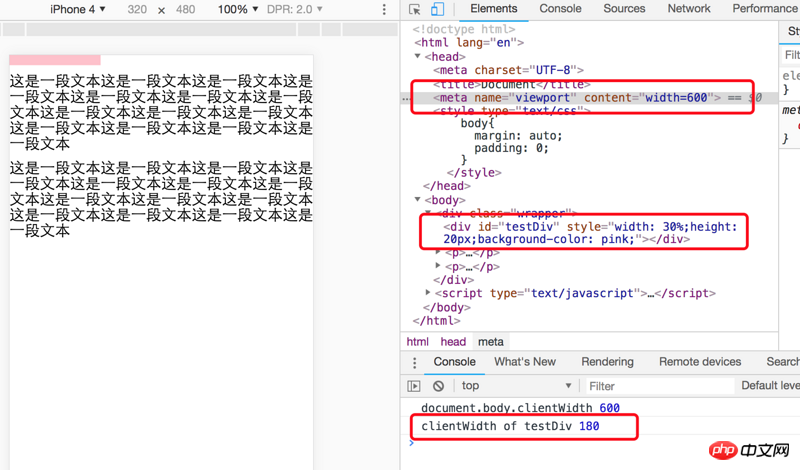
Die Breite im Ansichtsfenster-Meta wird verwendet, um das Layout-Ansichtsfenster festzulegen. Zusätzlich zur allgemeinen Gerätebreite kann sie auch auf einen festen Wert eingestellt werden, z. B. 600.
CSS-Layout wird basierend auf dem Layout-Ansichtsfenster berechnet und durch dieses eingeschränkt.
Wie unten gezeigt, basiert die Breite des rosa Balkens auf 600 * 30 % = 180

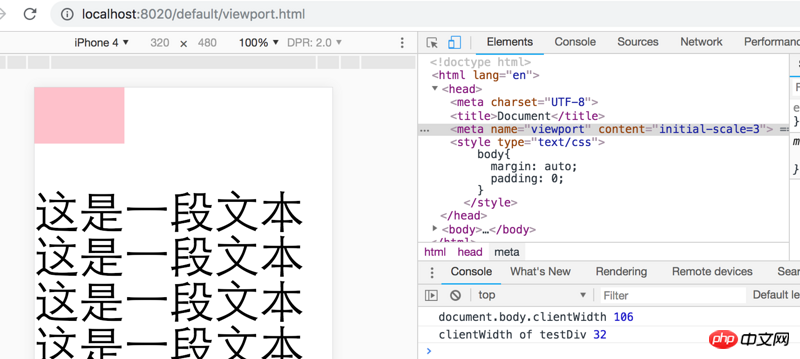
initial- Scale wird auch zum Festlegen des Layout-Ansichtsfensters verwendet, das sich vom minimalen und maximalen Maßstab unterscheidet.
Breite des Layout-Ansichtsfensters = ideale Breite des Ansichtsfensters/Anfangsmaßstab, daher beträgt die Breite des Layout-Ansichtsfensters im Bild unten 106

Visueller Viewport
Der visuelle Viewport bezieht sich auf den Bereich der Website, den der Benutzer betrachtet. Benutzer können das visuelle Fenster durch Zoomen bedienen, ohne Auswirkungen auf das Layoutfenster zu haben
Unter normalen Umständen ist das visuelle Fenster für Entwickler nicht wichtig, aber wenn es wirklich benötigt wird, kann das Fenster wichtig sein verwendet. innerWidth/Height kann den aktuellen optisch ansprechenden Wert erhalten (es wird Probleme mit Android Webkit2 und Proxy-Browsern geben)

Ideales Ansichtsfenster
Als es um das Layoutfenster ging, wurde erwähnt, dass die Standardbreite des Layoutfensters im Allgemeinen etwa 980 beträgt, um sich an die Breite der Desktop-Webseite anzupassen. Dies ist jedoch keine ideale Breite auf der mobilen Seite, also im Browser Hersteller haben das ideale Viewport-Konzept eingeführt.
Das ideale Ansichtsfenster ist das Idealste für das Gerät. Die Größe des Layout-Ansichtsfensters hat die ideale Breite zum Durchsuchen und Lesen.
Der ideale Ansichtsbereich wird vom Browser definiert und ist nicht die Aufgabe des Geräts oder Betriebssystems. Daher können verschiedene Browser auf demselben Gerät unterschiedliche ideale Anpassungsbreiten haben.
Die ideale Breite des Ansichtsfensters ändert sich, wenn sich das Gerät ändert (Ausnahme ist das frühe Safari, das mit „initial-scale=1“ gelöst werden kann. Ich habe es gerade mit dem iPhone 8p ausprobiert und das ideale Ansichtsfenster ändert sich danach automatisch Drehen des Geräts)
Mit den folgenden beiden Methoden kann die Breite des Layoutfensters auf die Breite des idealen Fensters eingestellt werden. Die erste Methode ändert sich jedoch nicht, nachdem das Gerät im frühen Safari gedreht wurde, und die zweite Methode wird unter IE 10 eine falsche Breite haben, daher ist der dritte Typ das perfekte Mata-Ansichtsfenster
<meta> <meta> <meta>
Alle Skalierungen basieren auf der idealen Breite des AnsichtsfenstersMaximaler und minimaler Maßstab werden basierend darauf bestimmt auf dem idealen Fenster, und die Breite des Layoutfensters spielt keine Rolle.
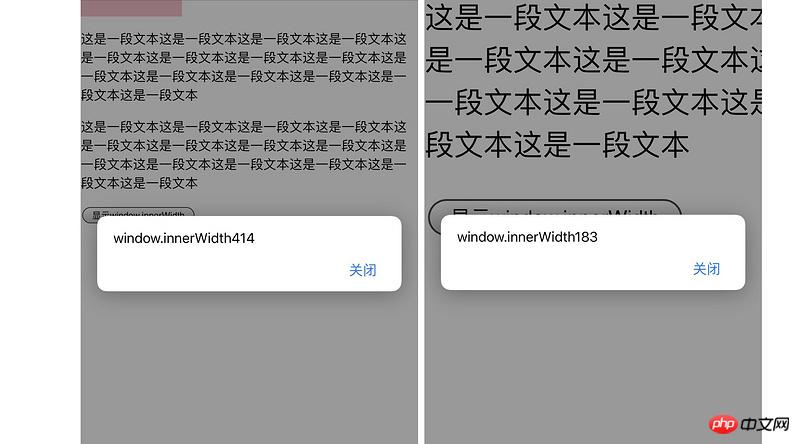
Im Bild unten beträgt die ideale Breite des Ansichtsfensters 320 Pixel und das Layout-Ansichtsfenster ist auf 160 Pixel eingestellt. Der Screenshot zeigt, wie ich maximal hineingezoomt habe und die Breite des entsprechenden visuellen Fensters 32 Pixel beträgt (die Breite von 2 Rosa), was die ideale Breite des Ansichtsfensters / 10-fache Breite ist
Das obige ist der detaillierte Inhalt vonAnalyse der Beziehung zwischen Ansichtsfenster und zugehörigen Attributen (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

