Heim >Web-Frontend >js-Tutorial >Wie führe ich eine Array-Traversierung in js durch? 3 Methoden zur eindimensionalen Array-Traversierung in js (ausführliche Erklärung mit Bildern und Texten)
Wie führe ich eine Array-Traversierung in js durch? 3 Methoden zur eindimensionalen Array-Traversierung in js (ausführliche Erklärung mit Bildern und Texten)
- 青灯夜游Original
- 2018-10-16 13:48:285211Durchsuche
Wie durchquere ich ein JS-Array? In diesem Artikel erfahren Sie, wie js eindimensionale Arrays durchläuft, und Sie lernen die drei Methoden zum Durchlaufen eindimensionaler Arrays in js kennen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Eindimensionale Array-Durchquerung in js kann grundsätzlich mit einigen Methoden wie for, forin, foreach, forof, map usw. implementiert werden. Im Folgenden konzentrieren wir uns auf die drei Arten der Array-Durchquerung: for, forin, und foreach wird anhand eines einfachen Codebeispiels erläutert.
Verwenden der for-Schleife in js, um das Array zu durchlaufen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
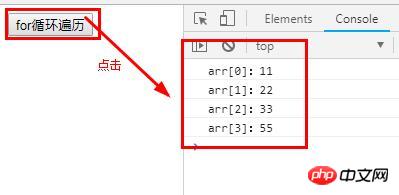
</html>Rendering (Durchlaufergebnis):

Kurzbeschreibung:
Die for-Schleife ist die einfachste und am häufigsten verwendete Durchlaufmethode.
Verwenden von for in-Schleife in js, um das Array zu durchlaufen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
</html>Rendering (Durchlaufergebnis):
Kurze Beschreibung:
for...in-Schleife benötigt zwei formale Parameter, um das Array zu durchlaufen, Index stellt den Index des Arrays dar (kann angepasst werden) und arr repräsentiert das Traversal-Array.
Die for...in-Schleife ist eine Methode, die viele Leute gerne verwenden, aber tatsächlich haben Analysen und Tests ergeben, dass ihre Effizienz unter den vielen Schleifendurchlaufmethoden am niedrigsten ist.
Verwenden der foreach-Schleife in js, um das Array zu durchlaufen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
</html>Rendering (Durchlaufergebnis):
Kurze Beschreibung:
Die mit dem Array gelieferte foreach-Schleife wird häufiger verwendet, aber ihre Leistung ist tatsächlich schwächer als die gewöhnliche for-Schleife.
Die foreach-Schleife hat zwei Parameter (ele, der angepasst werden kann) stellt das Element im Array dar, und der zweite Parameter (index, der angepasst werden kann) repräsentiert den Index des Arrays.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonWie führe ich eine Array-Traversierung in js durch? 3 Methoden zur eindimensionalen Array-Traversierung in js (ausführliche Erklärung mit Bildern und Texten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


)
)