Heim >Web-Frontend >js-Tutorial >Einführung in den Unterschied zwischen Deep Copy und Shallow Copy in JavaScript
Einführung in den Unterschied zwischen Deep Copy und Shallow Copy in JavaScript
- 不言nach vorne
- 2018-10-16 12:01:342042Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in den Unterschied zwischen Deep Copy und Shallow Copy. Ich hoffe, dass er für Freunde hilfreich ist.
Dieser Artikel erklärt den Unterschied zwischen Deep Copy und Shallow Copy in JavaScript.
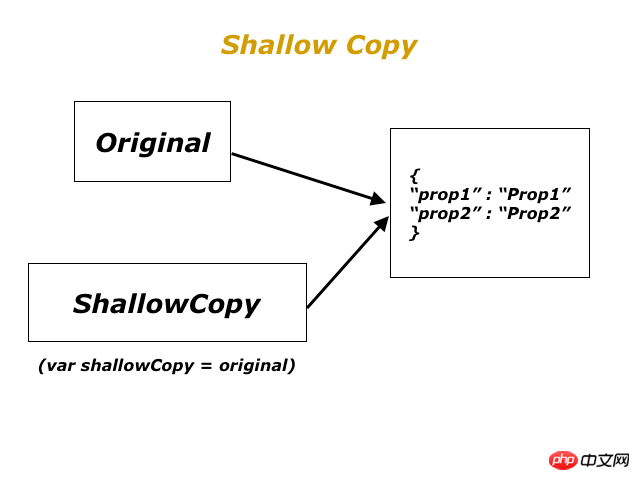
Flache Kopie
Flache Kopie bezieht sich auf das Kopieren des Referenzwerts.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...
Hinweis:
In einer flachen Kopie haben der Originalwert und die Kopie dieselben Eigenschaften.
Flache Kopie kopiert nur die Objektreferenz.
Wenn beim flachen Kopieren das kopierte Objekt geändert wird, wirkt sich dies auf das Originalobjekt aus und umgekehrt.
In js erfolgt die Zuweisung von Arrays und Objekten standardmäßig auf flache Kopie.
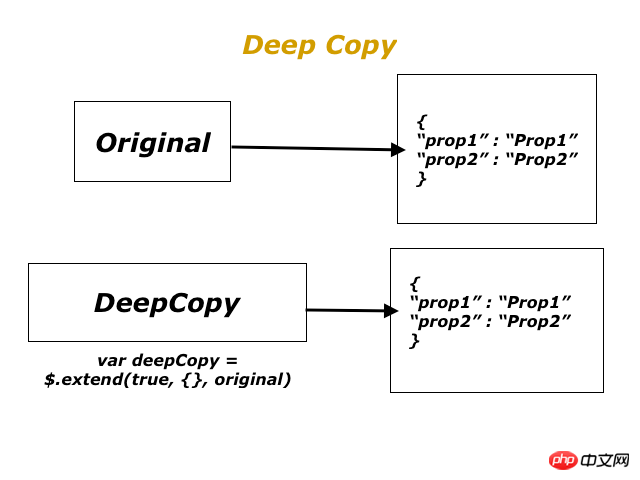
Deep Copy/Deep Copy
Deep Copy bezieht sich auf das rekursive Kopieren der Eigenschaften eines Objekts in ein neues Objekt. In jquery verwenden wir $.extend, um eine tiefe Kopie durchzuführen.
$.extend(deepCopy, target, object1, [objectN] )
Der erste Parameter wird als wahr übergeben, was angibt, dass es sich um eine tiefe Kopie handelt, Ziel ist das Zielobjekt, Objekt1 das Originalobjekt.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...

Hinweis:
Beim Deep Copy haben die Kopie und das Originalobjekt keine gemeinsamen Attribute
Kopierattribute der Deep Copy-Rekursion
Die Kopie einer Tiefenkopie wirkt sich nicht auf das Originalobjekt aus und umgekehrt
Alle primitiven Datentypen in js führen standardmäßig eine Tiefenkopie durch, wie z. B. Boolean, null, Undefiniert, Zahl, Zeichenfolge usw.
Das obige ist der detaillierte Inhalt vonEinführung in den Unterschied zwischen Deep Copy und Shallow Copy in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

