Heim >Web-Frontend >js-Tutorial >Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads
Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads
- 青灯夜游nach vorne
- 2018-10-15 17:20:042200Durchsuche
In diesem Artikel finden Sie Lösungen für die Probleme der Rotation und Komprimierung mobiler Bild-Uploads. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Vorwort
Wenn Sie über das Eingabe-Tag der Webseite auf Ihrem Mobiltelefon Fotos aufnehmen und Bilder hochladen, ist dies bei einigen Mobiltelefonen der Fall Das Problem, dass das Bild um 90 Grad gedreht ist, gilt auch für iPhones und einzelne Samsung-Telefone. Dieses Problem tritt nur auf, wenn diese Telefone im Hochformat aufgenommen werden und horizontal aufgenommene Fotos normal angezeigt werden. Daher können Sie dieses Problem lösen, indem Sie den Kamerawinkel Ihres Telefons so einstellen, dass das Foto gedreht wird.
Ausrichtung
Dieser Parameter ist nicht in allen Bildern verfügbar, aber mit Mobiltelefonen aufgenommene Bilder verfügen über diesen Parameter.
| 旋转角度 | 参数值 |
|---|---|
| 0° | 1 |
| 顺时针90° | 6 |
| 逆时针90° | 8 |
| 180° | 3 |
Die Anzeige ist normal, wenn der Parameter 1 ist, dann ist die Anzeige für diese horizontalen Aufnahmen normal, d. h. auf einem Mobiltelefon mit Ausrichtung = 1 ist der Parameter für vertikale Aufnahmen 6.
Um den Orientierungsparameter zu erhalten, können Sie ihn über die exif.js-Bibliothek bedienen. exif.js hat viele Funktionen und ist auch sehr groß. Es ist 30 KB groß, bevor es unkomprimiert wird, was einen großen Einfluss auf das Laden mobiler Seiten hat. Und ich brauche nur die Orientierungsinformationen, also habe ich etwas Code aus der exif.js-Bibliothek gelöscht und den Code auf ein paar KB reduziert.
exif.js erhält Orientierung:
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});
Datei ist die Datei, die vom Eingabedateiformular hochgeladen wurde. Die hochgeladene Datei kann über fileReader.readAsDataURL(file) in der Vorschau angezeigt werden. Wenn Sie sich nicht sicher sind, können Sie Folgendes überprüfen: HTML5 Advanced Series: File Upload and Download
Rotate
Für die Drehung ist die Methode „rotate()“ von Canvas erforderlich. Der Parameter der
ctx.rotate(angle);
Rotate-Methode ist der Rotationsbogen. Der Winkel muss in Bogenmaß umgerechnet werden: Grad * Math.PI / 180
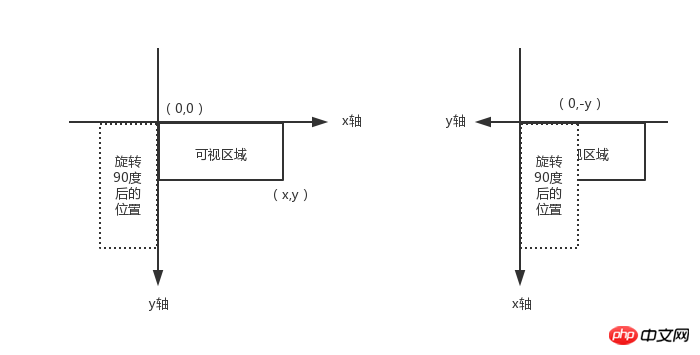
Der Mittelpunkt der Drehung liegt standardmäßig am Startpunkt der Leinwand, also (0, 0). Das Rotationsprinzip ist wie folgt:

Wenn Sie nach dem Drehen des schematischen Diagramms
drawImage() vom Punkt (0, 0) aus ausführen, ist die gezeichnete Position die Position nach der Drehung um 90 Grad im linken Bild, die nicht im sichtbaren Bereich liegt . Nach der Drehung dreht sich auch die Koordinatenachse. Wenn Sie sie im sichtbaren Bereich anzeigen möchten, müssen Sie den (0, 0)-Punkt um y-Einheiten in die entgegengesetzte Richtung der y-Achse verschieben ist (0, -y).
In ähnlicher Weise ist der Startpunkt nach der Drehung um -90 Grad (-x, 0) und der Startpunkt nach der Drehung um 180 Grad ist (-x, -y).
Komprimierung
Das mit dem Mobiltelefon aufgenommene Foto ist zu groß und das mit Base64 codierte Foto ist größer als das Originalfoto. Laden Sie es also hoch. Komprimierung ist sehr wichtig. Heutige Mobiltelefone haben so hohe Pixel, und die Breite und Höhe der aufgenommenen Fotos beträgt mehrere tausend Pixel. Die Verwendung von Canvas zum Rendern der Fotos ist relativ langsam.
Daher besteht der erste Schritt darin, die Breite und Höhe des hochgeladenen Fotos zu begrenzen, festzustellen, ob die Breite oder Höhe einen bestimmten Bereich überschreitet, und dann Breite und Höhe gleichmäßig zu komprimieren.
var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}
Der zweite Schritt besteht darin, die Fotoqualität durch die Methode „canvas.toDataURL()“ zu komprimieren. Die Methode
canvas.toDataURL("image/jpeg", 1);
toDataURL() gibt einen Daten-URI zurück, der die Bildanzeige enthält. Verwenden Sie zwei Parameter, der erste Parameter ist das Bildformat, der Standardwert ist image/png. Der zweite Parameter ist die Komprimierungsqualität. Wenn das angegebene Bildformat image/jpeg oder image/webp ist, können Sie die Bildqualität zwischen 0 und 1 auswählen.
Zusammenfassung
Basierend auf dem oben Gesagten enthält der Beispielcode eine vereinfachte exif.js-Bibliotheksadresse: file-demo
Main Der Kerncode lautet wie folgt:
<input><img alt="Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonLösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

