Heim >Web-Frontend >CSS-Tutorial >Was sind die neuen Pseudoklassen in CSS3 (Zusammenfassung mit Code)
Was sind die neuen Pseudoklassen in CSS3 (Zusammenfassung mit Code)
- 藏色散人Original
- 2018-10-15 15:33:168620Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich Was sind die neuen Pseudoklassen in CSS3 vor?
Zuallererst sollte jeder wissen, was CSS ist, oder?
CSS ist die Abkürzung für Cascading Style Sheet. Übersetzt als „Cascading Style Sheets“. Ist eine Auszeichnungssprache zur (erweiterten) Kontrolle über Webseitenstile und ermöglicht die Trennung von Stilinformationen vom Webinhalt. Einfach ausgedrückt wird CSS verwendet, um den Stil und das Layout von Webseiten zu steuern. Und CSS3 ist der neueste CSS-Standard.
Welche neuen Attribute oder Pseudoklassen hat dieser neueste Standard im Vergleich zum CSS2-Standard?
Nachfolgend geben wir Ihnen eine detaillierte Zusammenfassung einiger neuer Pseudoklassen in CSS.
1. p:first-of-type
:first-of-type Selector stimmt mit jedem Element überein, das das erste untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist.
Verwendungsbeispiel:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
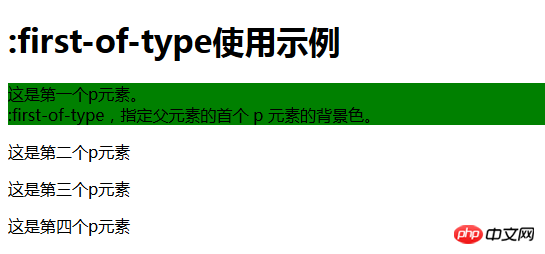
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>Der Effekt ist wie folgt:

2.p:last-of-type
Der :last-of-type-Selektor stimmt mit jedem Element überein, das das letzte untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist.
Verwendungsbeispiel:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
<h1>p:last-of-type使用示例</h1>
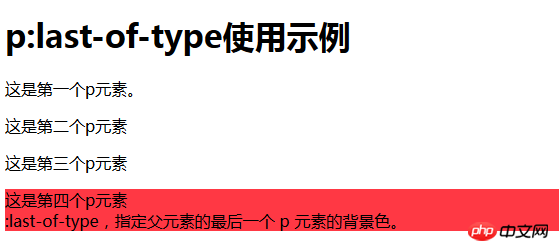
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html>Der Effekt ist wie folgt:

3. p:only-of-type
Der :only-of-type-Selektor stimmt mit jedem Element überein, das das einzige untergeordnete Element eines bestimmten Typs seines übergeordneten Elements ist.
Die Verwendungsmethode ähnelt dem obigen Beispiel.
4. Der Selektor p:only-child
:only-child stimmt mit jedem Element überein, das das einzige untergeordnete Element seines übergeordneten Elements ist.
5. Der Selektor p:nth-child(2)
:nth-child(n) stimmt mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
6. :enabled :disabled
Der deaktivierte Zustand des Formularsteuerelements.
7.:checked
:checked-Selektor stimmt mit jedem ausgewählten Eingabeelement überein (gilt nur für Optionsfelder oder Kontrollkästchen).
In diesem Artikel geht es um die Einführung der neuen Pseudoklasse von CSS3. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
Wenn Sie mehr über Frontend-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-WebsiteCSS3-Video-Tutorial, Bootstrap-Video-Tutorial und anderen verwandten Video-Tutorials folgen . Begrüßen Sie alle zum Nachschlagen und Lernen!
Das obige ist der detaillierte Inhalt vonWas sind die neuen Pseudoklassen in CSS3 (Zusammenfassung mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

