Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich das Area-Tag in HTML? Detaillierte Erklärung des Bereichs-Tags in HTML
Wie verwende ich das Area-Tag in HTML? Detaillierte Erklärung des Bereichs-Tags in HTML
- PHPznach vorne
- 2018-10-15 15:03:332905Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Area-Tags in HTML. Die detaillierte Erklärung des Bereichs-Tags in HTML hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
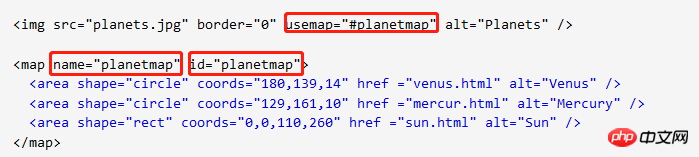
Tag definiert den Bereich in der Bildkarte (Hinweis: Bildkarte bezieht sich auf ein Bild mit einem anklickbaren Bereich).
Bereichselemente sind immer in
Hinweis: Das usemap-Attribut im -Tag ist mit dem name-Attribut des

Attributwert:
href: Klicken Sie auf den Link, um zum Bereich zu springen. alt: Die Meldung wird angezeigt, wenn das Bild nicht normal angezeigt werden kann.
Form & Koordinaten:
1. Abstandsform: (Die Koordinaten des oberen linken Scheitelpunkts sind (x1, y1), die Koordinaten des unteren rechten Scheitelpunkts sind (x2, y2))
2. X1, y1), der Radius ist r)
3 von jedem Scheitelpunkt sind (x1,y1), (x2, y2), (x3,y3) ...)
Das Obige ist die vollständige Einführung. Wenn Sie mehr über HTML-Video-Tutorial erfahren möchten, achten Sie bitte auf PHP-Chinesisch Webseite.
Das obige ist der detaillierte Inhalt vonWie verwende ich das Area-Tag in HTML? Detaillierte Erklärung des Bereichs-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

