Heim >Web-Frontend >CSS-Tutorial >Einführung in das Filterattribut in CSS, das die visuellen Effekte von Elementen definiert
Einführung in das Filterattribut in CSS, das die visuellen Effekte von Elementen definiert
- 不言nach vorne
- 2018-10-15 11:44:412385Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in das Filterattribut in CSS, das die visuellen Effekte von Elementen definiert. Ich hoffe, dass es für Sie hilfreich ist.
Unschärfe
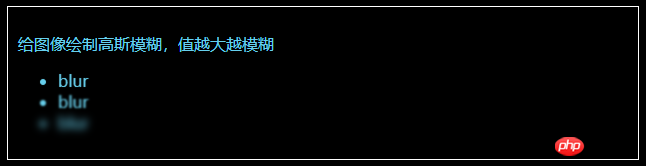
Legt die Gaußsche Unschärfe für das Bild fest. Der „Radius“-Wert legt die Standardabweichung der Gaußschen Funktion fest, also wie viele Pixel auf dem Bildschirm zusammengemischt werden. Je größer der Wert, desto unschärfer ist es.
Wenn kein Wert festgelegt ist, ist der Standardwert 0; dieser Parameter kann den CSS-Längenwert festlegen, akzeptiert jedoch keine Prozentwerte.

Helligkeit
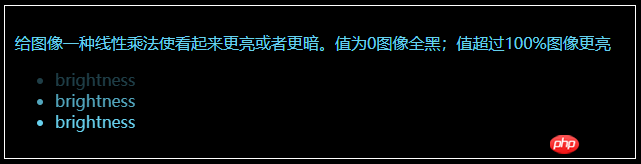
A-Linear anwenden Multiplikation, die es heller oder dunkler erscheinen lässt. Bei einem Wert von 0 % ist das Bild vollständig schwarz. Wenn der Wert 100 % beträgt, erfolgt keine Änderung am Bild. Andere Werte entsprechen linearen Multiplikatoreffekten. Werte über 100 % sind in Ordnung und das Bild wird heller als zuvor. Wenn kein Wert festgelegt ist, ist der Standardwert 1.

Kontrast
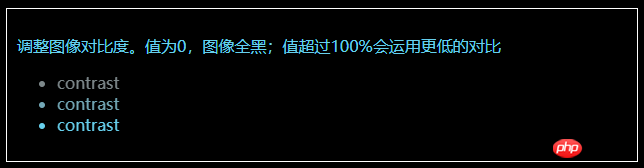
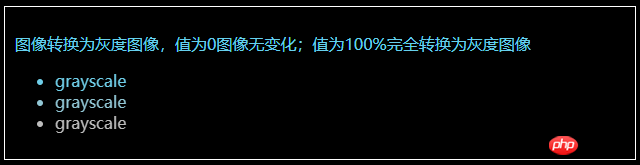
Passen Sie den Kontrast von an das Bild. Bei einem Wert von 0 % ist das Bild komplett schwarz. Der Wert beträgt 100 % und das Bild bleibt unverändert. Die Werte können 100 % überschreiten, was bedeutet, dass ein niedrigerer Vergleich verwendet wird. Wenn kein Wert festgelegt ist, ist der Standardwert 1. Konvertieren Sie das Bild in ein Graustufenbild. Der Wert definiert den Umfang der Konvertierung. Bei einem Wert von 100 % wird das Bild vollständig in Graustufen umgewandelt, bei einem Wert von 0 % bleibt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0; 🎜 >
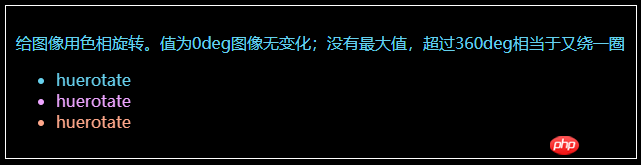
Wenden Sie eine Farbtonrotation auf das Bild an. Der Wert „Winkel“ legt den Winkel des Farbkreises fest, um den das Bild angepasst wird. Wenn der Wert 0 Grad beträgt, ändert sich das Bild nicht. Wenn der Wert nicht festgelegt ist, ist der Standardwert 0 Grad. Obwohl dieser Wert keinen Maximalwert hat, ist ein Wert über 360 Grad gleichbedeutend mit einer erneuten Drehung.

invertieren
- Invertieren Sie das Eingabebild . Der Wert definiert den Umfang der Konvertierung. 100 % des Wertes bedeuten eine vollständige Umkehr. Ein Wert von 0 % bedeutet, dass sich das Bild nicht verändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn der Wert nicht festgelegt ist, wird der Wert standardmäßig auf 0 gesetzt.

Deckkraft
- Konvertieren Sie die Transparenz von der Bildgrad. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 0 % bedeutet vollständige Transparenz, ein Wert von 100 % bedeutet keine Veränderung des Bildes. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts, äquivalent zur Multiplikation der Anzahl der Bildbeispiele. Wenn der Wert nicht festgelegt ist, ist der Wert standardmäßig 1. Diese Funktion ist dem vorhandenen Opazitätsattribut sehr ähnlich, mit der Ausnahme, dass einige Browser über den Filter eine Hardwarebeschleunigung bereitstellen, um die Leistung zu verbessern.

sättigen
- Bildsättigung konvertieren. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 0 % bedeutet, dass das Bild vollständig entsättigt ist, und ein Wert von 100 % bedeutet, dass das Bild keine Änderungen aufweist. Andere Werte sind lineare Multiplikatoren des Effekts. Erlaubt sind Werte über 100 %, bei höherer Sättigung. Wenn der Wert nicht festgelegt ist, ist der Wert standardmäßig 1. Bild in Dunkelbraun konvertieren. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 100 % ergibt ein vollständiges Sepia, und ein Wert von 0 % lässt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0;
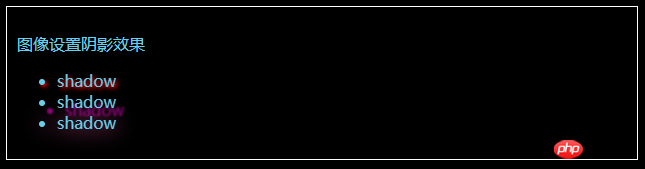
Stellen Sie einen Schatteneffekt für das Bild ein. Schatten werden unter dem Bild zusammengesetzt und können unscharfe, versetzte Versionen der Matte sein, die in einer bestimmten Farbe gemalt werden können. Die Funktion akzeptiert Werte vom Typ
(im CSS3-Kontext definiert), mit der Ausnahme, dass das Schlüsselwort „inset“ nicht zulässig ist. Diese Funktion ist der vorhandenen Box-Shadow-Eigenschaft sehr ähnlich; der Unterschied besteht darin, dass einige Browser über Filter eine Hardwarebeschleunigung für eine bessere Leistung bereitstellen.

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<div>
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
Das obige ist der detaillierte Inhalt vonEinführung in das Filterattribut in CSS, das die visuellen Effekte von Elementen definiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

