Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung des Bootstrap zum Erstellen einer Login-Registrierungsseite
Ausführliche Erklärung des Bootstrap zum Erstellen einer Login-Registrierungsseite
- 不言nach vorne
- 2018-10-13 16:07:147783Durchsuche
In diesem Artikel erfahren Sie, wie Sie eine Login-Registrierungsseite mit Bootstrap erstellen. Ich hoffe, dass er für Freunde hilfreich ist.
Der Inhalt dieses Kapitels besteht darin, mit Bootstrap eine Anmelderegistrierungsseite zu erstellen und jquery-validate für die Formularüberprüfung zu verwenden.
Technologie: Bootstrap, font-awesome, jquery-validate;
Funktionen: Responsives Layout, Formularvalidierung, adaptive Bildschirmgröße für Hintergrundbilder;
Zweck: Wissen aus tatsächlichen Kämpfen erlernen.
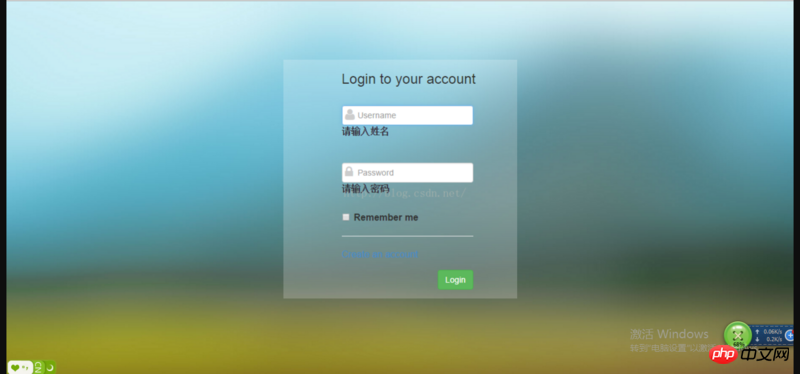
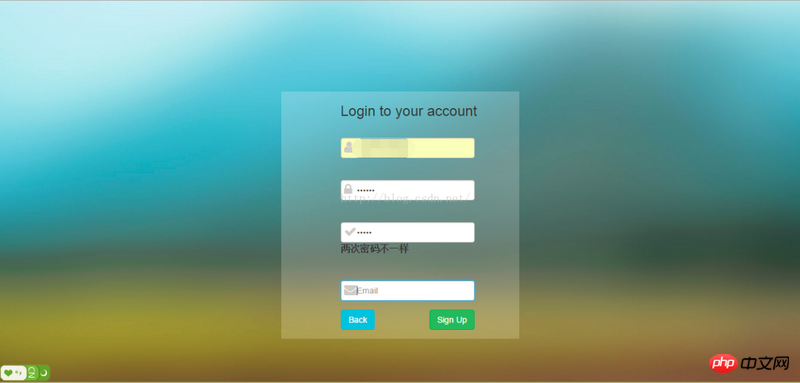
Rendering: 

HTML-Code:
Ressourcen von Drittanbietern werden mit CDN importiert; Sie können sie natürlich auch selbst herunterladen und lokal importieren.
nbsp;html>
<meta>
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link>
<!--font-awesome 核心我CSS 文件-->
<link>
<!-- 在bootstrap.min.js 之前引入 -->
<script></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script></script>
<!--jquery.validate-->
<script></script>
<script></script>
<style>
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<div>
<div>
<form>
<h3>Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<label>
<input> Remember me
</label>
<hr>
<a>Create an account</a>
</div>
<div>
<input>
</div>
</div>
</form>
</div>
<div>
<form>
<h3>Login to your account</h3>
<div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<i></i>
<input>
</div>
<div>
<input>
<input>
</div>
</div>
</form>
</div>
</div>
<script></script>
js-Code:
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});
Lassen Sie uns nun über die verwendeten Wissenspunkte sprechen:
①Bootstrap-Layout:
Bootstrap verwendet ein Rasterlayout und verwendet col-x-x
Nutzungsbedingungen : Es kann unter .container und .row verwendet werden. Die Struktur ist wie folgt:
<div> <div> <div></div> <div></div> </div> <div>...</div> </div>
Referenzwert:
col-xs-*: weniger als 768px, Mobiltelefon
col-sm-. *: größer als 768px, Tablets
col-md-*: größer als 998px, normale Computer, Notebooks usw.
col-lg-*: größer als 1200px, im Allgemeinen können große Desktop-Computer
verwendet werden gleichzeitig eine funktionsübergreifende Wirkung erzielen Mehrere Geräteeffekte
Offset: col--offset-
② Form:
Die Form hier unterscheidet sich nicht wesentlich von der gewöhnlichen Form, also werde ich nicht mehr sagen.
③Verwendung von Font-awesome:
Es wird die Version 4.3.0 verwendet, die Verwendungsmethode ist
<i></i>
fa-lg bedeutet großes Bild
Weitere Symbolreferenz: http:/ /fontawesome.dashgame.com/
④jquery-validate-Formularüberprüfung:
Dies ist der entscheidende Punkt, über den ich sprechen möchte.
Der erste Schritt: Importieren Sie zuerst jquery-validate-Ressourcen von Drittanbietern.
Kapitel Schritt 2: Erstellen Sie das Formularformular und initialisieren Sie die Validierung
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
Beachten Sie, dass login_form hier der Selektor auf dem Formularformular sein muss, da der Autor es auf p festgelegt hat, zeigte die Konsole einen Fehler bei den Einstellungen an sind nicht definiert. Der Benutzername und das Passwort sind hier beide Namenswerte im Formular; die Nachricht ist die angeforderte Information.
erforderlich: true gibt an, dass das Feld erforderlich ist,
minlength: gibt an, dass die Länge bei liegt Mindestens 5 und die maximale Länge wird von HTML5 unterstützt. Es besteht also keine Notwendigkeit, sie hier festzulegen.
equalTo: bedeutet dasselbe wie XX, gefolgt vom ersten Wert, „#id“ oder „.class“
message: gefolgt durch die entsprechenden Inhaltsaufforderungstextinformationen.
⑤ Hintergrundadaptive Bildschirmgröße:
Bevor ich es wusste, suchte ich überall nach Dokumentation, aber nachdem ich davon erfahren hatte, stellte ich fest, dass es so einfach ist, nämlich background-size:cover; Auf diese Weise kann das Hintergrundbild die gleiche Größe wie der Browser haben. Es ist ganz einfach!
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere kostenlose Video-Tutorials zum Thema Bootstrap finden Sie in der Spalte Bootstrap-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Bootstrap zum Erstellen einer Login-Registrierungsseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

