Heim >Web-Frontend >CSS-Tutorial >Verwendung des Bootstrap-Frameworks in HTML-Seiten (ausführliche Grafik- und Texterklärung)
Verwendung des Bootstrap-Frameworks in HTML-Seiten (ausführliche Grafik- und Texterklärung)
- yuliaOriginal
- 2018-10-13 15:29:2721495Durchsuche
Es gibt viele Front-End-Entwicklungsframeworks wie Laui, MUI, Bootstrap usw. Können Sie also das Bootstrap-Framework zum Schreiben von Seiten verwenden? In diesem Artikel erfahren Sie, wie Sie das Bootstrap-Framework verwenden. Es hat einen gewissen Referenzwert.
Bootstrap ist ein auf HTML, CSS und JavaScript basierendes Frontend-Framework, mit dem sich Webanwendungen und Websites schnell entwickeln lassen. Alle gängigen Browser unterstützen Bootstrap. Das Framework ist weit verbreitet, da es nahezu eine vollständige Bibliothek an Mobile-First-Stilen enthält, ein responsives Design ermöglicht und einfach zu verwenden ist. Als Nächstes stellen wir direkt die Verwendung des Bootstrap-Frameworks vor. Empfohlene Video-Tutorials: Bootstrap-Tutorial
Offizielle Website des Bootstrap-Frameworks: http://v3.bootcss.com
Erster Schritt: Betreten Sie die offizielle Website, laden Sie das Bootstrap-Paket herunter und klicken Sie, um Bootstrap herunterzuladen. Im Allgemeinen laden wir nur die erste herunter.


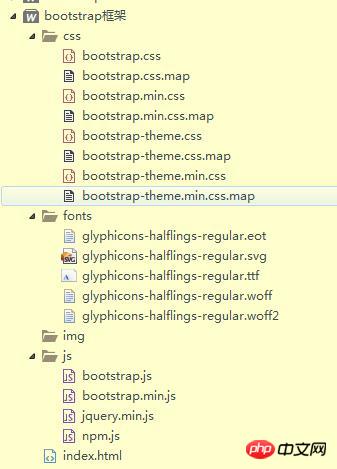
Schritt 2: Nachdem der Download erfolgreich war, wird eine komprimierte Datei angezeigt, die Sie sehen können Ein Ordner nach der Dekomprimierung enthält CSS, Schriftarten und JS. Importieren Sie diese Dateien dann in den Editor, und die grundlegende Arbeit ist abgeschlossen. (Hauptsächlich: Sie können den Standardpfad von Bootstrap nicht nach Belieben ändern, sonst tritt ein Fehler auf)


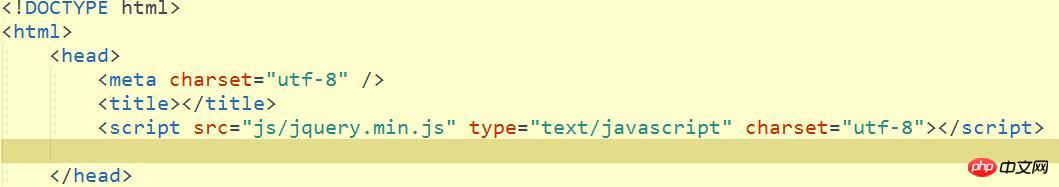
Schritt 3: Erstellen Sie eine neue HTML-Datei und führen Sie zuerst die jQuery-Bibliothek unter dem Tag

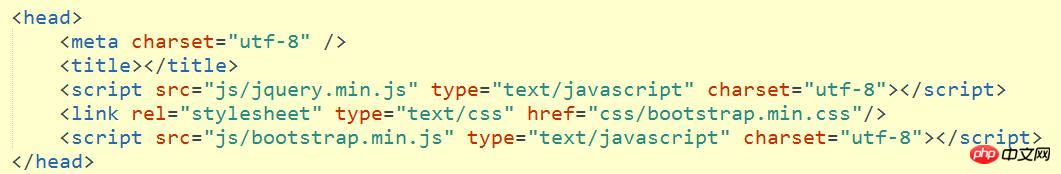
Schritt 4: Nach der Einführung von jQuery verwenden Sie den Link, um CSS-Dateien einzuführen, und verwenden Sie schließlich das Skript, um JavaScript-Dateien einzuführen (Hinweis: Die Reihenfolge der Dateien). Die Einführung kann nicht falsch sein, zuerst jQuery, dann CSS und schließlich JavaScript), wie im Bild gezeigt

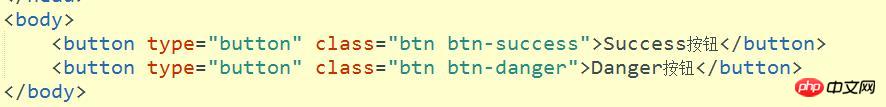
Schritt 5: Jetzt können Sie schreiben Seite, Sie müssen nur den in CSS definierten Klassennamen in Bootstrap anwenden. Wenn Sie Fragen haben, besuchen Sie bitte die offizielle Bootstrap-Website. Als nächstes verwenden wir die Schaltflächen als Demonstration. Stellen Sie die Klasse im Tag


Einige Leute fragen sich vielleicht: Wenn der Seite kein Stil hinzugefügt wurde, wie hat sie dann ihren Stil erhalten? Tatsächlich wurde der CSS-Stil in der importierten CSS-Datei gekapselt und wird direkt zur Laufzeit aufgerufen. Wenn Sie mit dem Standard-Bootstrap-Stil nicht zufrieden sind, können Sie den entsprechenden Klassennamen finden und ihn in Ihren bevorzugten Stil ändern.
Oben wird detailliert beschrieben, wie das Bootstrap-Framework verwendet wird. Es scheint einfach zu sein, aber es ist leicht, Fehler zu machen. Ich hoffe, dass Anfänger es selbst ausprobieren können, um zu sehen, ob der Effekt erzielt werden kann.
Das obige ist der detaillierte Inhalt vonVerwendung des Bootstrap-Frameworks in HTML-Seiten (ausführliche Grafik- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

