Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den Farbwert in CSS ein? rgb() legt die Farbe fest (Codebeispiel)
Wie stelle ich den Farbwert in CSS ein? rgb() legt die Farbe fest (Codebeispiel)
- 青灯夜游Original
- 2018-10-13 10:44:3814503Durchsuche
Wie stelle ich den Farbwert in CSS ein? In diesem Artikel wird die Verwendung von rgb() zum Festlegen von Farben in CSS vorgestellt, damit jeder die Methode von rgb() zum Festlegen von Farben verstehen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen, was rgb bedeutet?
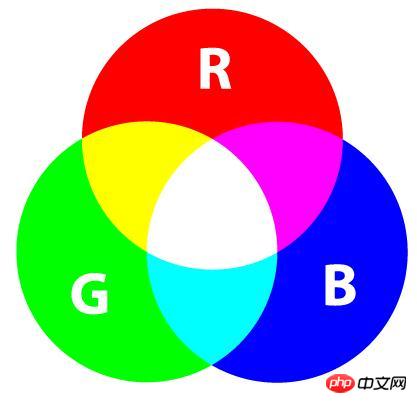
RGB: Ein Farbmodus, der in der Branche ein Farbstandard ist; er kann durch Änderungen in den drei Farbkanälen Rot (R), Grün (G) und Blau (B) und deren gemessen werden gegenseitige Interaktionen, um eine Vielzahl von Farben zu erhalten. Der RGB-Farbstandard umfasst nahezu alle vom menschlichen Auge wahrnehmbaren Farben und ist derzeit eines der am weitesten verbreiteten Farbsysteme.

In CSS können wir den RGB-Standard verwenden, um Farbwerte festzulegen, was die Verwendung der CSS-Funktion rgb() erfordert. Lassen Sie uns etwas über RGB-bezogenes Wissen lernen.
Syntax:
rgb(r, g, b);
r: Legen Sie den roten Wert fest. Sie können positive Ganzzahlen oder Prozentsätze verwenden, um den Wert festzulegen.
g: Legen Sie den grünen Wert fest. Sie können den Wert als positive Ganzzahl oder als Prozentsatz festlegen. b: Legen Sie den blauen Wert fest. Sie können den Wert als positive Ganzzahl oder als Prozentsatz festlegen.
Erklärung: Jeder Parameter (r, g und b) in rgb() definiert die Intensität verschiedener Farben, die eine positive ganze Zahl zwischen 0 und 255 oder ein Prozentwert (von 0 % bis 100 %) sein kann. ).
Wir verwenden ein einfaches Codebeispiel, um die rgb()-Methode zum Festlegen von Farben zu verstehen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>Rendering:
 Im obigen Beispiel haben wir jeweils unterschiedliche rgb()-Farben für Hintergrundfarbe, Farbe und Rahmen festgelegt. Werte werden verwendet, um die Hintergrundfarbe, die Schrifttextfarbe und die Rahmenfarbe des Felds festzulegen.
Im obigen Beispiel haben wir jeweils unterschiedliche rgb()-Farben für Hintergrundfarbe, Farbe und Rahmen festgelegt. Werte werden verwendet, um die Hintergrundfarbe, die Schrifttextfarbe und die Rahmenfarbe des Felds festzulegen.
Wir sollten darauf achten, wie der Farbwert rgb() geschrieben wird. Im folgenden Codebeispiel sind einige der Werte der Funktion rgb() korrekt, andere falsch Achtung:
rrreeZusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Es ist relativ einfach, es selbst auszuprobieren. Weitere verwandte Tutorials finden Sie unter
CSS-Basis-Video-TutorialDas obige ist der detaillierte Inhalt vonWie stelle ich den Farbwert in CSS ein? rgb() legt die Farbe fest (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

